es.hideout-lastation.com
es.hideout-lastation.com
Una mirada al átomo: el nuevo editor de códigos de Github
Github, un repositorio de git popular que alberga una tonelada de proyectos de código abierto, ha anunciado recientemente un nuevo editor de código llamado Atom que sacudió el "editor de código campo de batalla". El anuncio oficial indicó que Atom comenzó como un experimento, probablemente hace 6 años según este tweet de uno de los fundadores de Github, que luego se convirtió en parte de las herramientas internas en Github; de hecho, Atom está construido usando Atom mismo.
Se afirma que Atom es extremadamente pirateable, extensible, y aún así puede ser fácil de usar para los usuarios de nivel inicial. En el momento de la redacción, Atom todavía está en fase beta y está disponible como una aplicación de solo invitación. Actualmente, también está disponible solo para la plataforma OS X, aunque la versión de Windows y Linux está en progreso . Lo tengo en mis manos, y me gustaría guiarte a través de esta aplicación, ver qué tiene para ofrecer.
Vamos a ver.
Visión de conjunto
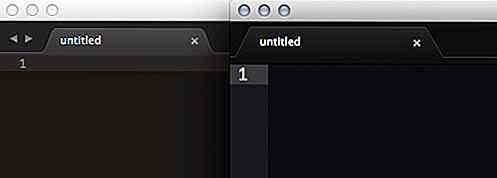
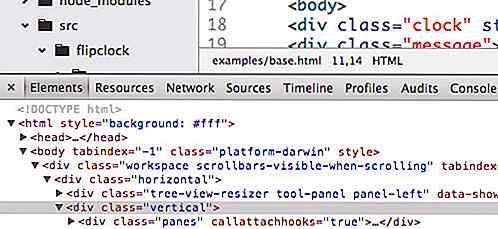
Si eres un usuario de Sublime Text acérrimo, lo primero que puede provocar sorpresa cuando se lanza Atom es la interfaz de usuario. Eche un vistazo más de cerca a la siguiente captura de pantalla: ¿puede ver cuál es Sublime Text y cuál es Atom?

Respuesta : La izquierda es Sublime Text, y la derecha es Atom.
Además de la apariencia, Atom también ha prestado algunas funcionalidades simbólicas de Sublime Text con las que puede estar familiarizado, por ejemplo: Command + T le permitirá cambiar entre archivos, y Command + Shift + P para abrir Command Palette.

También puede hacer una llamada comilla de autoenlace y paréntesis para seleccionar el bloque de código y seleccionar varias líneas simultáneamente, como en Sublime Text.
Pero, descubrí que Atom aún no es capaz de encerrar la etiqueta automáticamente. Sublime Text es bastante inteligente, puede encontrar etiquetas coincidentes para cerrar simplemente escribiendo . Another feature that also I caught absent from Atom is Wrap Selection, where you can press Control + W and define the tag to wrap selected area, or Control + Shift + W to automatically wrap it with a p tag.
Soporte de idioma y resaltado de sintaxis
Code Editor se creó para ayudar a los desarrolladores a escribir códigos correctamente con la ayuda del resaltado de sintaxis de código adecuado. Sin esta capacidad, un editor de código no es más que un editor de texto, lo cual es bastante inútil.
Atom es compatible con muchos lenguajes de programación e idiomas prominentes, incluidos Sass y LESS. En Sublime Text, tendríamos que instalar paquetes de terceros, antes de que pueda manejar estos dos.
Para ver todo en la lista, haga clic en el indicador de Idioma de su documento actual en la barra de estado, como se muestra a continuación.

Paquetes de Atom
Atom es extensible con paquetes. Cada semana, el número crece rápidamente; tiene más de 500 paquetes en el momento de escribir esto. Debajo están mis 5 mejores paquetes para obtener:
- Selector de color: un selector de color que puede generar colores HEX y RGBA.
- JSHint: una herramienta inevitable para hacer que tu código JavaScript "no tenga errores".
- Autocompletado: es una sorpresa que este tipo de funcionalidad no esté integrada en el núcleo.
- Prettify: el código también debería verse bonito.
- Rdio: escucha la Rdio con ella.
Instalación de paquetes
Podemos instalar Paquetes a través de Atom; inicie Package Control y luego busque Install Package. A diferencia de Sublime Text, que carga y muestra Paquetes en la misma ventana de diálogo, Atom lo redirigirá a una nueva pantalla.
En la nueva pantalla, puede ver los paquetes que se muestran como en App Store o Google Play, cada uno con un botón Instalar. Atom presenta algunos de los paquetes, pero puede buscar el resto a través del cuadro de búsqueda.

Reducción
Github está construido alrededor de Markdown. El primer archivo README que sería recogido y mostrado en el repositorio es uno que está escrito en Markdown. Github Pages está construido con Jekyll y Markdown también. Por lo tanto, es razonable integrar Markdown en Atom.
Puedes intentar escribir algunas líneas de sintaxis de Markdown, presionar Control + Shift + M, y verás cómo se producirá la sintaxis.

Integración de Git
Atom agregó algunas funciones de ayuda para aquellos que trabajan con git. A medida que agrega algunas adiciones o realiza cambios en su proyecto de git, verá una marca de color como se muestra a continuación (apenas se nota). En Sublime Text, este tipo de característica también se puede lograr usando un complemento llamado GitGutter.

Espero que Atom esté estrechamente integrado con Github en los próximos lanzamientos, por lo que podríamos realizar repositorios commit, pull y push git directamente desde Atom; esa sería una función muy buena.
Herramientas de desarrollo de Chrome
Atom se basa en tecnologías web (HTML, CSS y JS) y está diseñado para construir la Web. Entonces, ¿por qué no agregar Web Inspector también? Si presionas Alt + Comando + I, verás las herramientas de desarrollo de Chrome.

Estas herramientas de desarrollo pueden ayudarlo a personalizar Atom y a desarrollar temas o paquetes para él.
La configuración
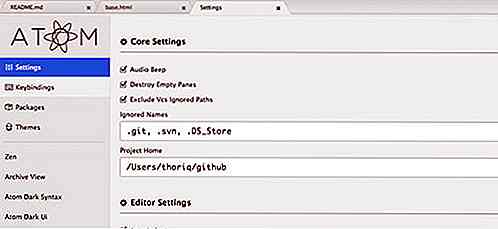
La configuración en Sublime Text, que molesta a muchas personas, se realiza a través de objetos JavaScript simples. A pesar de su gran parecido con Sublime Text, Atom ofrece una buena GUI cuando se trata de configuración de ajustes, como se puede ver a continuación.

Puede cambiar el tamaño de fuente, el tema, el esquema de resaltado de color e incluso personalizar las combinaciones de teclas.
Pensamiento final
Atom parece realmente prometedor, y puedo ver que podría ser un serio contendiente para Sublime Text. Al tener interfaz de usuario, funciones y atajos de teclado similares, no debería ser difícil para las personas cambiarse a Atom.
¿Interesado en probar Atom? Agarra tu invitación en Atom.io, o mencióname en Twitter @tfirdaus, me quedan 2 invitaciones.
Por último, voy a mirar hacia adelante cómo Atom va en el futuro. ¿Será el próximo gran editor de código para reemplazar Sublime Text?

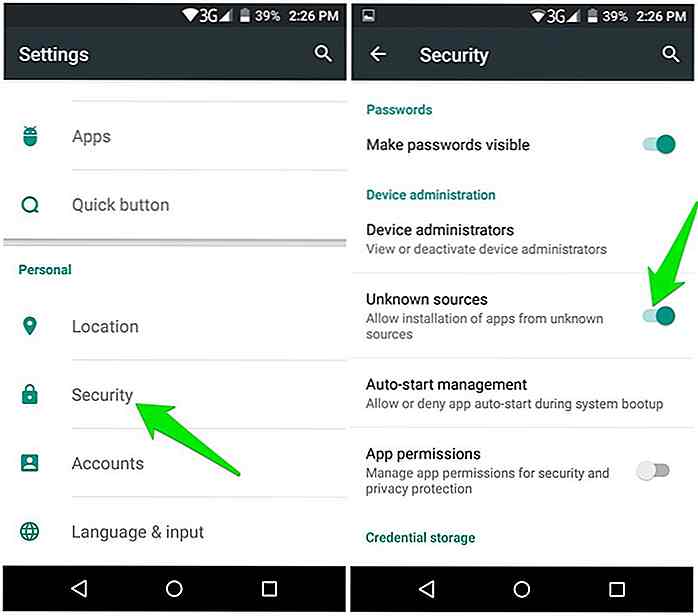
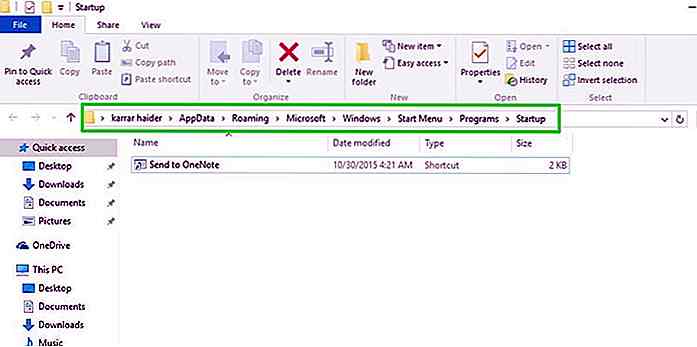
Cómo administrar los programas de inicio en Windows
¿No desea que pueda iniciar sus pocos programas favoritos en el momento en que se inicia Windows? En realidad, puede optar por ejecutar solo los programas, archivos o carpetas que desee y, al mismo tiempo, también puede deshabilitar programas de terceros que inicien automáticamente sus aplicaciones .Es

Collab on Code - Un IDE gratis en la nube para la codificación con múltiples personas
Trabajar en la nube se ha convertido en la norma para muchos desarrolladores. Tienes muchos IDEs en la nube para trabajar y la mayoría de ellos tienen características que rivalizan con los editores de escritorio.Pero pocos programas tienen algún tipo de modo colaborativo donde se puede editar el código con otros.Col