es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear un diseño de borde recortado con CSS
Con un diseño de borde recortado podemos mostrar a los usuarios lo que se puede encontrar debajo del área de borde de un elemento HTML . Esta tarea se resuelve normalmente apilando dos o más elementos de bloque (en la mayoría de los casos div) de diferentes tamaños uno encima del otro. En primer lugar, esto parece una solución fácil, pero se vuelve más frustrante cuando se quiere reutilizar el diseño varias veces, mover los elementos, optimizar el diseño para dispositivos móviles o mantener el código.
En esta publicación, voy a mostrarle una solución elegante exclusiva de CSS que usa solo un elemento HTML para lograr el mismo efecto. Esta técnica también es excelente para la accesibilidad, ya que carga la imagen de fondo en el CSS, separada del HTML.
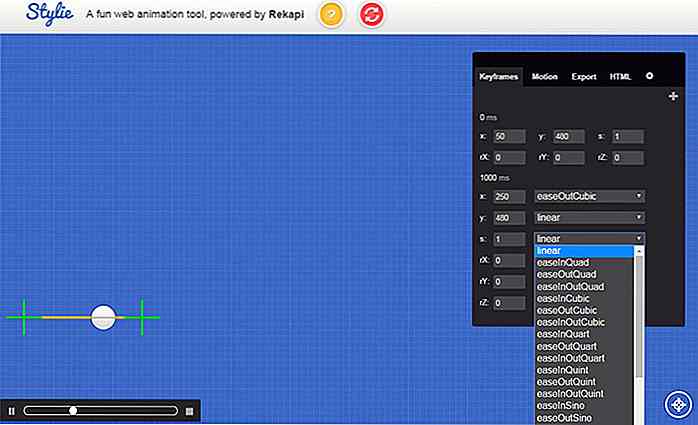
Al final de esta publicación, sabrá cómo mostrar una imagen de fondo en el área del borde para crear el diseño del borde recortado que puede ver a continuación. También mostraré cómo puede hacer que el diseño responda utilizando unidades de ventana gráfica .
Código inicial
El único requisito en el frente de HTML es un elemento de bloque :
Tendremos que reutilizar las dimensiones (ancho y alto) y los valores de ancho de borde del div, por lo que los presentaré como variables de CSS . La variable --w denota el ancho del elemento de bloque .cb, --h indica su altura, --b va para el ancho del borde, y --b2 para el ancho del borde multiplicado por 2. Veremos más adelante el uso de la última variable
Estoy dimensionando el
vw (puede usar unidades fijas si lo desea). .cb {--w: 35vw; --h: 40vw; --b: 4vw; --b2: calc (var (- b) * 2); } Explicación rápida - unidades vw y vh
La unidad vw representa el 1/100 del ancho de la ventana gráfica . Por ejemplo, 50vw es 50 partes de un ancho de ventana cortada verticalmente en 100 partes iguales, mientras que 50vh es 50 partes de una altura de ventana cortada horizontalmente en 100 partes iguales .
Mejoremos el código anterior agregando un fondo y estableciendo el borde, alto y ancho usando nuestras variables de CSS predefinidas .
.cb {--w: 35vw; --h: 40vw; --b: 4vw; --b2: calc (var (- b) * 2); fondo: url (bg.jpg); borde: var (- b) sólido transparente; altura: var (- h); ancho: var (- w); } Así es como se supone que se vea la demostración en este momento:
 Tamaño de la imagen de fondo
Tamaño de la imagen de fondo Necesitamos la imagen de fondo para cubrir toda el área de
Si desea darle un tamaño fijo a la imagen de fondo, solo asegúrese de que el tamaño que le da le permita cubrir el área de borde del
background que le doy: .cb {--w: 35vw; --h: 40vw; --b: 4vw; --b2: calc (var (- b) * 2); fondo: url (bg.jpg) centro / calc (var (- w) + var (- b2)) calc (var (- h) + var (- b2)); borde: var (- b) sólido transparente; altura: var (- h); ancho: var (- w); } El ancho de la imagen de fondo [ calc(var(--w) + var(--b2)) ] es la suma del ancho del div [ var(--w) ] y el ancho de los bordes izquierdo y derecho [ var(--b2) ].
Del mismo modo, la altura de la imagen de fondo [ calc(var(--h) + var(--b2)) ] es la suma de la altura del div [ var(--h) ] y el ancho de la parte superior y bordes inferiores [ var(--b2) ].
De esta forma, hemos dimensionado la imagen de fondo en un área que es igual al tamaño del div (incluido el área del borde) .
La palabra clave del center alinea la imagen de fondo con el centro del div .
Nota: Si está agregando relleno al div, recuerde incluir también el área de relleno al tamaño de fondo, al igual que el área del borde.
Esto es lo que tenemos ahora:
 Cubra el área exclusiva de la frontera
Cubra el área exclusiva de la frontera Ahora que cubrimos el área incluida en la frontera con la imagen de fondo, todo lo que queda es cubrir el área central dentro del borde (área exclusiva de borde) con un color sólido, para lo cual buscaremos un box-shadow .
.cb {--w: 35vw; --h: 40vw; --b: 4vw; --b2: calc (var (- b) * 2); fondo: url (bg.jpg) centro / calc (var (- w) + var (- b2)) calc (var (- h) + var (- b2)); borde: var (- b) sólido transparente; box-shadow: inserción var (- w) 0 0 rgba (0, 120, 237, .5); altura: var (- h); ancho: var (- w); } La sombra horizontal con valor var(--w) cubre todo el ancho del div . El uso de la función de color rgba permite que se agregue algo de transparencia en la mezcla, sin embargo, también puede usar un color opaco si desea cubrir completamente el área central.
 Agregue un borde adicional con
Agregue un borde adicional con box-shadow En la demostración de Codepen, puede ver un borde blanco alrededor de la imagen. Existe un truco famoso de usar sombras de caja para crear bordes múltiples: podemos usar la misma técnica para agregar uno o más bordes de colores sólidos a nuestro diseño.
El valor actualizado box-shadow es:
.cb {--w: 35vw; --h: 40vw; --b: 4vw; --b2: calc (var (- b) * 2); fondo: url (bg.jpg) centro / calc (var (- w) + var (- b2)) calc (var (- h) + var (- b2)); borde: var (- b) sólido transparente; box-shadow: inserción var (- w) 0 0 rgba (0, 120, 237, .5), 0 0 0 calc (var (- b) / 2) blanco; altura: var (- h); ancho: var (- w); } La función calc(var(--b) / 2) crea una sombra de la mitad del ancho del borde .
 Opcional: disposición y estética separadas
Opcional: disposición y estética separadas En mi demo final de Codepen, coloqué el código de la imagen de fondo y el color de la caja en una clase separada . Esto es opcional, pero puede ser extremadamente útil si desea reutilizar el diseño del borde de recorte en varios elementos y agregar la estética (imagen de fondo + color) para cada elemento de forma independiente.
He agregado una clase llamada .poster1 al
.poster1 {--tbgc: rgba (0, 120, 237, .5); background-image: url ("http://bit.ly/2eQBij2"); } Como el background es una propiedad de taquigrafía, sus propiedades a mano pueden anularse / establecerse individualmente . Por lo tanto, podemos establecer background-image en .poster1, y eliminar el valor de url de la propiedad background en .cb .
Para establecer el valor de box-shadow, podemos usar otra variable de CSS . La variable --tbgc contiene el valor de color que queremos dar a la sombra de caja (lightblue en la demostración), así que entre las reglas de estilo para .cb reemplazamos el valor de color de la propiedad box-shadow con var(--tbgc)
.cb {--w: 35vw; --h: 40vw; --b: 4vw; --b2: calc (var (- b) * 2); fondo: centro / calc (var (- w) + var (- b2)) calc (var (- h) + var (- b2)); borde: var (- b) sólido transparente; box-shadow: inserción var (- w) 0 0 var (- tbgc), 0 0 0 calc (var (- b) / 2) blanco; altura: var (- h); ancho: var (- w); } Código para el modo de retrato
Dado que las dimensiones están todas en la unidad vw, se verá demasiado pequeña cuando visualice el diseño en modo retrato (ancho menor en relación con la altura), que todos los dispositivos móviles tienen de forma predeterminada. Para solucionar este problema, cambie vw con vh y cambie el tamaño del diseño como mejor le parezca para los modos de retrato.
@media (orientación: retrato) {.cb {--w: 35vh; --h: 40vh; --b: 4vh; }}  Nota: no olvide agregar la metaetiqueta de la ventana gráfica a su página HTML si ha decidido optimizarla para la vista móvil.
Nota: no olvide agregar la metaetiqueta de la ventana gráfica a su página HTML si ha decidido optimizarla para la vista móvil.

12 formas lindas e imaginativas de enseñar el deletreo manual
Los dedos son un gran medio para la creatividad. Basta con echar un vistazo a la fotografía con los dedos y los retratos de dedos humanos para ver ejemplos impresionantes de lo que es posible. Pero justo cuando crees que Internet ha llegado a su punto máximo, un artista aparece con otra brillante idea: ¡ ilustra creaciones adorables entre tus dedos para ayudarte a aprender el deletreo manual !Al

10 mejores herramientas de mantenimiento de PC para un mejor rendimiento de la PC
Las computadoras requieren mantenimiento continuo para garantizar una gran experiencia. Limpiar datos no necesarios, actualizar el software, mantener el sistema a salvo de programas dañinos y cuidar el hardware conectado puede parecer una tarea ardua. Pero todo esto se puede hacer fácilmente usando algunas herramientas útiles de mantenimiento de PC.Ha