es.hideout-lastation.com
es.hideout-lastation.com
Reveal.js: un marco para una asombrosa presentación en HTML
Las presentaciones son una excelente manera de transmitir información valiosa e importante . Ya sea por negocios, educación o marketing, debe crear diapositivas de presentación interesantes, informativas y atractivas. Se suele hacer en un escritorio o teléfono inteligente, pero también puede crearlo utilizando tecnología web. En esta publicación, les presentaré Reveal.js, un marco para hacer hermosas presentaciones en HTML de forma sencilla.
Reveal.js es un marco muy poderoso para crear presentaciones HTML, ya que tiene muchas características avanzadas. Con Reveal.js, puede crear una presentación que admita gestos móviles, como pellizcar y deslizar . También puede crear el contenido de la presentación con rebajas, o con editores visuales como Diapositivas, si no quiere ensuciar sus manos con el código. Incluso te proporciona algunas transiciones y temas hermosos y viene con una multitud de otras características para ayudarte.
Comenzando con Reveal
En esta publicación, lo guiaré a través de la implementación básica de Reveal.js. Comencemos por descargar la copia de este repositorio. El archivo descargado contiene las siguientes carpetas:
- CSS : el estilo central
- js : javascript dependencias
- complemento : algunos componentes desarrollados como extensión Reveal.js
- lib : todos los demás activos de terceros (JavaScript, CSS, fuentes)
Ahora llamaremos a todas las dependencias que necesitan ser incluidas. En la sección principal, llame al estilo principal y también al tema que desea usar (proporcione un id de "tema"). Los temas disponibles son: predeterminado, cielo, beige, simple, serif, noche, luna y solarizado. Para esta demostración, simplemente uso la predeterminada como sigue:
Y antes del final de body etiqueta body, incluya la siguiente javascript:
Marcado HTML
En esta guía, supongamos que crearemos tres diapositivas básicas usando algunos códigos HTML. Hay tres elementos principales para crear las diapositivas de presentación. Son:
En el
Esto es una diapositiva horizontal Y esto es diapositiva vertical
En la primera diapositiva, pondremos la introducción. Vistas fragmentadas irán en el segundo y esto finalmente será seguido por una diapositiva de remate con una cita y un enlace interno dentro.
Para la introducción, voy a formatear el título con h1 y el subtítulo con h3 así:
Presentación Hongkiat
Hola, esta es una demostración para Reveal.js
Ahora para la segunda diapositiva, usaré algunas palabras para el fragmento. Para crear una vista fragmentada, deberá doblar la section como en la creación de la diapositiva vertical. Luego, incluya la subsección con una identificación de fragments y una clase de fragment en el elemento de contenido de esta manera:
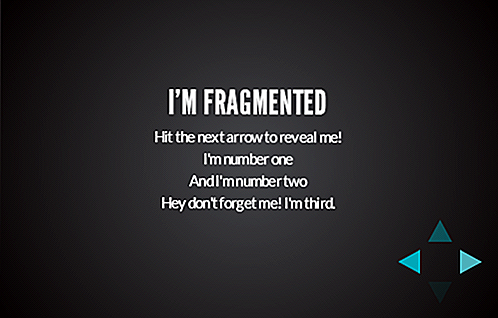
Estoy fragmentado
¡Presiona la flecha siguiente para revelarme!
Soy el número uno
Y yo soy el número dos
¡Hey, no me olvides! Soy tercero.
Finalmente, para el final, quiero usar una cita popular de Eric Cantona. Solo envuelva la palabra con un
elemento para obtener un estilo de cita bonita. Y para vincular internamente a otra diapositiva, simplemente agregueaetiqueta a con el mapa del enlace deslizante. El siguiente es el resultado:The Punchline
Esta es una de las frases muy populares de :
"Cuando las gaviotas siguen al arrastrero, es porque creen que las sardinas serán arrojadas al mar". Muchas gracias."Haga clic para volver a la primera página.
Una vez que todo se ha unido, el último paso para que la presentación funcione es agregando la siguiente configuración:
Esas son las configuraciones básicas que necesitamos para la implementación básica. Aquí puede encontrar una lista completa de configuraciones y otras configuraciones avanzadas, como descuentos, notas, autodesplazamiento y más.
Ahora tenemos una diapositiva bonita para la presentación. Esta es la introducción:
Esta es nuestra vista fragmentada:
Y esta es la última diapositiva:
Conclusión
Con esta herramienta, puede crear una excelente presentación HTML dentro de su sitio. Puede encontrar algunos ejemplos de inspiración aquí. Comparado con otras impresionantes bibliotecas de presentaciones, como Impress.js, que se centra en su maravillosa animación de transición, Reveal en mi opinión todavía es mucho más poderoso en términos de características.

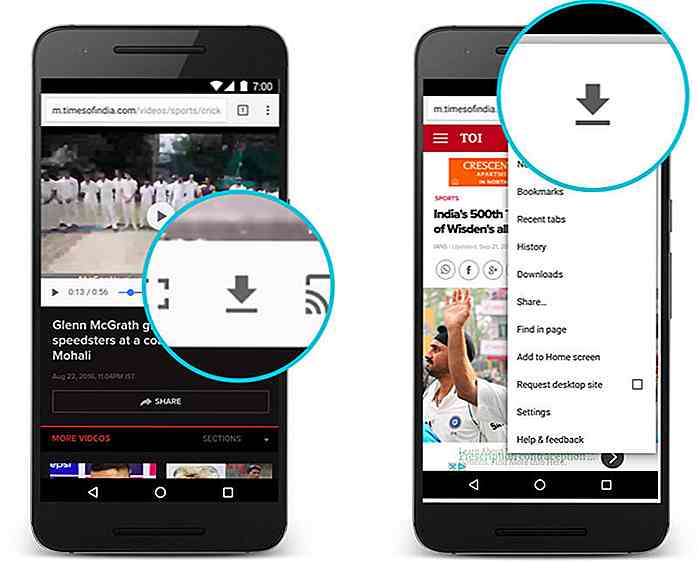
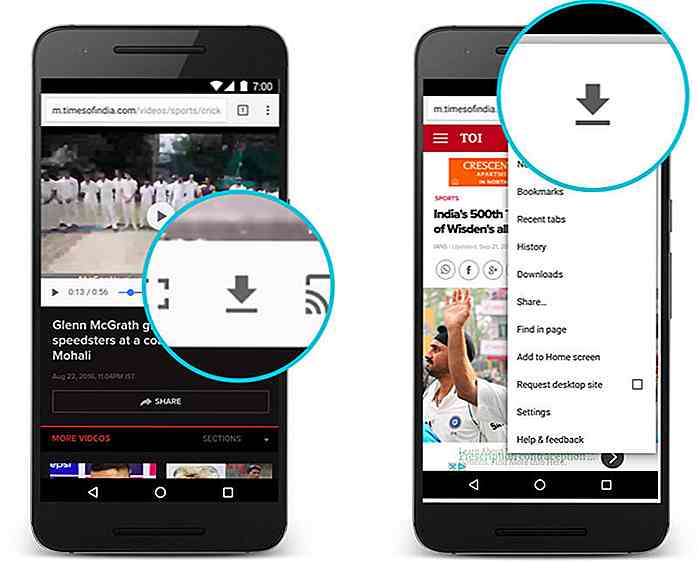
Chrome para Android ahora te permite descargar y ver sitios web sin conexión
Google lanza la versión 55 de Chrome para Android hoy en día, donde su función ha sido solicitada por la base de usuarios: la opción para descargar medios y páginas web para verlas sin conexión.Primero debutó en un evento en la India, Chrome para Android le permite descargar páginas web, videos, músicas e imágenes. Una vez

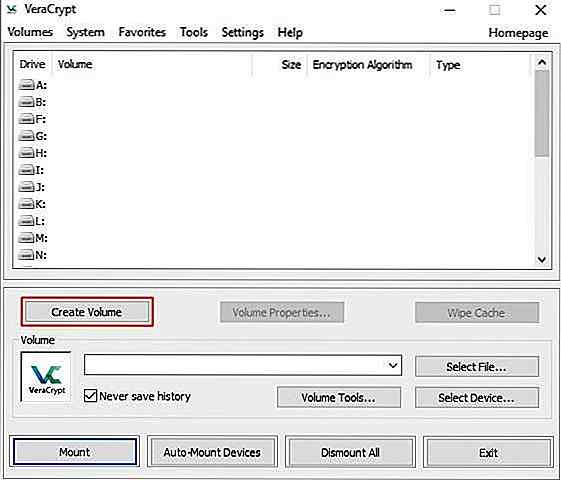
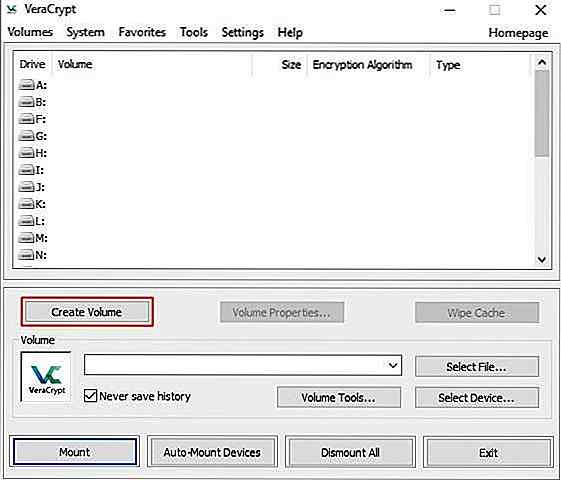
Una mirada a VeraCrypt: una poderosa herramienta de cifrado de datos
VeraCrypt, el sucesor de TrueCrypt, es un programa gratuito y multiplataforma de encriptación sobre la marcha, similar al BitLocker de Microsoft. El primero, sorprendentemente, funciona en varias plataformas, incluidas Windows, MacOS, Linux y Raspbian, a diferencia de este último.La herramienta ofrece numerosas características para crear contenedores de archivos cifrados, encriptar volúmenes o particiones, o cifrar todo el sistema operativo, etc. Ve