es.hideout-lastation.com
es.hideout-lastation.com
Colaboración en tiempo real en su sitio web con TogetherJS
No se puede negar que la colaboración en tiempo real se ha convertido en una parte importante de la web moderna. Google Drive es un excelente ejemplo de cómo la colaboración simultánea en tiempo real es una forma esencial de hacer el trabajo en línea en estos días. Al aplicar el mismo concepto, Mozilla Labs presentó su propia herramienta llamada TogetherJS, una biblioteca de JavaScript basada en HTML5 para proporcionar fácilmente colaboración en tiempo real entre los usuarios.
TogetherJS permite a todos los usuarios involucrados ver la posición del mouse / cursor, la posición de desplazamiento y los clics . La sincronización está disponible para editar formularios y reproducir / pausar videos. Para fines de comunicación, los usuarios también pueden chatear usando texto y audio.
Detrás TogetherJS
Inicialmente, TogetherJS comenzó como un servicio para que los usuarios colaboraran en tiempo real llamado TowTruck. Fue lanzado por Mozilla Labs en abril de 2013. Pero a medida que el producto creció más allá de su concepto original, decidieron cambiar el nombre.
TogetherJS depende de la tecnología WebSockets para su comunicación interactiva entre los diferentes navegadores de usuarios. Hay un servidor concentrador para su implementación central que hará eco de los mensajes recibidos a todos los participantes. Aquí es donde los usuarios pueden ver los cursores de otros y las posiciones de desplazamiento y los clics. El servidor concentrador predeterminado está alojado en Mozilla, pero si lo desea, también puede alojar el suyo.
Para las funciones de chat de audio, WebRTC es lo que ayuda. Si desea obtener más información acerca de la tecnología que lo respalda, diríjase a la página de descripción general de la tecnología.
Uso
Para mostrarle cómo usar TogetherJS, usaré sus aplicaciones de muestra. Y para mostrar esto a diferentes usuarios, lo demostraré en dos navegadores diferentes (Chrome y Firefox) simultáneamente. ¡Empecemos!
La primera vez que inicie TogetherJS, se le preguntará con un asistente de guía . Este asistente le ayuda con todas las funciones disponibles antes de comenzar. Siempre puede omitirlo en cualquier momento, si lo prefiere.

En el asistente de guía, configure su nombre, cargue un avatar y cambie el color de su perfil. Esto es opcional, ya que también puede hacerlo más adelante en el panel TogetherJS.

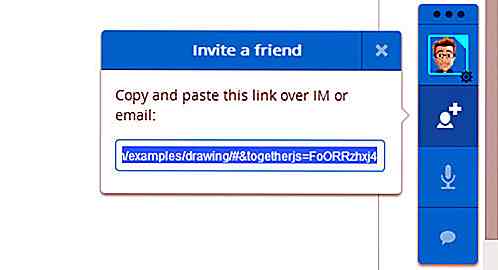
En el lado derecho, debería ver el panel TogetherJS . En este panel, puede actualizar su perfil, obtener el enlace para su colaboración y chatear con texto o audio. Para invitar a un amigo, haga clic fácilmente en el menú "Agregar un amigo" (como se muestra a continuación), copie el enlace y envíelo a su amigo.

Los amigos que se unan a ti tendrán sus avatares en la parte inferior del panel. A partir de aquí, todo lo que usted o sus amigos escriban, haga clic, mueva o desplace se sincronizará con su vista.

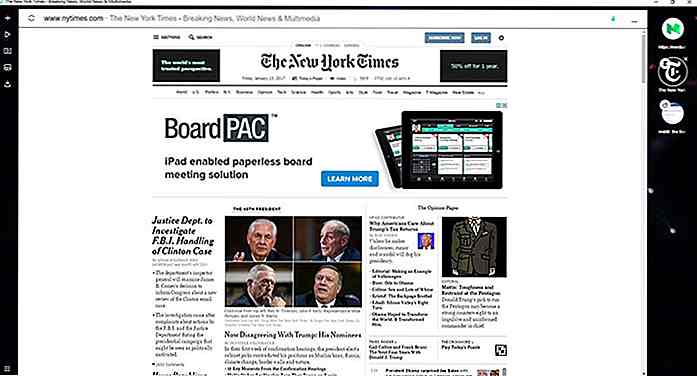
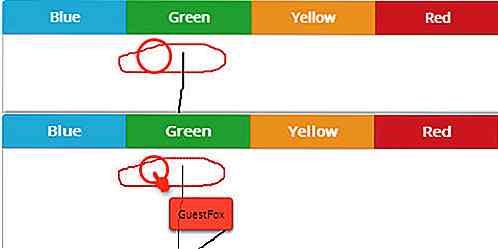
Como puede ver a continuación, cuando sus amigos hagan clic o muevan el mouse, se mostrará en su página con una animación de cursor que tiene su nombre al lado.

Cuando tus amigos desplazan su propia página, su cursor quedará hacia abajo, como en la siguiente captura de pantalla (solo en Chrome).

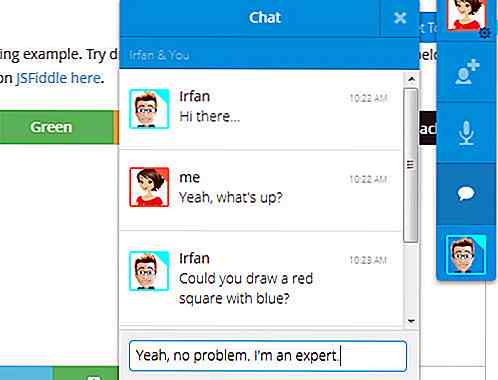
Para comunicarse con su amigo, puede usar las funciones de chat: chat basado en texto o en audio. Pero tenga en cuenta que la función de chat de audio todavía está en su fase experimental.

Instalación
Para instalar TogetherJS, solo necesita agregar un par de líneas de código a su HTML. Primero, incluya el siguiente fragmento antes de la etiqueta de cierre de su body :
También puede descargar la fuente y alojarla en su servidor si lo desea.
¡Eso es! Ahora tiene TogetherJS en su sitio y estará activo después de que el navegador finalice la recarga de la página. De cualquier manera, esto solo funciona después de que los usuarios hagan clic en el botón. Simplemente agregue el código a continuación donde desee:
Para una configuración más avanzada y otras configuraciones, visite la página de documentación.
Conclusión
TogetherJS es útil para aquellos que necesitan funciones de colaboración para su página web o proyecto web para mantener a sus colaboradores en línea en la misma página. El hecho de que TogetherJS permita que esta característica esté disponible en cualquier sitio, y en varios navegadores, es una poderosa característica que podemos aprovechar. Hay buenos ejemplos de su implementación en JSFiddle y Pixelreka que puede consultar para ver su potencial.

Cómo mantener sus Bitcoins a salvo
Uno de los mayores activos digitales, Bitcoin, tiene su propia lista de historias de robos y violaciones. Con su valor de hasta $ 2900 + este año, es muy obvio por qué todos, incluidos los ciberdelincuentes, muestran interés en Bitcoin . Ya sea pidiendo BTC en ataques de ransomware o saqueando sus billeteras, los hackers hacen todo lo posible para obtener bitcoins .Po

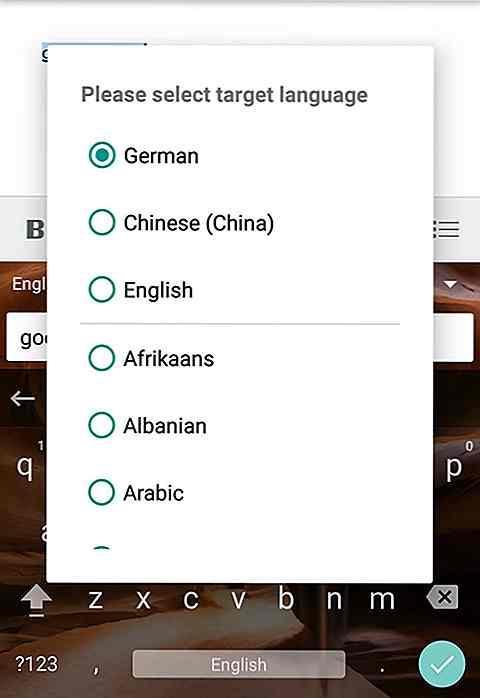
4 nuevas características de Gboard que llegarán pronto
Google's Gboard, uno de los teclados móviles más prácticos disponibles, está obteniendo una nueva versión beta. Como es el caso con la mayoría de las versiones beta de las aplicaciones, esto significa que Gboard recibirá nuevas funciones geniales. Aquí hay una lista de cinco nuevas características que ahora están disponibles para la versión beta de Gboard 6.1 .1. Inte