es.hideout-lastation.com
es.hideout-lastation.com
Formulario de registro / registro: ideas y bellos ejemplos
A lo largo de la web moderna, estamos viendo una cantidad creciente de lugares para la entrada del usuario. Estos incluyen carritos de compras, juegos web interactivos y, sin duda, formularios de registro de sitios web. Parece que no solo los diseñadores deben centrarse en el diseño de la página, sino que la estética de la forma también es un papel vital.
Considere la cantidad de formularios que puede haber llenado a lo largo de su historial de Internet. Hay innumerables ejemplos de estos en foros, tableros de mensajes, blogs y muchos más. En este artículo analizaremos algunos trucos geniales para diseñar sus formularios in-page.
Es aconsejable considerar algunos de los elementos aquí desde una perspectiva objetiva. Aunque muchos formularios de inicio de sesión y registro funcionan bien con un tipo de sitio, no hay un juicio final sobre cuál es la "mejor" solución. Use su intuición de diseño para aplicar bits y piezas de formas a las que aspira.
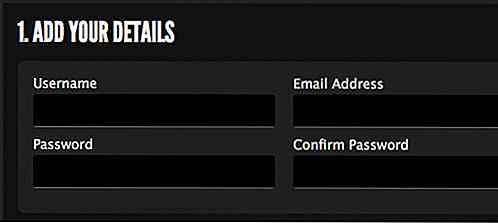
Considere entradas múltiples
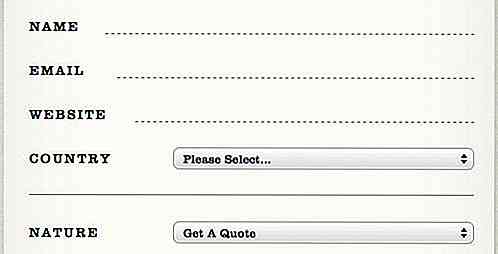
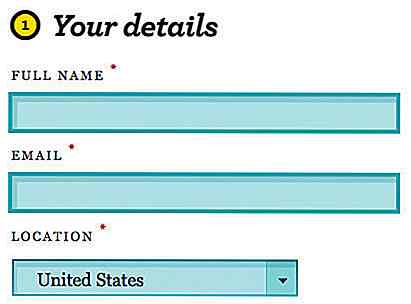
Para comenzar, considere un pequeño formulario de contacto de Foundation Six Web Design. Sí, esto no es un formulario de inicio de sesión, por lo que puede alejarse un poco del tema. Sin embargo, su diseño de página es muy impresionante y te muestra lo que puede lograr un poco de creatividad.
Cada uno de los campos de entrada ofrece espacio para que escriba la información de contacto personal: nombre, correo electrónico, etc. Los estilos van más allá de lo ordinario, ofreciendo a los usuarios información en un tipo de caligrafía manuscrita. Este tipo de formato mantendrá a sus usuarios en un estado de asombro y alcanzará un objetivo de estándares de diseño mucho más altos.

Deberá implementar estilos como estos similares a todas sus páginas de inicio de sesión. Ciertamente, no recomendaría seguir con el mismo estilo de texto de entrada y menús de opción / selección. Cuando juegue a su cerebro en busca de creatividad, tenga en cuenta cómo debe distribuirse cada elemento: espacio suficiente entre capas, texto grande y fácil de leer e incluso enlaces de la barra lateral a su línea directa de correo electrónico.
Cajas de acceso de jQuery
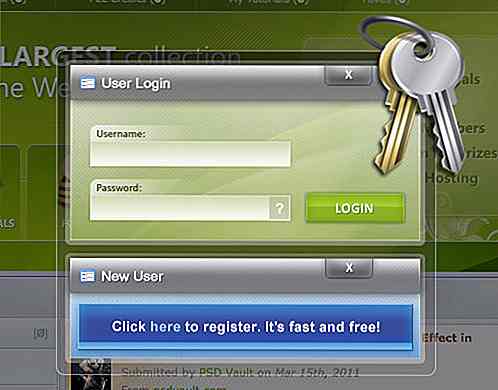
Esto se ha utilizado en innumerables sitios web en el pasado y seguramente se verá dentro de los diseños de la nueva era. Atrás quedaron los días en que las prácticas estándar llevaban a los usuarios a una nueva página para cada paso del proceso de inicio de sesión. Normalmente, esto significaría una página para ingresar sus datos y también una nueva página para procesar la información de inicio de sesión.
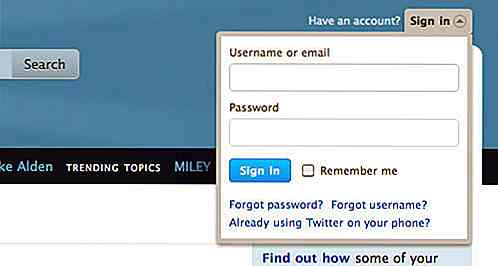
Pixel2Life ofrece una visión fantástica de un nuevo campo de entrada de datos. Desde su página de inicio puede hacer clic en el enlace de inicio de sesión y abrir un cuadro de inicio de sesión dinámico jQuery. Este formulario contiene una llamada Ajax a un script PHP externo que verifica las credenciales de su información de inicio de sesión y, una vez procesada, otorga o niega el acceso.

Yendo un paso más allá, el astuto puede notar un enlace de registro directamente debajo del cuadro de inicio de sesión. Esto ofrece una experiencia de usuario mucho más suave para aquellos que buscan registrarse en el sitio web pero no pueden encontrar el enlace de registro.
Si un usuario no tiene una cuenta pero desea hacer una, esto los lleva a la página de registro sin problemas técnicos en la página. El cuadro de acceso seguiría siendo una opción viable para acceder a su propia cuenta, sin embargo, permitir la opción da lugar a mayores retornos y mayores volúmenes de nuevos registrantes.
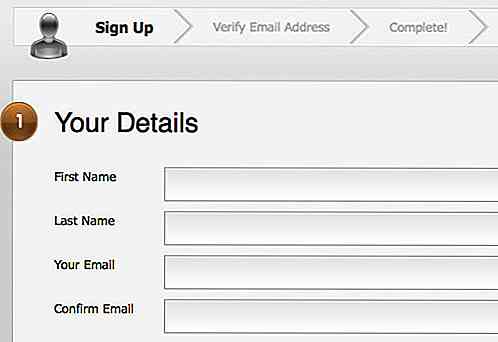
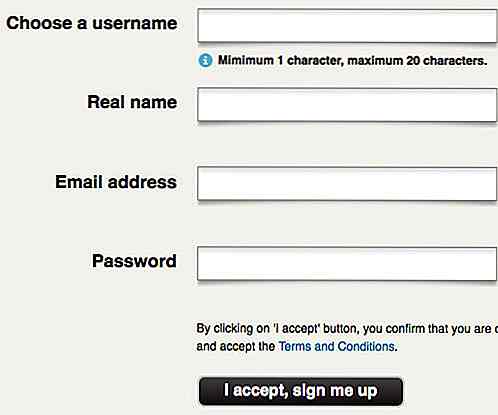
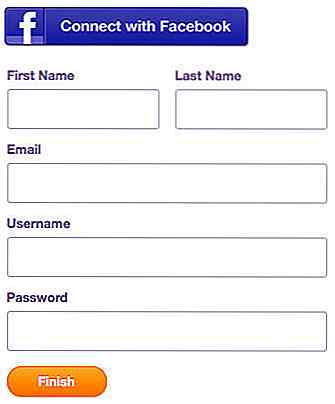
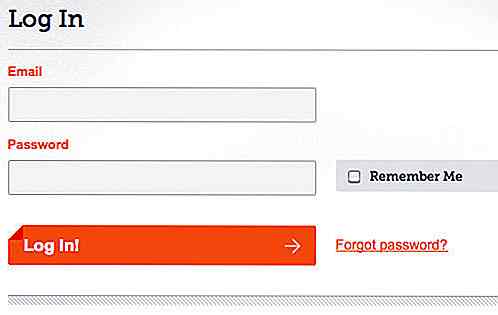
Registros simples de una página
Otro paradigma cambiante que vemos es la falta de detalles para los registros de nuevas cuentas. Esto no es necesariamente una mala estadística, suponiendo que los usuarios estén cada vez más impacientes con el llenado de datos. Los números sugieren que los sitios web con páginas de registro más cortas recopilan listas más pesadas de usuarios nuevos a diario.
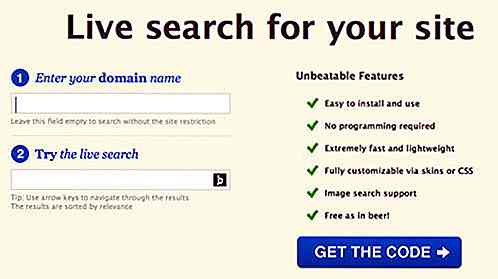
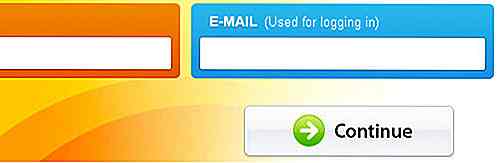
Sikbox ofrece una opción ligera para que los visitantes creen su propio cuadro de búsqueda para un sitio web. El único requisito es su propio dominio personalizado para el que proporcionar resultados de búsqueda. Los campos de entrada son grandes, el texto es muy simple de leer y no hay anuncios para distraer a los usuarios de la tarea de crear su formulario de búsqueda.

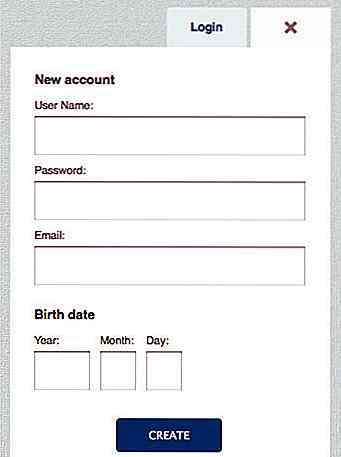
Ahora bien, esta no es la mejor forma de crear cuando se crea su propia página de registro para un foro o archivo de blog. Estos, por definición estándar, al menos requieren algún tipo de combinación de dirección de correo electrónico / nombre de usuario junto con una contraseña. Algunas aplicaciones web de nueva era generarán contraseñas dinámicas para los usuarios solo para acelerar el proceso de registro.
Por supuesto, la compensación aquí no cuenta con el control del usuario para generar su propia contraseña a la que muchas personas están acostumbradas.
Desarrollar efectos llamativos
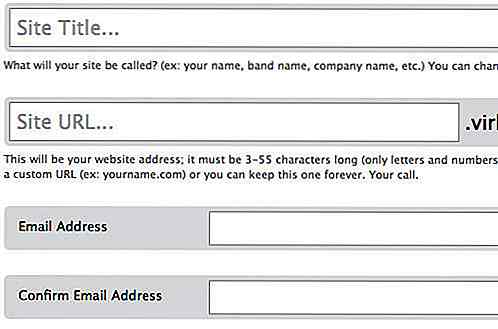
Una de las mejores experiencias de registro que he tenido fue crear mi primera cuenta de Tumblr. La página de inicio de su sitio ofrece tanto un formulario de inicio de sesión como un formulario de registro colocados directamente uno debajo del otro con nuevos efectos de resaltado / desvanecimiento de CSS3.

Este enfoque sistemático es similar con respecto al área de inicio de sesión jQuery de Pixel2Life. Sin embargo, la diferencia con Tumblr es que la red no puede ofrecer ningún contenido a quienes no tienen un blog (aparte de navegar por otras cuentas). El beneficio real de tumblr es crear su propio blog y seguir a otros; por lo tanto, su objetivo principal en la página principal es crear una cuenta o iniciar sesión.
Hay algunos errores con este sistema. Lo más destacable en IE6 / IE7 no es compatible con estas nuevas propiedades de CSS. También se utiliza en la página de inicio un sistema para agregar elementos de etiqueta a los valores de entrada de formulario, básicamente anulando los caracteres "predeterminados" utilizados para los cuadros de correo electrónico / contraseña.

Estas etiquetas se desvanecen en el foco en navegadores modernos como Chrome / Firefox. ¡Pero no hay tanta suerte con los navegadores obsoletos que, como se puede imaginar, es bastante molesto tratar de volver a leer su propia entrada!
Más de 20 ejemplos de Beautiful Form Design
A continuación se muestra una galería de resumen rápida de algunos fantásticos diseños de formulario de inicio de sesión. Estos han sido seleccionados de toda la web e incluyen numerosas formas de aplicaciones web. Si tiene sugerencias para otros sitios, siéntase libre de compartirlas en la sección de comentarios a continuación.
Snoggle News

Robo.to

Virb

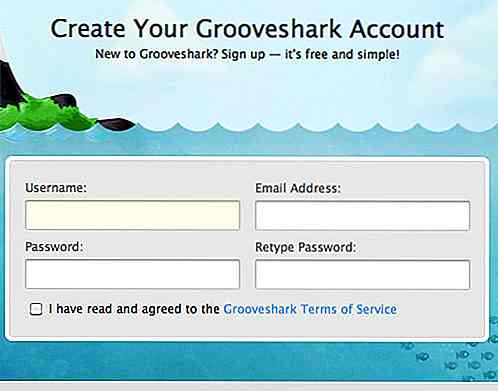
Grooveshark

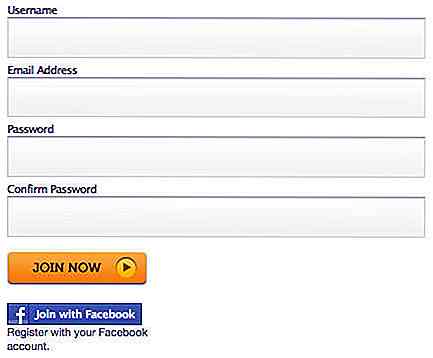
Storenvy

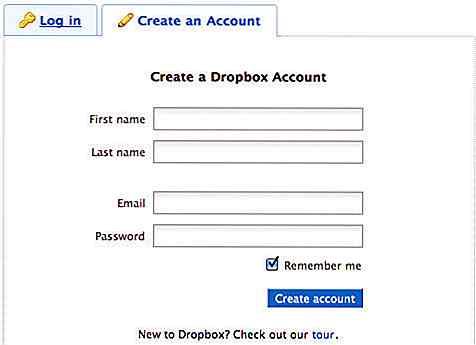
Dropbox

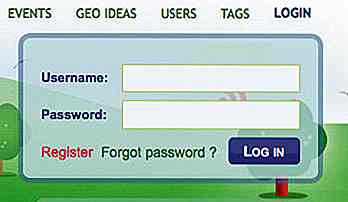
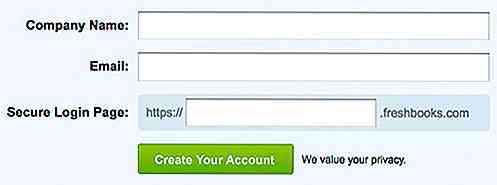
Green Globe Ideas

Freshbooks

Themeforest

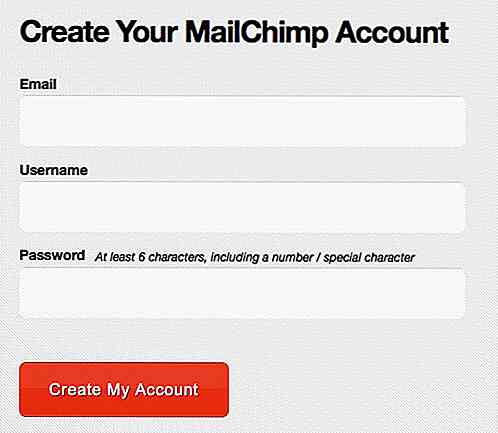
MailChimp

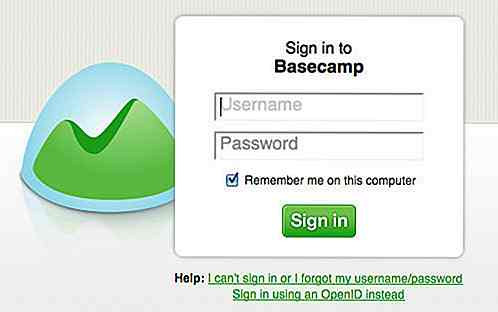
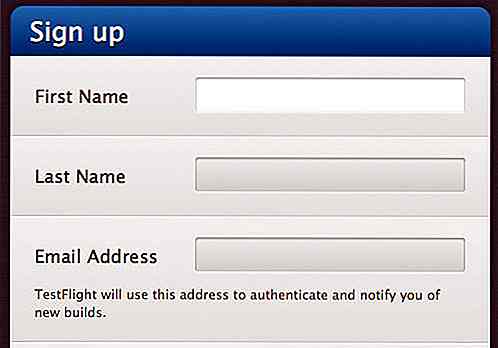
Campamento base

Vuelo de prueba

AwesomeJS

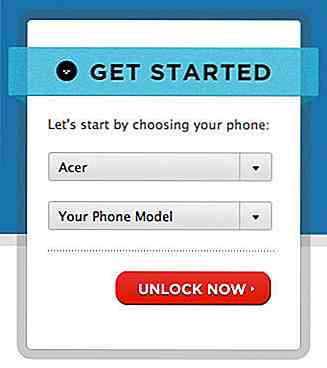
Desbloqueo

PopScreen

Gowalla

Kontain

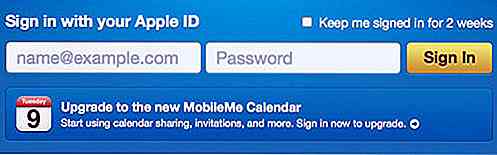
MobileMe

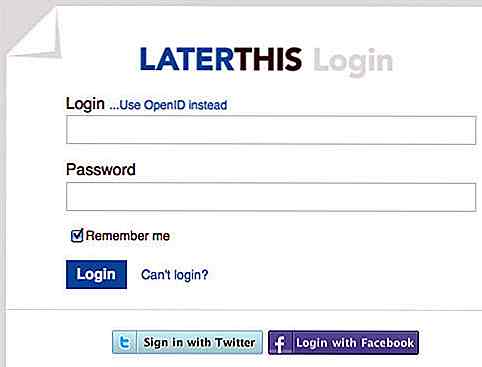
Laterthis

Launchlist

Theidealist


Ejecutar y compartir fragmentos con Glot.io
Hay docenas de IDE s basados en navegador, pero la mayoría se enfoca en lenguajes frontend : HTML, CSS y JavaScript.Glot.io es un nuevo contendiente, se centra en docenas de lenguajes de programación que generalmente requieren software de tiempo de ejecución . Estos idiomas van más allá de la web, incluyendo C #, Java, Swift, Haskell y mucho más.Glot es u

CMS.js - El generador de sitios de JavaScript gratuito más nuevo
Los generadores de sitios estáticos son las mejores herramientas para un rápido desarrollo web. Un sitio pequeño no siempre necesita una base de datos o CMS, y en ocasiones es más fácil generar páginas estáticas.Con una plataforma como CMS.js puedes construir sitios estáticos en JavaScript sin ningún lenguaje de back-end . Este ge