es.hideout-lastation.com
es.hideout-lastation.com
Emulación móvil en Google Chrome
Simplemente dicho, nos encanta Google Chrome. Funciona sin problemas, se ve simple y tiene muchas aplicaciones útiles. Desde el punto de vista de un desarrollador, Google Chrome siempre está un paso adelante en términos de compatibilidad con el último estándar web, lo cual es genial.
También viene con una serie de herramientas para el desarrollo web, algunas de las cuales aún no se han implementado en otras herramientas de desarrollo integradas en el navegador . Estos incluyen Emulación de ventana, Geolocalización y Anulación de orientación del dispositivo y Emulación táctil.
Recientemente, Google Chrome lanzó una nueva función llamada Emulación móvil que nos permite ver, en Chrome, cómo un sitio web reaccionará, funcionará y se comportará como en un dispositivo móvil real. ¿Suena bien? Bien, veamos cómo funciona.
Para ser receptivo o no
Aunque el diseño web receptivo está siendo más adoptado en estos días, no podría satisfacer las necesidades de todos los tipos de sitios web. Algunos tipos pueden requerir un sitio móvil dedicado y separado debido a las limitaciones de los dispositivos móviles: algunos elementos del sitio pueden desaparecer en el dispositivo móvil; las características pueden comportarse de manera diferente en el móvil y en el escritorio.
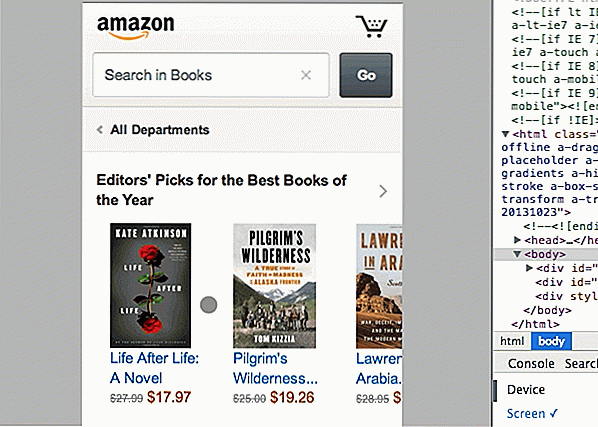
Tome Amazon.com como ejemplo. Cuando lo veas en el escritorio y cambies el tamaño del tamaño de la ventana gráfica, no pasará nada. Toma tu teléfono móvil, míralo y muestra la versión móvil simplificada del sitio. Amazon toma la ruta del sitio móvil por separado, en lugar de hacer que su sitio web responda.
Cómo funciona
Si desea hacer lo mismo, cree un sitio móvil dedicado, ahora puede usar Mobile Emulation en Chrome para facilitar su trabajo y depurar el sitio. Esta función, en el momento de la redacción, solo está disponible en Chrome Canary . Se puede encontrar en una nueva pestaña Emulación en DevTools.
Vale la pena señalar que la ubicación o el nombre podrían cambiarse en el futuro una vez que se haya enviado a Chrome "normal".

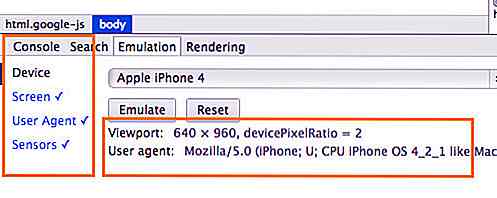
Chrome tiene una serie de dispositivos predefinidos que incluyen Google Nexus, iPad, iPhone, Blackberry y Kindle. Elija uno, presione el botón Emular.
Las especificaciones del dispositivo, como el tamaño de la ventana gráfica, la cadena del agente de usuario y la relación de píxeles, así como otras configuraciones, reflejan automáticamente las dimensiones del dispositivo seleccionado.

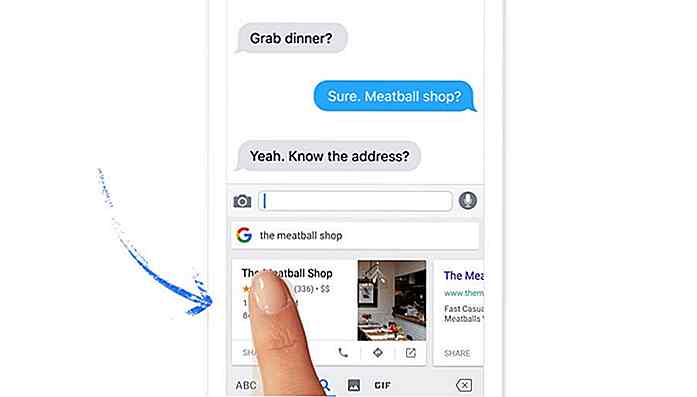
Actualice Chrome, y ahora debería poder navegar por el sitio como si se lo viera en un dispositivo móvil. Si lo observa más de cerca, notará que el cursor del mouse se convierte en un círculo que indica un evento táctil. En el panel táctil de su computadora portátil, puede usar dos dedos para desplazarse y tres dedos para deslizar, como ese.

Además, puede explorar esta característica en algunos sitios web que tienen una versión móvil dedicada, como por ejemplo:
- Objetivo
- New York Times
- Youtube

Cómo Kickstarter ha decepcionado a sus patrocinadores
Kickstarter ha sido una de las plataformas de crowdfunding más famosas de casi una década, brindando soporte a cientos de proyectos que no pueden encontrar el respaldo necesario a través de los medios tradicionales .Las personas (o patrocinadores) que se interesan en un proyecto determinado prometen cualquier cantidad de dinero para su ejecución exitosa. Un

Con los servicios múltiples de transmisión de música disponibles en estos días, puede ser un poco difícil enlazar una canción en particular con tus amigos que puedan estar en otros servicios de transmisión de música. Sin embargo, las barreras del servicio ya no son una molestia tan grande como parece que un servicio llamado Songwhip está buscando simplificar la experiencia de compartir música.Disponibl