es.hideout-lastation.com
es.hideout-lastation.com
Animación CSS3: creación de una salida de ventilador con efecto de rebote con Bezier Curve
¿Sabía que las transformaciones geométricas agregadas a los elementos HTML con la propiedad de transform CSS, como la escala, la inclinación y la rotación pueden ser animadas? ? Se pueden @keyframes utilizando la propiedad de transition y animaciones de @keyframes, pero lo que es aún más @keyframes es que las transformaciones animadas pueden tomarse una muesca con la adición de un pequeño efecto de rebote, usando la función de temporización cubic-bezier() .
En pocas palabras, cubic-bezier() (en CSS) es una función de tiempo para las transiciones . Especifica la velocidad de la transición y, entre otras cosas, también se puede usar para crear un efecto de rebote en las animaciones .
En esta publicación, primero vamos a crear una animación de transformación simple a la que luego agregaremos una función de tiempo cubic-bezier() . Al final de este tutorial, comprenderá cómo crear una animación que utilice tanto un efecto de despliegue como un efecto de rebote . Aquí está el resultado final (haga clic para ver el efecto).
La demo está inspirada en esta hermosa toma de Dribbble de Christopher Jones sobre un marcador de ubicación animada.
 1. Creando las hojas
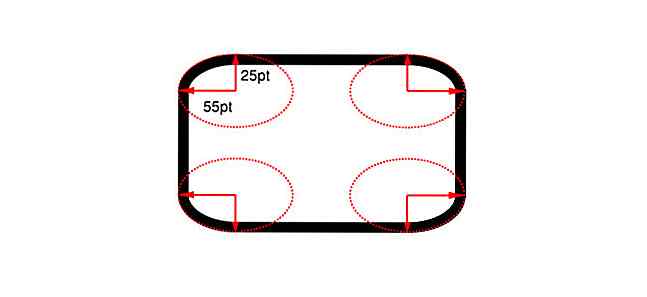
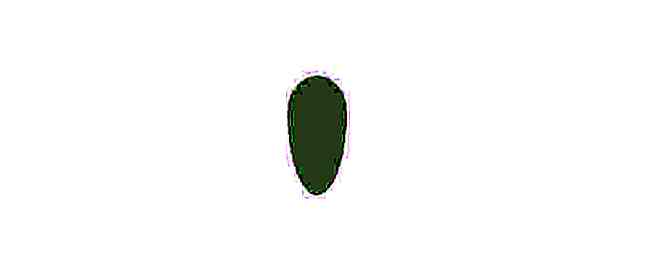
1. Creando las hojas La forma del marcador de ubicación se compone de cinco hojas (vamos a llamarlas). Para crear la forma ovalada de una hoja, usemos la propiedad CSS de border-radius . El border-radius del border-radius de una esquina individual se compone de dos radios, horizontal y vertical, como se muestra a continuación.
 La propiedad
La propiedad border-radius tiene muchas sintaxis diferentes. Usaremos uno más complicado para la forma del marcador:border-radius: htl htr hbr hbl / vtl vtr vbr vbl;
En esta sintaxis, los radios horizontales y verticales se agrupan juntos; h & v representan radios horizontales y verticales, t, l, b & r representan las esquinas superior, izquierda, inferior y derecha. Por ejemplo, vbl representa el radio vertical de la esquina inferior izquierda.
Si solo proporciona un valor para el lado horizontal o vertical, ese valor se copiará a todos los demás radios horizontales o verticales mediante el navegador.
Para crear una forma ovalada vertical, mantenga los radios horizontales al 50% para todas las esquinas, y ajuste las verticales, hasta que se vea la forma deseada. El lado horizontal usará solo un valor: 50% .
Los radios verticales de las esquinas superior izquierda y superior derecha serán 30%, mientras que las esquinas inferiores izquierda e inferior usarán el 70% .
HTML
CSS
.pinStarLeaf {ancho: 60px; altura: 120px; radio del borde: 50% / 30% 30% 70% 70%; color de fondo: # B8F0F5; }  2. Multiplicando las hojas
2. Multiplicando las hojas Dado que el marcador se desplegará mostrando cinco hojas, creamos cuatro copias más de la hoja en diferentes colores y con un posicionamiento absoluto para apilarlas entre sí.
HTML
CSS
#pinStarWrapper {ancho: 300px; altura: 300px; posición: relativa; } .pinStarLeaf {ancho: 60px; altura: 120px; posición: absoluta; radio del borde: 50% / 30% 30% 70% 70%; izquierda: 0; Derecha: 0; arriba: 0; abajo: 0; margen: automático; opacidad: .5; } .pinStarLeaf: nth-of-type (1) {background-color: # B8F0F5; } .pinStarLeaf: nth-of-type (2) {background-color: # 9CF3DC; } .pinStarLeaf: nth-of-type (3) {background-color: # 94F3B0; } .pinStarLeaf: nth-of-type (4) {background-color: # D2F8A1; } .pinStarLeaf: nth-of-type (5) {background-color: # F3EDA2; } 3. Captura del evento Click y mejora de la estética
#pinStarCenterChkBox una casilla de verificación con el identificador #pinStarCenterChkBox para capturar el evento click. Cuando se marca la casilla, las hojas se desplegarán (rotarán). También necesitamos agregar un círculo blanco con el identificador #pinStarCenter para la estética. Se colocará en la parte superior del marcador, y será la pieza central del marcador de ubicación.
HTML
Colocamos la casilla de verificación antes, y el círculo blanco después, las hojas:
CSS
Primero, establecemos los estilos básicos para la casilla de verificación y el círculo de cobertura:
#pinStarCenter, #pinStarCenterChkBox {ancho: 45px; altura: 50px; posición: absoluta; izquierda: 0; Derecha: 0; arriba: -60px; abajo: 0; margen: automático; color de fondo: #fff; radio del borde: 50%; cursor: puntero; } #pinStarCenter, .pinStarLeaf {pointer-events: none; } #pinStarCenter> entrada [type = "casilla de verificación"] {ancho: 100%; altura: 100%; cursor: puntero; } Como cada hoja girará a lo largo del eje z en diferentes ángulos, necesitamos establecer la transform: rotatez(); propiedad en consecuencia, para crear una forma de estrella . También aplicamos la propiedad de transition para el efecto de rotación (más precisamente usamos la transition: transform 1s linear regla transition: transform 1s linear para las hojas).
#pinStarCenterChkBox: marcado ~ .pinStarLeaf {transition: transform 1s linear; } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-of-type (5) {transform: rotatez (35deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-of-type (4) {transform: rotatez (105deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-of-type (3) {transform: rotatez (180deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-of-type (2) {transform: rotatez (255deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-of-type (1) {transform: rotatez (325deg); } Si echa un vistazo al CSS anterior, puede ver desde la presencia del #pinStarCenterChkBox:checked ~ selector general de hermanos que solo agregamos las propiedades de transition y transform cuando se marca la casilla de verificación (cuando el usuario hizo clic en el marcador).
4. Modificar el centro de la rotación
Por defecto, el centro de la rotación se coloca en el centro del elemento girado, en nuestro caso, en el centro de las hojas. Necesitamos mover el centro de la transformación al extremo interior de las hojas. Podemos hacer esto utilizando la propiedad de CSS de transform-origin que cambia la posición de los elementos transformados .
Para que el efecto de rotación funcione correctamente, agreguemos las dos reglas siguientes al selector .pinStarLeaf en nuestro archivo CSS:
.pinStarLeaf {transform-origin: 30px 30px; transición: transformar 1s lineal; } Veamos nuestra animación en abanico en acción, en este momento, sin el efecto de rebote. Haga clic en el círculo blanco, en la parte superior del marcador.
Comprender cómo funciona ubic-Bezier ()
Ahora, para agregar el efecto de rebote, necesitamos reemplazar la función de tiempo linear con cubic-bezier() en las declaraciones de transition en nuestro archivo CSS.
Pero primero, comprendamos la lógica detrás de la función de temporización cubic-bezier() para que pueda entender fácilmente el efecto de rebote.
La sintaxis de la función cubic-bezier() es la siguiente, d y t son distancia y tiempo, y sus valores suelen oscilar entre 0 y 1:
cubic-bezier (t1, d1, t2, d2)
Aunque explicar CSS cubic-bezier() en términos de distancia y tiempo no es preciso, es mucho más fácil entenderlo de esta manera.
Supongamos que hay una caja que se mueve del punto A al B en 6 segundos. Usemos la siguiente función de temporización cubic-bezier() para la transición con los valores t1 = 0 y d1 = 1 .
/ * t1 = 0, d1 = 1, t2 = 0, d2 = 0 * / cubic-bezier (0, 1, 0, 0)
En casi ningún momento, la caja se mueve de A al punto medio, y el resto del tiempo llega a B.
Probemos la misma transición con los valores t1 = 1 y d1 = 0 .
/ * t1 = 1, d1 = 0, t2 = 0, d2 = 0 * / cubic-bezier (1, 0, 0, 0)
Durante los primeros tres segundos, la caja no se mueve demasiado, y luego casi salta al punto medio, y comienza a moverse constantemente hacia B.
Como puede ver, d1 controla la distancia entre A y el punto medio, y t1 el tiempo que lleva alcanzar el punto medio desde A.
d2 y t2 ahora. Tanto t1 como d1 serán 1 y t2 = 1 y d2 = 0 .
/ * t1 = 1, d1 = 1, t2 = 0, d2 = 1 * / cubic-bezier (1, 1, 0, 1)
La caja se mueve casi a la mitad en 3 segundos (debido a t1 = 1, d1 = 1 ), y en poco tiempo salta al punto B.
El último ejemplo intercambia los valores previos de t2 y d2 :
/ * t1 = 1, d1 = 1, t2 = 1, d2 = 0 * / cubic-bezier (1, 1, 1, 0)
La caja se mueve casi a la mitad en 3 segundos (debido a t1 = 1, d1 = 1 ), luego durante 3 segundos más no se mueve mucho antes de saltar al punto B.
Estos ejemplos muestran que d2 y t2 controlan la distancia y el tiempo que tarda la caja para pasar del punto medio al punto B.
Aunque probablemente no necesitó esta explicación larga (aunque escasa) de cubic-bezier() en este punto, creo que le ayudará a comprender mejor esta función. Ahora, ¿dónde viene el rebote en todo esto?
5. Agregar el efecto Bounce con Cubic-Bezier ()
Los parámetros clave para el efecto de rebote son las distancias, d1 y d2 . Un valor d1 de menos de 1 toma la caja detrás del punto A antes de avanzar hacia B al comienzo de la animación.
Un valor de d2 de más de 1 toma la casilla más allá del punto B antes de volver a descansar en B al final de la animación. De ahí el efecto de rebote de ida y vuelta.
Ahora cubic-bezier() valores de cubic-bezier() directamente a nuestra demostración en lugar del valor linear anterior de la propiedad de transition, y le permitirá ver los resultados.
#pinStarCenterChkBox: marcado ~ .pinStarLeaf {transition: transform 1s cubic-bezier (.8, -. 5, .2, 1.4); } Aquí está el resultado final, una animación de despliegue solo CSS con un efecto de rebote:
Para comparar y comprender mejor el efecto de rebote, así es como se comporta el valor de cubic-bezier() de la animación cuando se aplica a nuestro cuadro de ejemplo:

Conoce a New Surface Pro de Microsoft
Han pasado casi dos años desde que se lanzó por primera vez Surface Pro 4 y muchos esperaban que Microsoft finalmente lograra su sucesor . Bueno, aquellos que estaban esperando un nuevo dispositivo Surface estarán contentos de escuchar que Microsoft ha anunciado oficialmente el nuevo Surface Pro, y esto es lo que necesita saber al respecto .Co

Nuevos recursos para desarrolladores web - septiembre de 2017
Hay una serie de empresas de código abierto que se unen para proporcionar recursos web útiles y herramientas para que todos puedan usar de forma gratuita . Esto es lo que hace que la comunidad web prospere, innove y produzca recursos más útiles.En esta entrega de la serie Fresh Resources, he reunido varios recursos nuevos de varias categorías, incluida una aplicación que te permite administrar complementos de Sketch en diferentes computadoras, una colección de fuentes icónicas para tu nerd soul, un par de aplicaciones de escritorio y un puñado de otros Permite verlos uno por uno.Haga cli