 es.hideout-lastation.com
es.hideout-lastation.com
Desafío de DevTools: Edge F12 vs Firefox vs Chrome
Las herramientas para desarrolladores de Microsoft Edge, el nuevo navegador predeterminado de Windows 10, tienen un diseño moderno y algunas características nuevas en comparación con su predecesor, F12 Dev Tools de Internet Explorer 11.
La cuestión de si las herramientas de desarrollo de Microsoft Edge están a la altura de sus competidores populares -las herramientas de desarrollo en otros navegadores modernos como Mozilla Firefox y Google Chrome- naturalmente surgen en la mente de muchos desarrolladores.
En esta publicación tratamos de responder a esta pregunta, y averiguar si realmente vale la pena usar las herramientas F12 Dev de Edge. Compararemos sus características con las herramientas de desarrollo de Firefox y DevTools de Google Chrome.
Abra las herramientas Dev
Presionando F12 se abren las herramientas de desarrollador en los 3 casos: Herramientas de desarrollo en Firefox, DevTools en Chrome y Herramientas de desarrollo F12 en Microsoft Edge. Este es el atajo de teclado del que proviene el nombre oficial de Edge's F12 Dev Tools .
Cuando abre Edge's Dev Tools, puede experimentar de inmediato uno de sus defectos más conocidos: actualmente es imposible fijar las herramientas a una ventana existente . Si bien puede seguir lo que está sucediendo en la pantalla en Firefox Developer Tools y Chrome DevTools al fijar la ventana de herramientas de desarrollo en la parte inferior de la pantalla, usted (actualmente) no puede hacer lo mismo con Edge.
Los desarrolladores de Microsoft afirman que solucionarán este problema en una actualización futura.
Inspeccionar el DOM
La herramienta DOM Explorer (Acceso directo: CTRL + 1) es la primera pestaña de F12 Dev Tools de Microsoft Edge. Su diseño y diseño general es bastante similar a la pestaña Elemento de Chrome y la pestaña Inspector en Firefox, sin embargo, las capacidades difieren bastante.
En Edge puede echar un vistazo al documento HTML representado, los estilos CSS relacionados y los controladores de eventos registrados en cada elemento. También puede encontrar el pequeño gráfico sobre el modelo de caja de CSS con los valores calculados, ya bien conocidos de los dos navegadores de la competencia.
Puede experimentar con reglas de CSS eliminando las actuales y agregando nuevas, y puede ver sus cambios resumidos en una subpestaña separada llamada "Cambios" (se encuentra en el lado izquierdo). Esta última es una característica que no está desarrollada en Firefox Developer ni Chrome DevTools. Puede dar una recapitulación rápida al usuario, por lo que es una opción realmente útil.
Hay algunas características en Firefox Developer Tools que Edge, ni Google Chrome ofrecen actualmente, pero que pueden ayudar significativamente a la vida de un diseñador: las herramientas de la fuente y el analizador de animación .
Sin embargo, en Edge hay un seleccionador de color que compensa un poco al usuario.
 Interactuar con JavaScript
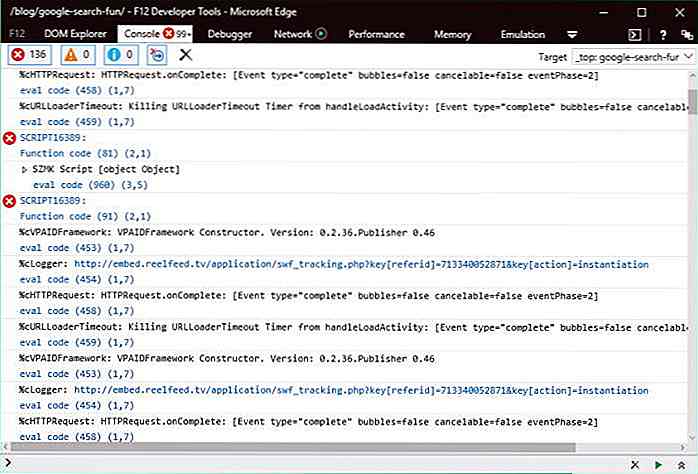
Interactuar con JavaScript La pestaña Consola (Acceso directo: CTRL + 2) en Microsoft Edge le permite interactuar con el JavaScript de su sitio, al igual que en Firefox y Chrome Dev Tools. Los tres le permiten seguir los errores de JavaScript en tiempo real y también puede analizarlos ingresando su propia entrada.
La herramienta de consola de Edge's F12 Dev Tools tiene una buena función de autocompletar que te ayuda con los comandos, sin embargo, parece tener menos conocimiento que Firefox y Chrome Dev Tools.
Edge separa errores, advertencias y mensajes, lo que es una gran ayuda, aunque no algo que los otros dos kits de herramientas no tienen.
La consola de Firefox parece ser la más profesional de las tres herramientas de desarrollo, ya que también muestra otro tipo de problemas: red, CSS, errores de seguridad y mensajes de registro, y te permite interactuar con ellos a través de la interfaz de la consola, no solo con los errores de JavaScript
 Comprenda qué está haciendo su código
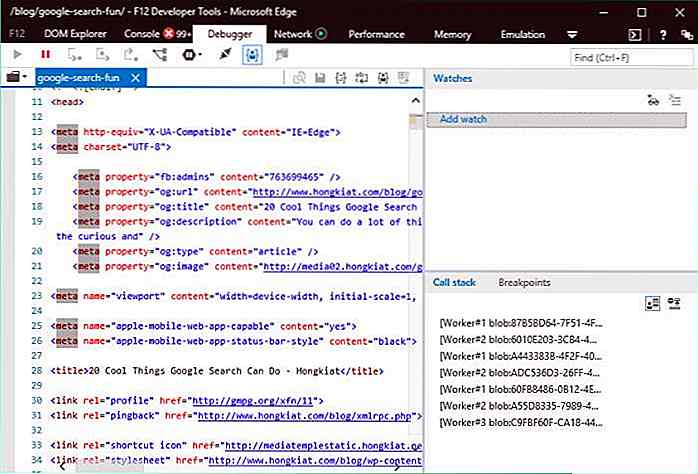
Comprenda qué está haciendo su código La herramienta Depurador (Acceso directo: CTRL + 3) lo ayuda a comprender lo que está sucediendo con su código mientras busca posibles errores. Puede establecer relojes y puntos de interrupción, y ver las pilas de llamadas.
El panel de Relojes muestra valores variables, el modo Callstack muestra la cadena de llamadas a funciones que condujeron al estado actual, y el modo Puntos de corte muestra una lista de los puntos de interrupción que ha establecido.
Las herramientas de desarrollo F12 de Edge le permiten pausar su código en el medio de la ejecución y recorrerlo línea por línea. También tiene la opción de mejorar la legibilidad de un archivo JavaScript compilado o minificado, y puede depurar diferentes recursos (JavaScript, extensiones, etc.) uno por uno.
Firefox y Chrome DevTools proporcionan todas estas funcionalidades, por lo que Edge no ofrece una experiencia de depuración excepcional, pero proporciona al usuario una herramienta sólida y confiable que está a la par con sus competidores.
 Eche un vistazo a la comunicación entre el navegador y el servidor
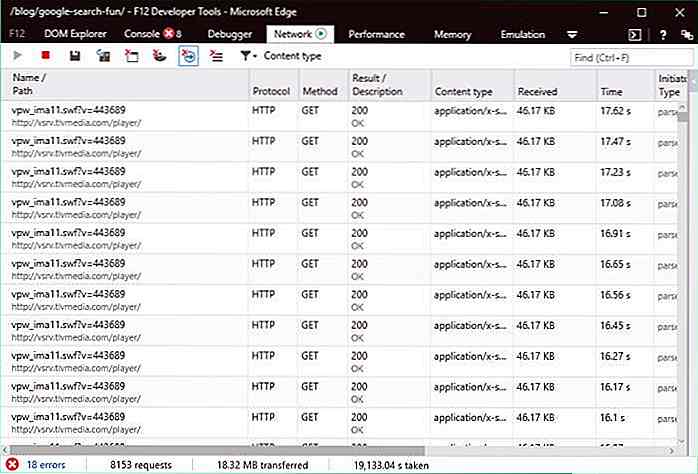
Eche un vistazo a la comunicación entre el navegador y el servidor La herramienta de red (Acceso directo: CTRL + 4) se ha rediseñado por completo para Microsoft Edge desde Internet Explorer 11. Con la ayuda de esta práctica herramienta, puede seguir la comunicación entre el servidor y el navegador e inspeccionar las solicitudes individuales.
Puede filtrar los resultados por tipo de contenido, como hojas de estilo, imágenes, medios, fuentes, XHR y muchos otros. También puede depurar AJAX con la ayuda de la herramienta de red.
La pestaña Red de Edge y Firefox ofrece capacidades e interfaz de usuario bastante similares. Ambos tienen un panel de barra lateral fácil de usar que le permite ver el encabezado HTTP del recurso seleccionado, el cuerpo HTTP, los parámetros, las cookies y los tiempos relacionados, elemento por elemento.
La pestaña Red de Chrome DevTools no tiene un panel como este, pero si haces clic en las solicitudes una a una, puedes ver la misma información. Sin embargo, es una solución menos intuitiva.
 Seguimiento de páginas lentas
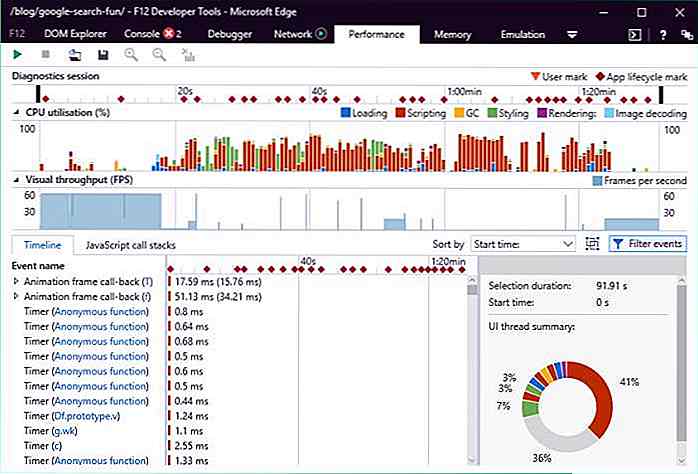
Seguimiento de páginas lentas La pestaña Rendimiento (Acceso directo: CTRL + 5) lo ayuda a comprender las razones detrás de una página web lenta. Con la herramienta de rendimiento, Microsoft dio un gran salto al combinar las herramientas de respuesta y perfilería de UI anteriores para crear una vista de extremo a extremo de todos sus scripts y visualizar el rendimiento.
Esta útil herramienta le proporciona informes sobre diferentes tipos de uso de la CPU, le brinda información sobre la pintura de marcos de su sitio, y también es posible aislar diferentes escenarios de usuario al establecer etiquetas en la línea de tiempo .
Durante el proceso de prueba, descubrimos que la herramienta de rendimiento en Edge nos proporcionó más información sobre problemas de velocidad que Firefox Developer o Chrome DevTools. La interfaz de usuario de la pestaña Rendimiento en Edge está bastante bien diseñada, ayudándonos con muchas sugerencias visuales, y es relativamente fácil de usar. Si desea saber más sobre cómo usarlo, lea los documentos detallados.
 Diagnosticar problemas de memoria
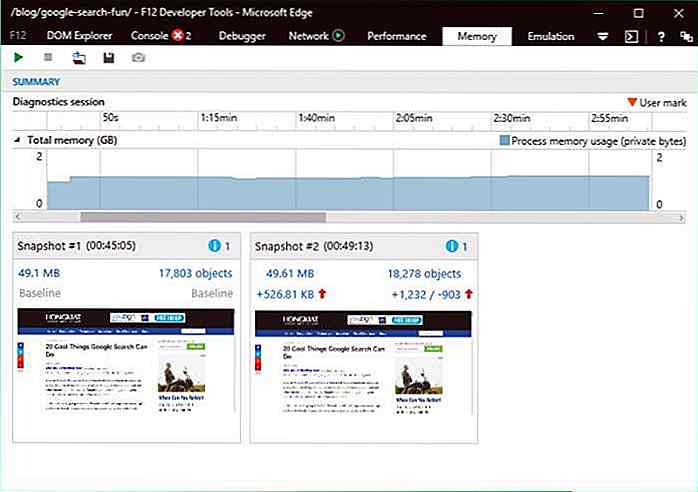
Diagnosticar problemas de memoria La herramienta de Memoria (Acceso directo: CTRL + 6) hace posible encontrar fugas de memoria que también pueden ralentizar su página web, además puede afectar la estabilidad de su sitio.
Con la ayuda de un gráfico agradable, puede comprender fácilmente dónde está creciendo el uso de la memoria, y puede hacer instantáneas en puntos específicos que permiten analizar el uso de la memoria. También puede comparar dos instantáneas realizadas en diferentes puntos del ciclo de vida de la página para comprender la diferencia entre ellas.
Las DevTools de Chrome también tienen un buen perfilador de memoria en la pestaña Perfiles, mientras que Firefox Developer no proporciona esta característica de forma predeterminada, pero puede descargar e instalar complementos como este si lo desea. El generador de perfiles de memoria de Chrome DevTools es bastante avanzado y ofrece más funciones que Edge, por ejemplo, le permite registrar asignaciones de objetos de JavaScript a lo largo del tiempo que pueden ayudarlo a aislar fugas de memoria.
 Pruebe su sitio en diferentes tamaños de pantalla
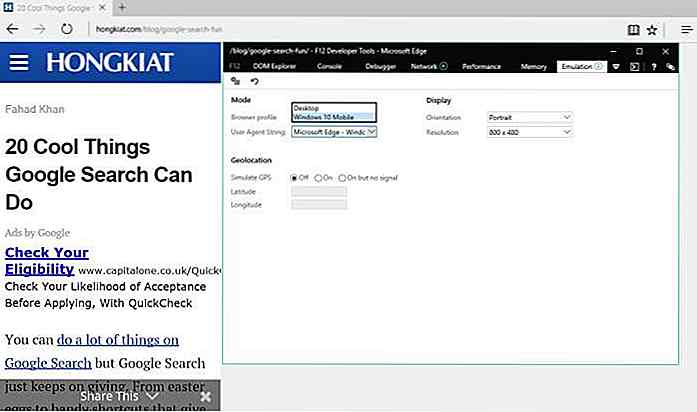
Pruebe su sitio en diferentes tamaños de pantalla La herramienta Emulación (Acceso directo: CTRL + 7) le permite probar su sitio bajo diferentes circunstancias. Puede elegir entre dos perfiles de navegador, Escritorio y Windows 10 Mobile, y de muchos agentes de usuario diferentes, incluidas todas las versiones de escritorio y móviles de Internet Explorer de vuelta a IE6, junto con muchos de los competidores de Edge, Chrome, Firefox, Safari, etc.
Es interesante que tengas la opción de echarle un vistazo a tu página como Bing Bot . También puede emular un GPS y establecer diferentes resoluciones y orientaciones .
Firefox Developer Tools no tiene una herramienta de emulación de dispositivo, pero las DevTools de Chrome tienen un emulador tan sofisticado que Edge apenas puede competir con él.
Por ejemplo, la pantalla de emulación de Chrome tiene una cuadrícula precisa en la que se inserta la vista emulada, y no solo puede elegir perfiles de navegador y agentes de usuario, sino también muchos dispositivos como las diferentes versiones de iPhone o Samsung Galaxy y muchos otros. El emulador de Chrome DevTools también tiene una práctica opción de Zoom y puedes probar tu sitio en diferentes redes como 3G, 4G, DSL, WiFi, etc.
 Resumen
Resumen En general, las herramientas de desarrollo F12 de Microsoft Edge parecen ser sorprendentemente buenas. Proporciona características bastante similares a los populares kits de herramientas de desarrollo web de otros navegadores modernos. Hay dos áreas donde Edge's F12 Dev Tools es bastante sólida: la interfaz de usuario es realmente intuitiva, fácil de usar y bien diseñada, y las herramientas de diagnóstico de rendimiento .
Para estas dos características, puede valer la pena considerar cambiar a, o al menos probar Edge. La mayor deficiencia es la falta de la posibilidad de fijar las herramientas de desarrollo en la parte inferior de la pantalla, pero esperemos que Microsoft solucione rápidamente este problema.

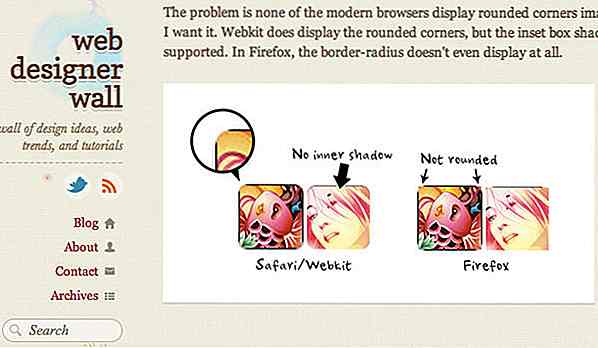
Gráficos del producto: 6 técnicas para hacer que las imágenes sean más informativas
Los diseñadores web se han vuelto muy hábiles con las técnicas de marketing. El contenido atractivo de la página siempre es bueno, pero cuando se trata de captar a los visitantes, las imágenes de atención son la forma más popular de los medios. No requieren sonido como videos de demostración y pueden transmitir rápidamente información importante en cuestión de segundos. Puede par

Facebook rediseña su menú de seguridad para una navegación más fácil
El viejo menú de seguridad de Facebook no es el más intuitivo disponible, teniendo en cuenta el hecho de que funciones simples como la autenticación de dos factores recibieron nombres extraños como "aprobaciones de inicio de sesión" . Bueno, los días de los confusos menús de seguridad podrían estar pronto detrás de nosotros, ya que Facebook anunció que actualmente está desplegando un menú de seguridad mucho más optimizado .Con el nuevo



