es.hideout-lastation.com
es.hideout-lastation.com
Crear maquetas de dispositivos en el navegador con DeviceMock
Puede encontrar montones de maquetas de dispositivos gratuitas en línea, que van desde PSD a archivos Sketch. Pero, ¿y si pudieras construir rápidamente maquetas de dispositivos sobre la marcha en tu navegador?
Bueno, gracias a la gente de rm-labo, ¡puedes! Su complemento jQuery gratuito, DeviceMock.js, le permite ajustar un dispositivo vectorial alrededor de cualquier elemento de página, usando JavaScript y SVG simples.
Entonces, ¿cómo funciona esto exactamente?
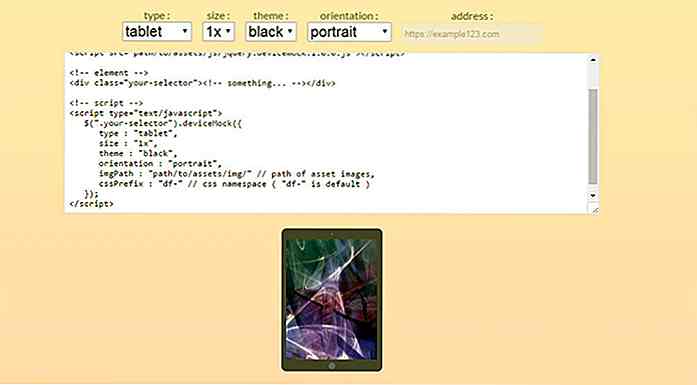
Bueno, primero necesitas una copia de jQuery y una versión del complemento DeviceMock de GitHub . Esto viene con un archivo JS, un archivo CSS y algunos archivos SVG para crear los dispositivos reales.
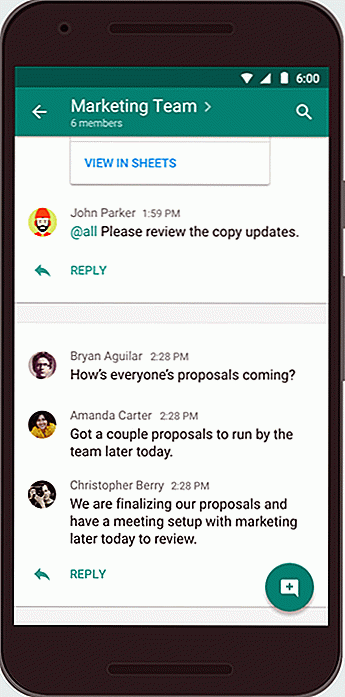
Puede orientar cualquier tipo de elemento en la página, desde una imagen simple a un div completo, o incluso un elemento incrustado como un iframe. Esto significa que incluso podría construir un mini-navegador genial en su sitio con un iframe en otra página.
Este complemento es compatible con cinco tipos de dispositivos diferentes :
- navegador web
- Teléfono inteligente
- Tableta
- Escritorio
- Ordenador portátil
Todas estas maquetas usan estilos de diseño planos ya que están construidas con SVG. Y, todos se parecen bastante a los dispositivos de Apple, por ejemplo, el teléfono inteligente es un clon del iPhone y el monitor de escritorio se ve llamativamente como un iMac.
Todos estos vectores son fáciles de agregar y funcionan en todos los navegadores con soporte SVG .
Incluso puede cambiar las propiedades, como el tamaño de la maqueta, el tema (blanco / negro) y la orientación (paisaje vertical).
Si usa la maqueta del navegador, incluso puede especificar una URL ficticia en la barra de direcciones. Esta es una forma divertida de agregar aún más personalización.
 De acuerdo, esta biblioteca no será útil para todos, pero resuelve un problema de nicho que muchos desarrolladores de UI / UX enfrentan al crear prototipos.
De acuerdo, esta biblioteca no será útil para todos, pero resuelve un problema de nicho que muchos desarrolladores de UI / UX enfrentan al crear prototipos.Para obtener más información, visite la página de GitHub o visite el sitio en vivo para obtener una demostración activa.

Cómo alojar su sitio web personal en los servidores de Google gratis
En la actualidad, todos alojan un sitio web personal o de cartera para mostrar su información en la Web. Si desea alojar su propio sitio web personal pero no tiene que presupuestarlo, esta publicación es adecuada.Este sencillo tutorial le mostrará cómo puede alojar un sitio web básico (creado con HTML y CSS) en los servidores de Google, de forma gratuita . Y p

Cómo extraer texto de imágenes usando la línea de comandos
Es bastante fácil leer una imagen y extraer el texto usted mismo. Pero sacar dinámicamente el texto de una foto es un poco más difícil, y afortunadamente, imgclip ofrece una solución bastante simple.Esta herramienta de línea de comandos se ejecuta en la terminal para Mac, Windows y Linux. Simplemente toma un argumento para el archivo de imagen junto con el idioma, luego devuelve el texto copiado a su portapapeles.Puede