es.hideout-lastation.com
es.hideout-lastation.com
Cómo alojar su sitio web personal en los servidores de Google gratis
En la actualidad, todos alojan un sitio web personal o de cartera para mostrar su información en la Web. Si desea alojar su propio sitio web personal pero no tiene que presupuestarlo, esta publicación es adecuada.
Este sencillo tutorial le mostrará cómo puede alojar un sitio web básico (creado con HTML y CSS) en los servidores de Google, de forma gratuita . Y puede completar esto fácilmente entre 1 y 3 horas.
Técnicamente, Google no ofrece soluciones gratuitas de alojamiento, pero sí ofrecen una Plataforma como Servicio (PAAS) conocida como Google App Engine (GAE) . Este tutorial utiliza la función 'Archivos estáticos' de App Engine para alojar un sitio web HTML-CSS estático en los servidores de GAE.
Al final de este tutorial, obtendrá su propio sitio web personal en una dirección de subdominio personalizada como esta:
Tengo uno en akapribot.appspot.com, alojado en GAE. Solo lleva 7 tareas:
- Cree un sitio web personal utilizando una plantilla de sitio web HTML-CSS gratuita
- Descargue e instale Python y GAE SDK
- Regístrese en Google App Engine
- Crear aplicación en Google App Engine
- Desarrollar aplicaciones usando GAE Python SDK
- Implemente / cargue su aplicación personalizada en servidores GAE
Hagámoslo.
Tarea 1: crear un sitio web personal
Crear un sitio web desde cero puede ser difícil y complicado, especialmente si no eres un diseñador web hardcore o un experto con elementos etiquetados en html. Sin embargo, siempre puedes trabajar en una plantilla web y personalizarla en tu propia versión. Aquí hay solo algunas buenas plantillas para sitios web con licencia, fáciles de editar y Creative Commons:
- PageOne por StyleShout
- Soy creativo por EGrappler
- OnePager por EGrappler

Para que la plantilla del sitio web sea la suya, descargue la plantilla de los enlaces mencionados anteriormente, descomprima los archivos y edite el archivo index.html u otros archivos .html. Puede utilizar cualquier editor de texto para editar estos archivos como el Bloc de notas o WordPad, pero Notepad ++ es más fácil y muy recomendable. Agregue su información, por ejemplo, nombre, habilidades, trabajo, portafolio, información de contacto, etc. y guarde el archivo.
Alternativamente, si desea hacer más en su sitio web, puede intentar aprender HTML5 y CSS. Tenemos muchos tutoriales de HTML5 / CSS para aprender. Compruébalo.
Tarea 2: obtener Python y GAE SDK
A continuación, descargue e instale el siguiente software para editar e implementar aplicaciones en servidores GAE.
- Python 2.7
- SDK de Python de App Engine
Nota: instale el software con sus opciones y configuraciones predeterminadas, de lo contrario, puede tener problemas con el tutorial.
Tarea 3: Registrarse en Google App Engine
Tercero en línea, regístrate para obtener una cuenta en Google App Engine . Si ya tiene una cuenta de Gmail, solo es cuestión de iniciar sesión.
- Ve a appengine.google.com
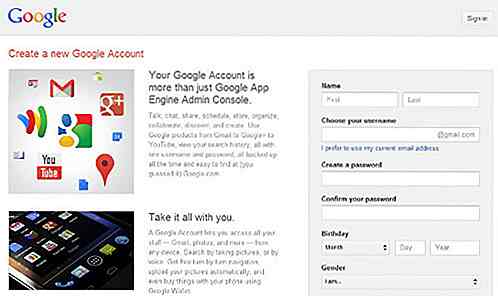
- Si ya tiene una cuenta de Gmail, vaya al paso siguiente; de lo contrario, presione el enlace Crear una cuenta e ingrese los detalles necesarios para crear una cuenta.

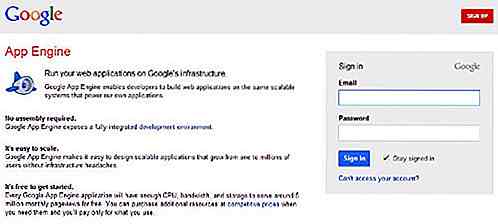
- Ingrese las credenciales de su cuenta y presione el botón Iniciar sesión para acceder al panel GAE.

- Google App Engine lo recibirá con un mensaje de bienvenida.
Tarea 4: Crear aplicación en Google App Engine
Ahora, necesita crear una aplicación en GAE .
- Haga clic en el botón Crear aplicación .
- Se le puede pedir que verifique su cuenta. Verifique su cuenta siguiendo las instrucciones en la página.
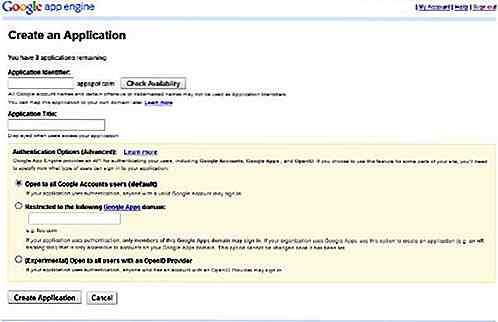
- Verá la página "Crear aplicación" de la siguiente manera:

- Ingrese la dirección que desea en el Identificador de aplicación . Este nombre hará que su dirección de subdominio, por ejemplo, su nombre .appspot.com.
- Una vez que se le da un nombre, el identificador de la aplicación no se puede cambiar. Por lo tanto, elija su identificador de aplicación sabiamente.
- Ingrese el Título de la aplicación en el segundo campo de texto. Este nombre se mostrará cuando las personas accedan a su aplicación en el GAE.
- Para las opciones de autenticación, déjelo en la opción predeterminada (abierto a todos los usuarios de la cuenta de Google).
- Haga clic en el botón Crear aplicación . Verá una página que notifica "Aplicación registrada con éxito" como se indica a continuación:

Tarea 5: Desarrollar aplicaciones usando GAE Python SDK
Es hora de desarrollar su aplicación GAE en su sistema usando Python y App Engine Python SDK .
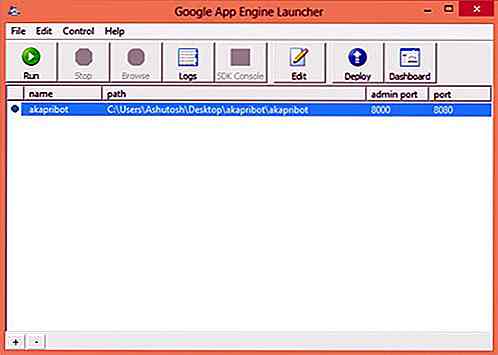
- Abra la aplicación Google App Engine Launcher en su sistema usando el menú Inicio o la pantalla de Inicio (si está trabajando en Windows 8).

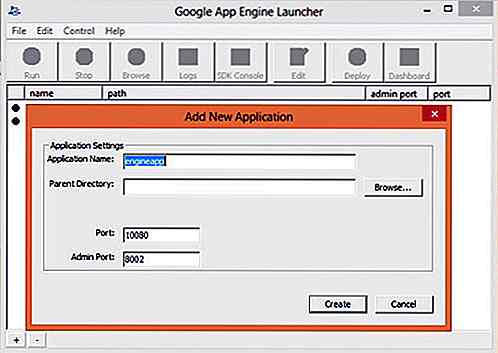
- Abra el menú Archivo> Crear nueva aplicación . Alternativamente, puede presionar la combinación de teclas Ctrl + N para crear una nueva aplicación en GAE Launcher.

- Ingrese su identificador de aplicación en el campo de Nombre de la aplicación.
- Elija un directorio principal local para su aplicación haciendo clic en el botón Examinar . El directorio de su aplicación se creará dentro de este directorio.
- Deje el Puerto y Puerto de administración a los valores predeterminados.
- Haga clic en el botón Crear .
Para editar la configuración de su aplicación GAE local:
- Elige tu aplicación en GAE Launcher.
- Haga clic en Editar .
- El archivo "app.yaml" de su aplicación se abrirá en WordPad.
- Reemplace el texto completo (elimine el texto antiguo e ingrese el texto nuevo) con lo siguiente:
solicitud:
- url: / static_files: www / index.html upload: www / index.html
- url: / static_dir: www libraries:
- nombre: versión de webapp2: "2.5.2"
- Reemplazar
con su identificador de aplicación en la primera línea de este archivo. - Guarde este archivo y cierre WordPad.
Para agregar los archivos de su sitio web personal a su aplicación GAE local:
- Abra el directorio principal local de su aplicación GAE.
- Abra el directorio de su aplicación.
- Elimine los archivos llamados favicon.ico y main.py presentes en este directorio.
- Cree un nuevo directorio (o carpeta) llamado www dentro de este directorio. (Si desea cambiar el nombre de este directorio, debe cambiar el nombre de este directorio y reemplazar todo www en el nombre de su nuevo directorio en el archivo app.yaml ).
- Copie los archivos de su sitio web (todos los archivos y subdirectorios dentro de sus carpetas, por ejemplo, index.html) a este directorio www .
Si todo va bien, el directorio de su aplicación tendrá dos archivos ( app.yaml e index.yaml ) y un subdirectorio (www). El subdirectorio 'www' tendrá los archivos y carpetas de su sitio web.
Tarea 6: implementar / cargar su aplicación personalizada en los servidores GAE
Ha creado su aplicación GAE local y ahora necesita verificar y desplegar / cargar su aplicación en los servidores GAE.
Para verificar su aplicación GAE local:
- Elige tu aplicación en GAE Launcher.
- Haga clic en Ejecutar .
- Se le mostrará su sitio web en el navegador web de su computadora. (Si no lo hace, retroceda y verifique si siguió las instrucciones del tutorial correctamente).
Para implementar su aplicación GAE:
- Elige tu aplicación en GAE Launcher.
- Haga clic en Desplegar .
- Se le pedirá su ID y contraseña de Gmail . Ingrese las credenciales de su cuenta y presione OK .
- Verá una ventana de Python que detalla el progreso de la operación de carga . Llevará algún tiempo cargar su aplicación dependiendo de la velocidad de su conexión a Internet.
¡Todo listo!
Si siguió todo el procedimiento con precisión, entonces, para este momento, debe tener su propio sitio web alojado en la web. Puede consultar su sitio web en

Manipulación de fotos de agua: 28 increíbles obras de agua
¿Cuántas veces mirarías seriamente al agua? Como humano que habita en la madre Tierra, vemos el agua en todas partes. Es uno de los activos más importantes para mantenernos vivos, sin embargo, parece tan común que lo tratamos como algo transparente, hasta que un artista inusual se dio cuenta de la belleza del agua y la convirtió en una inmensa obra de arte visual.En es

20 comunidades interesantes de Reddit para perderse en
¿Te encuentras atascado en tu vuelo, viajes diarios o un amigo llega tarde? O tal vez has sido demasiado productivo el mes pasado y quieres equilibrar las cosas siendo, bueno, menos eficiente, estoy bromeando, no hagas eso, entonces necesitas perderte en la gran cantidad de comunidades de Reddit.Muchos subreddits tienen mala reputación, pero hay ciertos subreddits que simplemente te atrapan porque son tremendamente interesantes y divertidos de leer.
![¿Podría un mayor tiempo de vacaciones mejorar su productividad? [30 países comparados]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)