es.hideout-lastation.com
es.hideout-lastation.com
El uso de Internet en dispositivos móviles y tabletas (en todo el mundo) supera al escritorio por primera vez
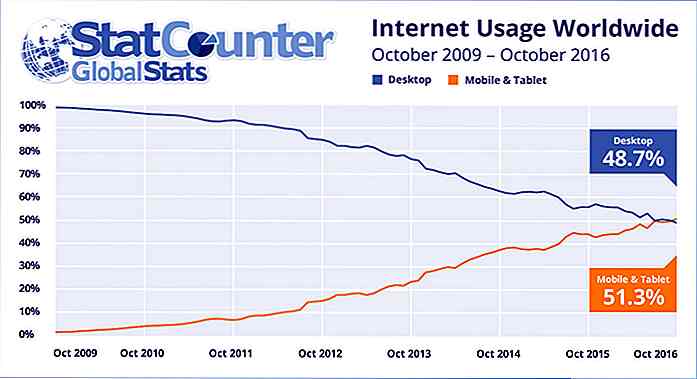
Es oficial. Ahora usamos Internet más en nuestros teléfonos móviles y tabletas que en nuestro escritorio . La empresa independiente de análisis web StatCounter ha publicado sus conclusiones sobre el uso de Internet en todo el mundo: en octubre de 2016, los dispositivos móviles y tabletas representaron el 51, 3% del uso de Internet en todo el mundo, mientras que el uso en computadoras de escritorio quedó atrás en un 48, 7%.
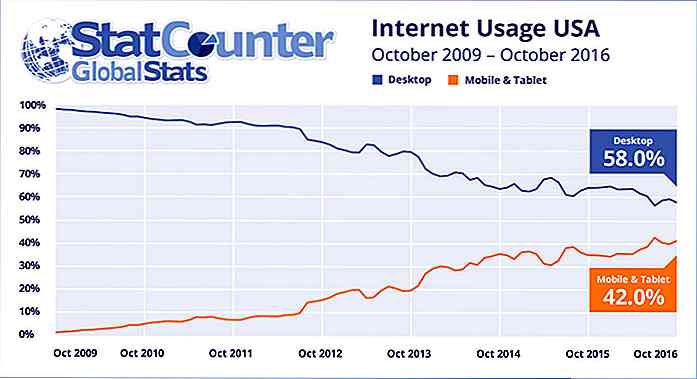
 Aquí está lo interesante: mientras que la tendencia global general muestra que más personas acceden a Internet a través de dispositivos inteligentes portátiles, los países con mercados maduros como los EE. UU. Y el Reino Unido siguen confiando en el escritorio como el modo principal de uso de Internet (echa un vistazo a estos dos cuadros a continuación).
Aquí está lo interesante: mientras que la tendencia global general muestra que más personas acceden a Internet a través de dispositivos inteligentes portátiles, los países con mercados maduros como los EE. UU. Y el Reino Unido siguen confiando en el escritorio como el modo principal de uso de Internet (echa un vistazo a estos dos cuadros a continuación).
Dicho esto, tanto EE. UU. Como el Reino Unido registran un crecimiento interanual en términos de uso de Internet móvil, por lo que es solo cuestión de tiempo hasta que los dispositivos móviles y las tabletas reemplacen los equipos de escritorio como la principal fuente de uso de Internet en estos países.
Sin embargo, hay que tener en cuenta algunas cosas con las estadísticas (siempre es saludable ser escéptico). En primer lugar, StatCounter no pondera sus datos ya que cree que aplicar la metodología de ponderación incorrecta dará como resultado datos inexactos o desactualizados.
Además, como StatCounter se usa principalmente para rastrear las tendencias de uso de Internet, StatCounter basa sus estadísticas en visitas a páginas en lugar de visitantes únicos. Esto puede llevar a algunas variaciones en los resultados en comparación con otros servicios de seguimiento de Internet.
Lo que esta tendencia les depara a las empresas, particularmente a los negocios en línea y a los que se aventuran en el comercio electrónico, es que probablemente haya llegado el momento de que su sitio web esté optimizado para dispositivos móviles, si es que aún no lo ha hecho.

Cómo crear un diseño de borde recortado con CSS
Con un diseño de borde recortado podemos mostrar a los usuarios lo que se puede encontrar debajo del área de borde de un elemento HTML . Esta tarea se resuelve normalmente apilando dos o más elementos de bloque (en la mayoría de los casos div) de diferentes tamaños uno encima del otro. En primer lugar, esto parece una solución fácil, pero se vuelve más frustrante cuando se quiere reutilizar el diseño varias veces, mover los elementos, optimizar el diseño para dispositivos móviles o mantener el código.En esta pub

10 usos creativos e innovadores de Microsoft Kinect
El Kinect fue lanzado en 2010 como un periférico para la Xbox 360 y se comercializó como una forma de agregar controles de movimiento a los juegos. Microsoft incluso lo agregó como un periférico al comercializar Xbox One, aumentando las funciones, como el control por voz para la consola. Mientras que algunos ven que no es más que un complemento de videojuegos, Microsoft Kinect utiliza tecnologías que amplían el uso práctico más allá del mundo de los videojuegos .Después d
![Cómo ser un usuario avanzado de Gmail [Infografía]](http://hideout-lastation.com/img/tech-design-tips/714/how-be-gmail-power-user.jpg)