es.hideout-lastation.com
es.hideout-lastation.com
Gráficos del producto: 6 técnicas para hacer que las imágenes sean más informativas
Los diseñadores web se han vuelto muy hábiles con las técnicas de marketing. El contenido atractivo de la página siempre es bueno, pero cuando se trata de captar a los visitantes, las imágenes de atención son la forma más popular de los medios. No requieren sonido como videos de demostración y pueden transmitir rápidamente información importante en cuestión de segundos. Puede parecer fácil, pero existen algunas técnicas notables para crear imágenes informativas en sitios web.
Estos incluyen etiquetas de características, capturas de pantalla de primeros planos, comparaciones de precios y otros detalles minuciosos. Los diseñadores web pueden usar gráficos de información para modelar aplicaciones, software, videojuegos u otros muchos productos nuevos. Aunque lo más común es que vea estas técnicas utilizadas en diferentes campos de la tecnología.
Eche un vistazo a las ideas a continuación, donde ofrecemos no solo consejos, sino ejemplos reales de bellos gráficos de productos repletos de excelente información.
1. Expande tu contenido
Las imágenes informativas no deben usarse en lugar de un buen contenido de la página web. En su lugar, use imágenes para expandir sus puntos clave e ilustrelos claramente para sus visitantes. Una de las mejores maneras de hacerlo es crear una pequeña demostración para resaltar áreas importantes de un tutorial. Con algunos gráficos informativos y capturas de pantalla, es mucho más simple mantener el interés de su lector en cada paso.
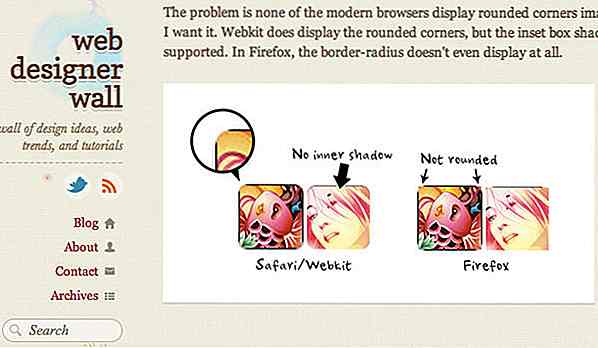
Cuando intenta demostrar un tutorial de software (como el tutorial de Photoshop), puede ser difícil transmitir el mensaje en texto escrito . Los visitantes aterrizarán en su artículo e inmediatamente comenzarán a juzgar subconscientemente el material en una fracción de segundo. Web Designer Wall tiene un fantástico tutorial sobre la construcción de imágenes redondeadas de CSS3 acompañadas de un práctico gráfico. Esto incluye algunas etiquetas y un primer plano del efecto.

En la página del artículo original, esta imagen agrega una imagen mucho más clara en su cabeza hacia lo que va a crear. El autor ha agregado un pequeño enlace de demostración, pero ¿por qué no incluye algunas imágenes de demostración también? Es mucho más probable que llame la atención con una toma de demostración etiquetada correctamente.

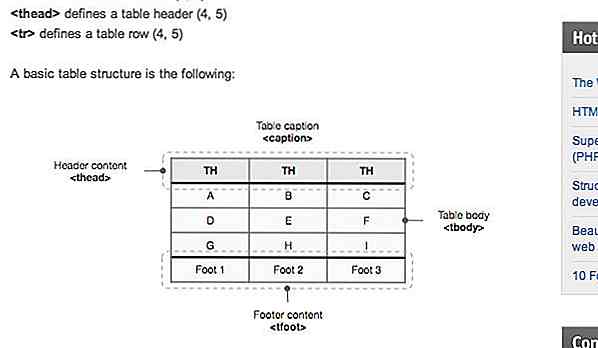
Intenta evitar agregar imágenes solo por el contenido multimedia de tu publicación. Si puede explicar sus métodos o razonamientos sin una imagen, comience aquí primero. Solo después de repasar su copia web debería considerar repetir algunos puntos en un gráfico de imagen detallado. Específicamente, puede encontrar que un tutorial requiere más pistas visuales a medida que aumenta la complejidad . Dos ejemplos podrían incluir construir una base de datos de sitio web o un conjunto de datos de tabla.
2. Resalte las características notables
Debido a que cada pieza de software / tecnología tendrá tantas características, es casi imposible explicar cada bit. No solo esto, sino que es muy poco probable que sus visitantes estén interesados en leer más de 20 etiquetas en su gráfico de información. Aférrate a las características más interesantes y utiliza etiquetas para explicar un poco más en profundidad .
Al escribir la copia web para el contenido de su etiqueta, evite el lenguaje aburrido siempre que sea posible. Si los visitantes están viendo la última versión de su aplicación, es posible que no les importen demasiado los cambios en el esquema de colores. ¿Cómo afectará eso a su flujo de trabajo diario? En su lugar, quizás destaque lo que es beneficioso para ellos, como un nuevo panel de interfaz o conectividad multiusuario. En general, estas deberían ser características abstractas que no se pueden ver simplemente "mirando" el producto.

Tener una etiqueta para explicar estas características directamente proporcionará la respuesta más abundante. Los visitantes sentirán que están siendo tratados como compradores maduros e inteligentes, capaces de tomar sus propias decisiones. Si realmente le gustan sus características, esto le da un impulso mayor hacia la compra de su software o producto.
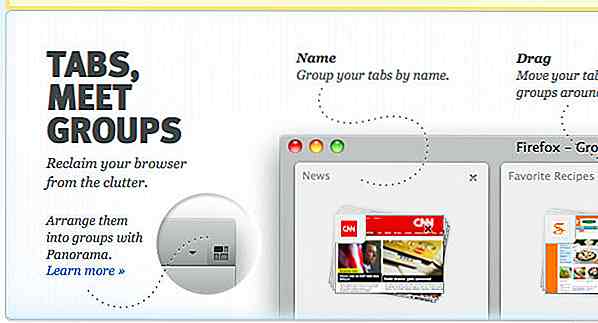
A continuación se muestra un ejemplo de la página de actualización de Mozilla Firefox.

Puede ver que los diseñadores han utilizado líneas curvas con puntos para señalar las etiquetas y las nuevas funciones. Estas son en realidad imágenes de fondo ubicadas absolutamente dentro de un contenedor div . Sorprendentemente, todo el texto de la etiqueta también está escrito dentro de etiquetas HTML ( no solo una imagen grande).
Creo que este método no solo es útil para los robots de rastreo de Google, sino también para los usuarios móviles que normalmente no pueden experimentar la página web completa.
Observe también cómo la característica Panorama a la izquierda ofrece un pequeño enlace "Más información" . ¡Esta es posiblemente la mejor práctica que puede realizar al crear gráficos de información! Si tiene páginas alternativas o anclas en la misma página, sus visitantes pueden hacer clic en estos enlaces para comprender más acerca de las funciones complicadas.
Recuerde que los gráficos informativos se usan para mostrar fácilmente los avances y las características del producto a sus visitantes. Por lo tanto, aunque esté limitado en el espacio alrededor del gráfico, siempre puede ofrecer la oportunidad de obtener más información en una página externa .
3. Etiquetas simples y discretas
Las etiquetas son realmente el aspecto más importante en la creación de gráficos de productos informativos. Es probable que los visitantes necesiten comprender diferentes áreas en su producto, software, sitios web, aplicación móvil, etc. Lamentablemente, el uso de tablas y listas con viñetas solo puede llegar hasta cierto punto. Cuando realmente necesita explicar las características del producto, es importante elegir puntos de acceso para el etiquetado.

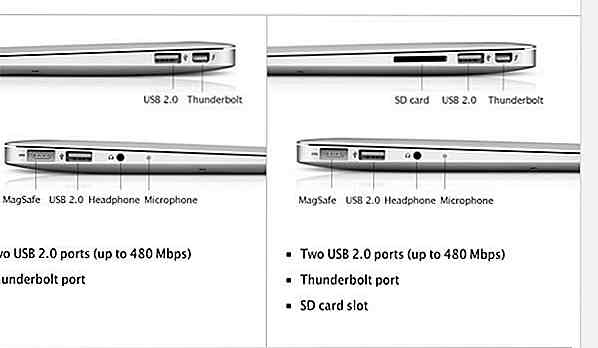
Apple Computers es posiblemente el mejor ejemplo de detalles simplistas de etiquetas. Puede observar estas técnicas exactas en sus gráficos cuando revisa tabletas, laptops o el infame iPhone. Sus características y especificaciones técnicas son generalmente las mismas que las de otros grandes fabricantes de computadoras. Sin embargo, sus modelos gráficos son tan prístinos que los productos prácticamente se venden por sí mismos.
¡Observe que cuando analiza el proceso es mucho más simple de lo que piensa! Los gráficos de productos son solo una parte estándar del diseño general del sitio web. Incluso si está vendiendo fertilizantes o sábanas o tarjetas comerciales, es probable que pueda utilizar bien estas técnicas de etiquetado. Y aunque Apple tiene algunos gráficos informativos realmente simplistas, no son la única empresa que lo hace. Intenta buscar en Google las empresas en tu nicho de mercado para ver si tienen alguna etiqueta de información elegante o pantallas de presentación en su sitio web.
4. Imágenes con contenido dinámico
Para algunos desarrolladores web, puede que no sea suficiente simplemente crear un gráfico etiquetado de su software. Es posible que existan muchas funciones exclusivas que desee revisar, pero que contengan una pequeña parte de su página web. Es posible construir una serie de pasos introductorios que conduzcan a los visitantes a lo largo de una pequeña demostración de producto.

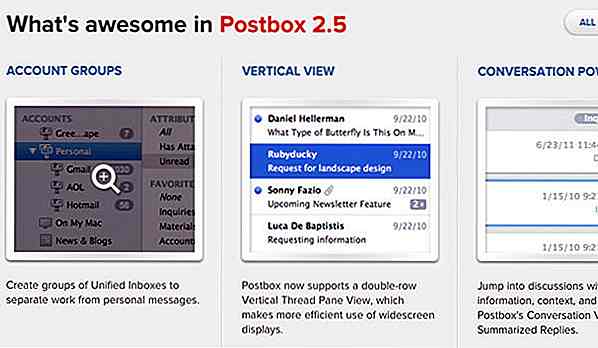
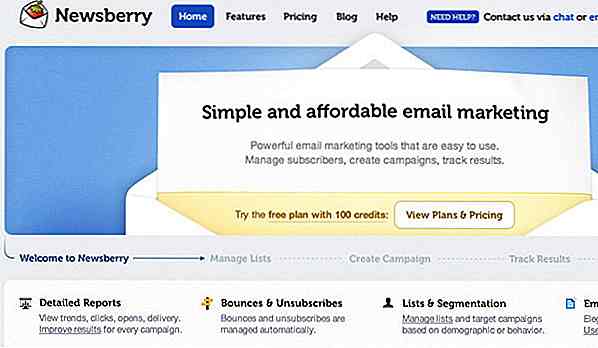
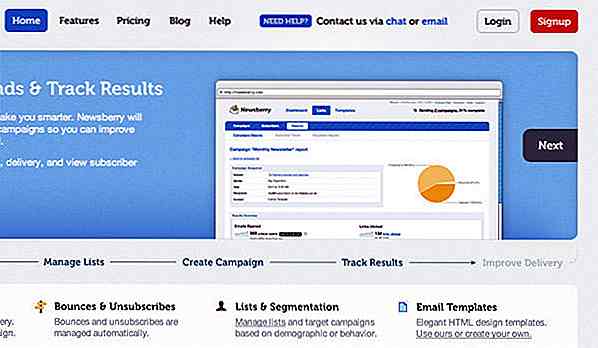
Newsberry ilustra elegantemente un ejemplo de esto. En su página de inicio, verá un área de bloque con una pequeña mini navegación debajo. Incluyen 5 pasos a lo largo del proceso con diferentes capturas de pantalla y algunos textos descriptivos que los acompañan. Incluso si no tiene idea de para qué se utiliza Newsberry, su contenido introductorio explica las cosas con mucha claridad . Incluso se le ofrecen algunos enlaces de demostración a lo largo de la serie de diapositivas.

A medida que avanza en su contenido, debe observar que muchas diapositivas contienen capturas de pantalla dentro de una pequeña ventana del navegador. ¡Este efecto es realmente muy simple de imitar! Solo necesita encontrar una imagen para usar como imágenes de fondo y cambiar el tamaño de las capturas de pantalla para que quepan dentro . De acuerdo, este efecto no funcionará para todos los productos, pero es una buena manera de enmarcar pantallas desde una aplicación web.
5. Borrar capturas de pantalla y fotos de productos
Es posible incluir todas las mejores etiquetas y características para sus productos, pero aún se está perdiendo ventas. Las capturas de pantalla y fotos que eliges para tu gráfico son en última instancia tan importantes como todos los detalles más finos . En Windows y Mac OS X hay formas de tomar capturas de pantalla de todo su escritorio con atajos de teclado. Usando este método combinado con un tiempo en Photoshop puedes acumular demos de funciones muy interesantes.

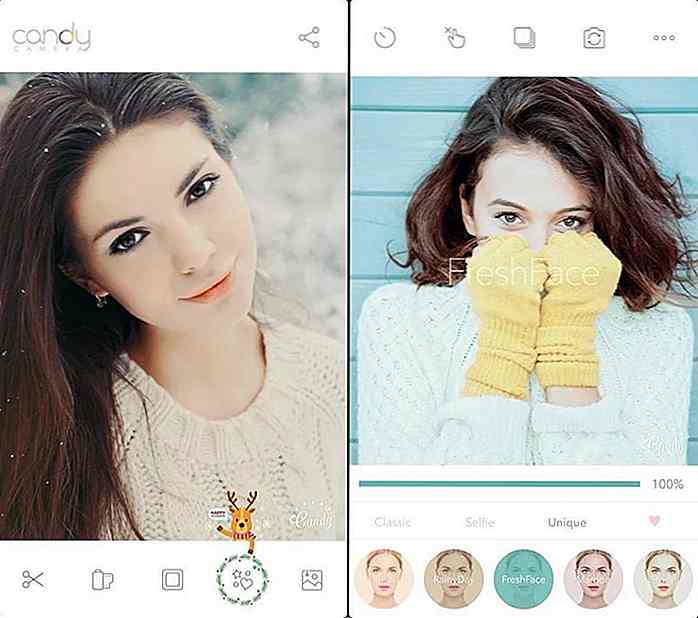
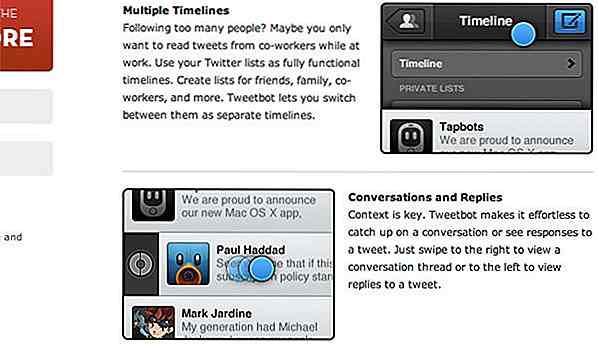
Si su producto es muy intrincado, debe intentar juntar algunas imágenes diferentes . El ejemplo anterior del sitio web de Tweetbot usa círculos azules para indicar una acción de tocar en la aplicación. En lugar de una sola captura de pantalla con muchas etiquetas, considere usar una pequeña galería de imágenes jQuery para combinar 3-5 gráficos diferentes. Esto le da más oportunidad de enfocarse en las diferentes perspectivas del producto, mientras que a los visitantes se les ofrece una experiencia mucho más rica.
Cuando toma una foto desde su PC o teléfono inteligente, la imagen siempre se guarda con un zoom del 100%. Los editores de imágenes como Photoshop tienen la capacidad de cambiar el tamaño de estos, pero a menudo pierden detalles. Entonces, ¿cómo se puede incluir un gráfico en su pequeño sitio web? Una de las mejores técnicas es la ampliación en la que escala la aplicación y crea secciones ampliadas de las piezas más importantes. Esta técnica se ve más comúnmente en software que en productos físicos: he detallado el proceso de diseño a continuación.
6. Desarrollar un efecto "Zoom Lens"
Construiré los pasos para crear un efecto de lupa en Adobe Photoshop. Si está utilizando otro editor de gráficos, lo más probable es que realice las mismas tareas, pero los menús y comandos serán diferentes.

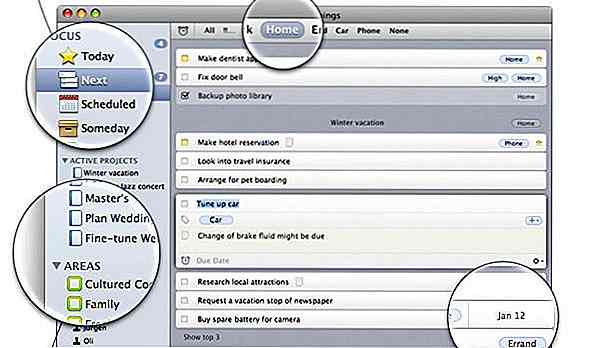
Uno de los mejores ejemplos de esta técnica es en la página de inicio de Things for Mac. El gráfico tiene la aplicación pequeña para que encaje perfectamente en la página, junto con una pequeña sombra paralela. Sin embargo, en algunas áreas importantes notarás un círculo con un contenido interno mucho más grande. ¡Incluso han agregado un resplandor interno blanco para aparecer como luz refractada que brilla a través de una lente!
Bono: Tutorial de Photoshop con efecto "Zoom Lens"
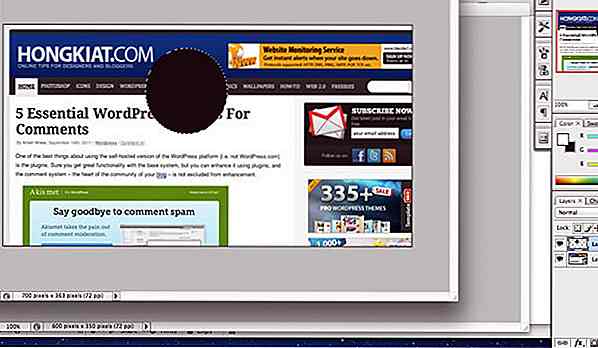
Para comenzar, tome una captura de pantalla que le gustaría usar para su gráfico. He tomado una pantalla rápida de la página de inicio de Hongkiat. Voy a recortar solo la ventana del navegador y cambiar el tamaño a unos 700px. Debe cambiar el tamaño del ancho para que quepa en el área de contenido de su propio sitio web. Ahora haz una nueva capa sobre este fondo y haz una selección circular mientras mantienes presionada la tecla shift para mantenerla proporcional. Rellene con cualquier color que desee.

Paso 1
Manteniendo el círculo seleccionado, cambie el% de relleno en el panel de capas al 0%. Debajo de la capa FX, agregue un trazo negro de 1px-2px y un brillo interior blanco. Puede reducir la opacidad para menos iluminación blanca.

Paso 2
Aún manteniendo el círculo seleccionado, muévase a la capa de fondo y presione ctrl ( para el usuario de Mac, es el comando o la tecla cmd ) . + C para copiar. Luego, haga una nueva capa sobre el fondo pero debajo del círculo de aumento y péguela. Alternativamente, simplemente puede presionar ctrl + j para duplicar una nueva capa con solo la selección intacta.
Presione ctrl + t para abrir la herramienta de transformación. Ahora escala la nueva capa duplicada mientras mantienes presionada la tecla shift para mantener todo proporcional y alt para mantener el centro estacionario.

Paso 3
Presione ctrl y haga clic en el ícono de la capa de lupa para hacer su selección nuevamente. Tenga en cuenta que aún debe resaltar la capa de fondo duplicada en el panel de capas (la que está directamente debajo de nuestra lupa) lo que significa que tendrá un fondo azul claro.
Presione Ctrl + Shift + i para invertir la selección actual. Ahora presione eliminar para borrar la basura adicional de nuestra nueva captura de pantalla. Para obtener un poco de efecto adicional, abra el menú FX de la capa para agregar una pequeña sombra paralela. También puede dibujar una delgada línea vertical de 1px y usar el filtro Licuar ( Filtro> Licuar ) ¡cree un asa pequeña!

Conclusión
Para diseñar fantásticos gráficos de productos, debes recordar lo básico. ¡Los visitantes simplemente quieren entender lo que intentas vender! La forma más fácil de transmitir esta información es mediante una serie de capturas de pantalla o un solo gráfico de detalles. Las etiquetas son simplemente la segunda pieza de este rompecabezas, donde puedes delinear los conjuntos de características más importantes.
Cuando juntas todas estas técnicas, es probable que comiences a darte cuenta de la situación general. Las descargas y compras se dispararán, especialmente si coloca sus gráficos en primer plano en su página de inicio. Estas técnicas son perfectas para que los diseñadores gráficos y web se inicien en el campo del diseño de productos. Hemos detallado algunas ideas abstractas, pero nos encantaría escuchar sus opiniones en el área de discusión a continuación.

Creativos: por qué siempre debe tener un proyecto paralelo
Cualquiera que trabaje o pase tiempo en una cultura corporativa seguramente leerá, escuchará o incluso experimentará algunas veces el "agotamiento corporativo". Burnout es un sentimiento de desesperación, una convicción de que lo que estás trabajando y cómo estás gastando las horas preciosas de tu vida simplemente no importa.Se mani

5 Consejos fiscales de fin de año para autónomos
No estamos seguros de cómo sucedió, pero ya es fin de año. Si es como la mayoría de los trabajadores independientes, probablemente haya evitado pensar en sus impuestos hasta ahora . En realidad, probablemente aún prefieras evitar pensar en ellos. Pero solo un poco de esfuerzo hará que un mundo de diferencia llegue el Día de los Impuestos.Aquí h