es.hideout-lastation.com
es.hideout-lastation.com
Aplicaciones web progresivas: ¿el futuro de la web moderna?
Hoy en día, las aplicaciones web progresivas (PWA) son la comidilla de la ciudad, principalmente debido a su increíble usabilidad y experiencia de usuario única. Con las características combinadas de los sitios web y las aplicaciones nativas, los PWA se están convirtiendo en una norma para las aplicaciones web multidispositivo que les permite a los desarrolladores crear aplicaciones dinámicas de carga rápida sin utilizar marcos híbridos.
Creo que las aplicaciones web progresivas son el futuro de los sitios web, y en la siguiente redacción hablaré de sus beneficios y casos de uso para darle una idea completa. Vamos a hacerlo.
¿Qué son las aplicaciones web progresivas?
El término "Aplicaciones web progresivas" fue acuñado por primera vez por Alex Rusell (un desarrollador de Google Chrome) y Frances Berriman (diseñadora). Alex compartió su idea sobre las aplicaciones web progresivas que " estas aplicaciones no se empaquetan ni se implementan en las tiendas, solo son sitios web que tomaron todas las vitaminas adecuadas ".
"Los sitios que desean enviarle notificaciones o estar en su pantalla de inicio deben ganar ese derecho a medida que los usa cada vez más. Se convirtieron progresivamente en "aplicaciones" ", escribió Alex sobre la aplicación de PWA. Finalmente, concluyó, " estas aplicaciones pueden ofrecer una experiencia de usuario aún mejor que las aplicaciones web tradicionales ".
 Aplicaciones web frente a aplicaciones web progresivas
Aplicaciones web frente a aplicaciones web progresivas Las aplicaciones web, o las aplicaciones web tradicionales, son las aplicaciones del lado del cliente que se ejecutan directamente en un navegador web . Aunque son mejores que los sitios web, tienen sus problemas. Si no conoce la diferencia entre las aplicaciones web y los sitios, las aplicaciones web difieren de los sitios web porque las aplicaciones web se ven y se sienten como aplicaciones nativas.
Dicho esto, las aplicaciones web progresivas son la próxima generación de aplicaciones web que funcionan más como aplicaciones nativas al hacer uso de las mejoras nativas del dispositivo. Por ejemplo, las aplicaciones web progresivas pueden hacer uso de funciones nativas como cámaras, beacons, etc. junto con funciones como caché sin conexión, notificaciones push, etc.
¿Por qué necesitamos aplicaciones web progresivas?
Tenemos aplicaciones nativas, por un lado, que son increíblemente rápidas y confiables incluso en las peores situaciones, como la conectividad lenta o nula. Pero, por otro lado, tenemos sitios web y aplicaciones web, que son lentas y no funcionan bien sin condiciones de red. Es por eso que la mayoría de la gente prefiere las aplicaciones nativas .
 Accelerated Mobile Pages (AMP), un proyecto promovido por Google, se inició en 2016 para resolver problemas de conexión lenta, especialmente en teléfonos inteligentes, y proporcionar una mejor experiencia de usuario a los usuarios de dispositivos móviles. Sin embargo, AMP no resuelve problemas sin problemas de red. Además, no acelera el tiempo de carga tanto como las aplicaciones nativas, y nuevamente, posee algunas limitaciones para alcanzar esta velocidad.
Accelerated Mobile Pages (AMP), un proyecto promovido por Google, se inició en 2016 para resolver problemas de conexión lenta, especialmente en teléfonos inteligentes, y proporcionar una mejor experiencia de usuario a los usuarios de dispositivos móviles. Sin embargo, AMP no resuelve problemas sin problemas de red. Además, no acelera el tiempo de carga tanto como las aplicaciones nativas, y nuevamente, posee algunas limitaciones para alcanzar esta velocidad.Es por eso que necesitamos aplicaciones web progresivas. Los PWA brindan la mejor experiencia de usuario posible en condiciones de red lentas o inexistentes . Por ejemplo, PWA puede mostrar una pantalla de progreso cuando está cargando el contenido o una pantalla de bienvenida cuando no hay conectividad web, respectivamente.
¿Por qué las aplicaciones web progresivas tienen sentido?
Según lo especificado por el informe de la aplicación móvil estadounidense de comScore 2017, los usuarios de la aplicación pasan casi el 77% de su tiempo en sus tres aplicaciones principales, mientras que el resto permanece inactivo pero bloquea los recursos del sistema, incluida la memoria. Además, también comparte que el 50 por ciento de los usuarios descarga cero aplicaciones por mes . Este hecho sugiere que los usuarios dudan en instalar nuevas aplicaciones y, por lo tanto, PWA tiene una ventaja.
Encuentro que la mayoría de las personas buscan sitios web en computadoras de escritorio pero prefieren aplicaciones en dispositivos móviles (aplicaciones nativas, por supuesto). La razón es que las computadoras ofrecen muchos más recursos de red que los teléfonos inteligentes, y las aplicaciones consumen menos recursos que los sitios web de sus contrapartes. Además, son rápidos y confiables.
Además, las aplicaciones nativas cuestan mucho más que los sitios web, tanto como de cinco a diez veces o más, dependiendo del tipo de proyecto. Además, su costo puede multiplicarse si existe la necesidad de desarrollar aplicaciones nativas para múltiples plataformas (por ejemplo, Android e iOS) con diferentes bases de código. Sin embargo, PWA puede ayudar a minimizar tales altos costos de desarrollo, gracias a su soporte para varias plataformas.
Aplicaciones de las aplicaciones web progresivas
Las aplicaciones web progresivas tienen muchas características directas que las hacen distintas a sus contrapartes más simples, es decir, aplicaciones web (o más simples, sitios web):
- Sensible. Trabaja en todos los dispositivos de cualquier tamaño de pantalla.
- Fuera de línea primero Cargue en lento o sin red también.
- Sensación de aplicación. Mire e interactúe como una aplicación nativa.
- A hoy. Actualice por su cuenta, casi de forma transparente.
- Seguro seguro. Use HTTPS para cargar recursos de página.
- Reconocible. Disponibilidad de contenido para los motores de búsqueda.
- Reinglicable. Vuelva a participar, digamos usando notificaciones.
- Instalable. Se puede colocar en la pantalla de inicio.
- Vinculable. Cargue páginas similares a las aplicaciones, pero con URL.
Lo que me parece interesante es que las aplicaciones web progresivas no solo se ven y se sienten como aplicaciones nativas, sino que también tienen acceso a las características nativas del dispositivo . Eso significa que un PWA puede tomar una foto de usted usando la cámara de su dispositivo. Sin embargo, debo compartir que no tiene acceso a funciones limitadas como ubicación, teléfono o SMS.
Nota: Puede leer más sobre sus características y otros detalles en esta publicación.
¿Creando aplicaciones web progresivas?
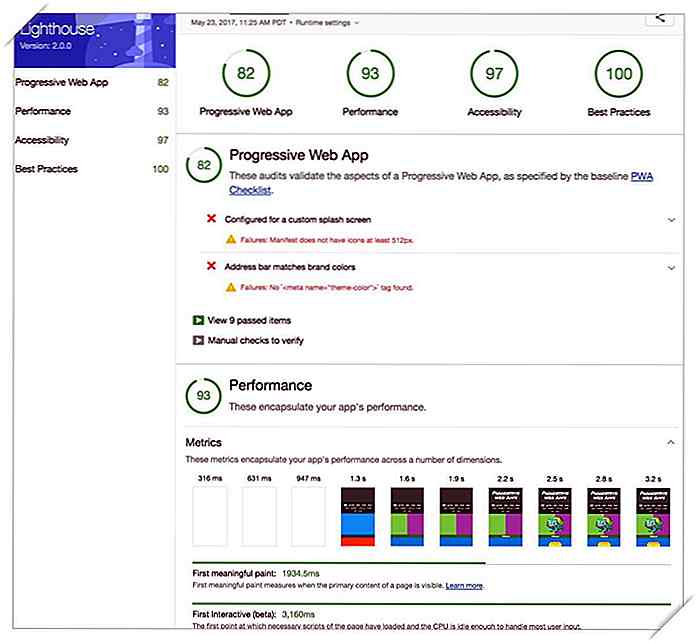
Google proporciona una "Lista de verificación de la aplicación web progresiva": una lista de detalles para ayudar a los principiantes a crear aplicaciones web progresivas. Esta lista de no guía comparte las características necesarias para crear PWA : una "PWA de referencia" y una "PWA ejemplar"; el primero enumera cosas cruciales para una aplicación básica y el último para una aplicación avanzada.
 Además, hay varias herramientas para ayudarlo a construir un PWA. Por ejemplo, Lighthouse es una herramienta gratuita y de código abierto para mejorar una página web que incluye controles de calidad de accesibilidad, rendimiento y funciones de PWA. Otra herramienta útil es Workbox, que ayuda a crear aplicaciones con experiencia sin conexión .
Además, hay varias herramientas para ayudarlo a construir un PWA. Por ejemplo, Lighthouse es una herramienta gratuita y de código abierto para mejorar una página web que incluye controles de calidad de accesibilidad, rendimiento y funciones de PWA. Otra herramienta útil es Workbox, que ayuda a crear aplicaciones con experiencia sin conexión .¿Las aplicaciones web progresivas son el futuro?
Aunque las aplicaciones web progresivas pueden no resolver todos nuestros problemas de aplicaciones o reemplazar aplicaciones nativas en un futuro cercano, sin embargo, creo que jugará un papel importante, gracias a sus beneficios que son mucho más que sus limitaciones . Y como casi todas las plataformas grandes están comenzando a apoyar a las PWA, no está lejos las veremos en todas partes.
Apple presentó las características de PWA (API web) en Safari 11.1, incluida Beacon API, Service Workers, Web App Manifest, etc .; lo que lleva PWAs a iOS pronto, si no ya. Google ya ha admitido PWA en Chrome para Android, y también planea llevarlo a plataformas de escritorio. Microsoft también agregó soporte para PWA en Microsoft Edge y también los incluirá en la tienda de Microsoft.
¿Qué opinas? ¿Las aplicaciones web progresivas son el futuro? Déjame saber directamente en @aksinghnet o escribe un comentario a través de la sección de comentarios a continuación para dejar tu respuesta.

Encuentre fácilmente código HEX para tonos de color con 0to255
Como ya sabrá, hay tres cosas básicas que hacen que un sitio web sea "excelente": tipografía, diseño y color. Hablamos sobre la importancia del color para el diseño de un sitio web y cubrimos algunas herramientas de color que pueden ayudar a los diseñadores a elegir las combinaciones de colores correctas que necesitan . Incl

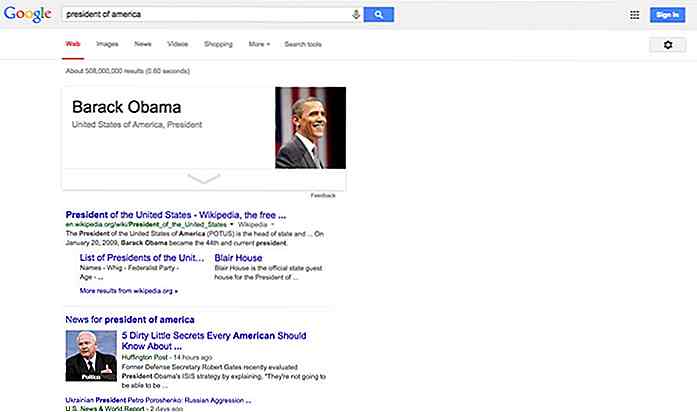
Una guía para mejores técnicas de búsqueda de Google
Internet está tan lleno de información que es casi imposible verificar sus límites. Por eso, los motores de búsqueda se desarrollaron para mantener una base de datos de búsqueda del contenido de la web . Las personas emplean el uso de motores de búsqueda para buscar información en la web.En medio de todos los motores de búsqueda se encuentra Google, el motor de búsqueda más popular y poderoso. Escribe