es.hideout-lastation.com
es.hideout-lastation.com
Overhang.js: un complemento de jQuery para los mensajes de notificación desplegable
¿Qué tan molestos son los cuadros de alerta JS predeterminados ? Se sienten como una reliquia de una era primitiva pasada de desarrollo web.
Hoy en día, podemos hacer mensajes de notificación discretos que comparten la misma información pero que no interrumpen la experiencia del usuario . Y eso es exactamente lo que puedes hacer con overhang.js .
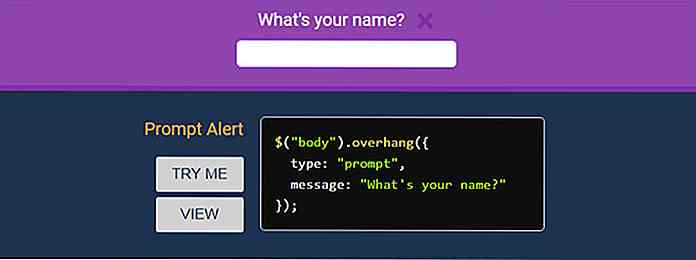
 Este complemento jQuery gratuito puede agregar barras de notificación personalizadas que se despliegan desde la parte superior de la pantalla. Se colocan a través de CSS y se animan con JavaScript, por lo que pueden desplegarse desde un punto fijo en la parte superior independientemente de la longitud de la página .
Este complemento jQuery gratuito puede agregar barras de notificación personalizadas que se despliegan desde la parte superior de la pantalla. Se colocan a través de CSS y se animan con JavaScript, por lo que pueden desplegarse desde un punto fijo en la parte superior independientemente de la longitud de la página .Puede crear mensajes que se cierren automáticamente después de un tiempo determinado u otros que requieran la intervención del usuario .
Los mensajes pueden transmitir el éxito, error, error o notificaciones simples con información sobre el usuario o la página. Los mensajes también pueden tener sus propios botones de sí / no para hacer preguntas a los usuarios, como una alerta de aviso de JavaScript.
Incluso hay una opción para crear solicitudes que se despliegan con un campo de entrada . Esto sería perfecto para un formulario de suscripción por correo electrónico.
 Overhang.js admite todos los principales navegadores compatibles con jQuery y también está potenciado por jQuery UI para las características animadas.
Overhang.js admite todos los principales navegadores compatibles con jQuery y también está potenciado por jQuery UI para las características animadas.Junto con las bibliotecas jQuery y jQuery UI, también deberá incluir un archivo CSS personalizado con el complemento. Siempre puede combinar esto con la hoja de estilo de su sitio web para reducir las solicitudes HTTP.
Cada llamada realizada al método overhang() puede tomar cualquier cantidad de parámetros . Estas se llaman "opciones" y le dan control total sobre cada casilla de notificación.
Puede cambiar la velocidad, duración, suavizado y tamaño / color de la imagen de la animación, junto con otras características de diseño.
Aquí hay un fragmento de muestra que demuestra cómo crear un cuadro de confirmación :
// Algún sobresaliente de confirmación $ ("cuerpo"). ({Tipo: "confirmar", síMensaje: "Sí, por favor!", NoMensaje: "No, gracias".}); Puedes ver que esto es bastante simple y no requiere mucho código jQuery .
Para descargar una copia del complemento, puede visitar el repositorio en GitHub, donde también puede navegar directamente por los archivos de origen. O bien, si desea ver más ejemplos en vivo diríjase al sitio web Overhang.js.

Netiquetas de Facebook para promover una buena discusión en su muro
Érase una vez, en un terreno antes de sitios de redes sociales como Facebook, había cosas llamadas foros y grupos de noticias. Los usuarios como tú y como yo nos escondemos detrás del anonimato, los avatares y los identificadores para compartir ideas y opiniones controvertidas, impopulares y que invitan a la reflexión . Est

Encuentra combinaciones de fuentes perfectas con este generador de fuentes web
El texto juega un papel importante en el diseño de calidad. Esto definitivamente incluye la web donde la tipografía afecta la legibilidad. Con el auge de las webfonts, es más fácil que nunca variar el texto de su página y destacar entre las masas.Si puede encontrar los combos de fuentes perfectos para sus encabezados, texto de página, navegación y otras áreas, estará cerca de un diseño de diseño excelente.Brandmark