es.hideout-lastation.com
es.hideout-lastation.com
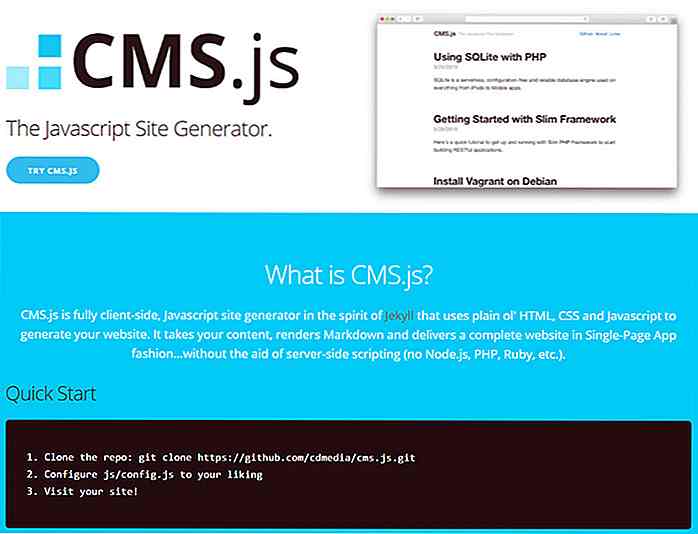
CMS.js - El generador de sitios de JavaScript gratuito más nuevo
Los generadores de sitios estáticos son las mejores herramientas para un rápido desarrollo web. Un sitio pequeño no siempre necesita una base de datos o CMS, y en ocasiones es más fácil generar páginas estáticas.
Con una plataforma como CMS.js puedes construir sitios estáticos en JavaScript sin ningún lenguaje de back-end . Este generador de sitios con JavaScript puede ejecutarse en su navegador sin dependencias como Node o Ruby.

En la página oficial del proyecto, encontrará algunos comandos básicos de la terminal que puede copiar / pegar para instalar un nuevo proyecto CMS.js. Después de crear un nuevo proyecto, puede agregar páginas y personalizar las características para satisfacer sus necesidades.
Todos los detalles del nuevo proyecto se pueden editar desde el archivo config.js que contiene el nombre del sitio, los enlaces de navegación, el contenido de la publicación y otras configuraciones relacionadas. Si estás vagamente familiarizado con JavaScript y / o JSON, entonces no tendrás problemas para usar CMS.js.
El nombre en sí mismo es poco sincero porque no es un CMS completo. Pero tiene la intención de imitar un CMS y en su lugar generar páginas estáticas como las que obtiene con Jekyll. La diferencia es que Jekyll confía en Ruby, pero con CMS.js puedes ejecutar todo localmente sin dependencias .
Esta es una de las herramientas más simples para administrar un sitio web estático. Si desea un sitio personal simple o un blog estático, puede administrar todo desde el sistema CMS.js.
Todo el contenido de la página se edita a través de Markdown para que nunca tenga que tocar ningún código HTML / CSS sin formato. E incluso puede personalizar el diseño o confiar en el tema predeterminado de Jekyll Poole.

Para comenzar, consulte el repositorio de GitHub y siga las instrucciones de instalación. A partir de ahí, puede retocar la configuración y comenzar a escribir páginas de reducción con facilidad.

Precios de iPhone 8 e iPhone 8 Plus en Malasia: es oficial
Los fanáticos del iPhone de Malasia se regocijan, el último teléfono inteligente de Apple, el iPhone 8 y el iPhone 8 Plus, finalmente llega a nuestras costas.Con una fecha de lanzamiento oficial del 20 de octubre, las empresas de telecomunicaciones locales han comenzado sus campañas de pedidos anticipados para los nuevos teléfonos de Apple, ofreciendo a los que quieren una oportunidad de obtener los nuevos iPhones a un precio reducido.Para
![Cómo deshabilitar permanentemente los consejos de ayuda de Windows 8.1 [Sugerencia rápida]](http://hideout-lastation.com/img/tech-design-tips/141/how-permanently-disable-windows-8.jpg)
Cómo deshabilitar permanentemente los consejos de ayuda de Windows 8.1 [Sugerencia rápida]
Al actualizar a Windows 8.1 por primera vez, los usuarios recibirán pop ups de sugerencias de ayuda. Estas ventanas emergentes ayudan a los usuarios primerizos a aprender Metro UI para que no se confundan. Estas ventanas emergentes normalmente dejan de aparecer después de que los usuarios hayan terminado el tutorial.S