es.hideout-lastation.com
es.hideout-lastation.com
Cómo hacer un velocímetro SVG animado
Un medidor de calibre es una herramienta que indica visualmente un valor dentro de un rango determinado. En las computadoras, un "indicador de espacio en el disco" usa un medidor de calibre para mostrar cuánto espacio de disco se usa del total disponible. Los indicadores tienen zonas o regiones en su rango, cada una diferenciada por su propio color. En el desarrollo de front-end, podemos usar el
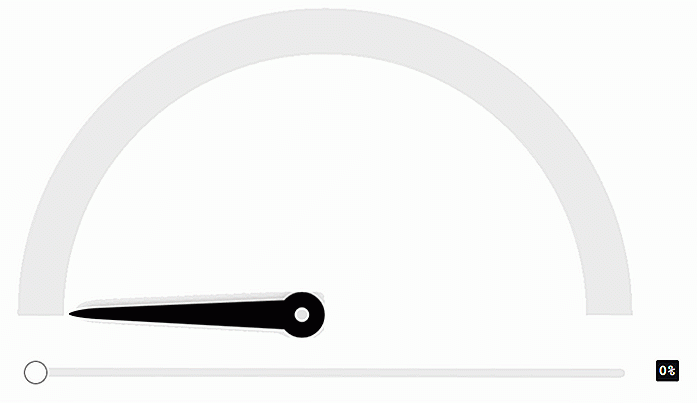
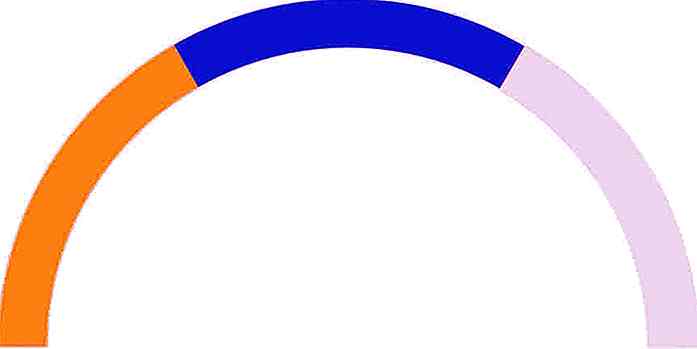
En esta publicación, crearemos un medidor de medidor SVG de forma semicircular y lo animaremos. Echa un vistazo a este GIF de vista previa que muestra cómo funcionará la versión final en Firefox :
El rango del medidor es 0-100, y muestra tres zonas iguales en amarillo, azul y rojo. Puede cambiar el rango y el número de zonas según sus necesidades.
A modo de explicación, realizaré cálculos manuales y utilizaré atributos / propiedades de SVG en línea en los siguientes pasos.
 Mi demostración final, sin embargo, usa CSS y JavaScript para el cálculo y la inserción de propiedades SVG con el fin de hacerlo más flexible.
Mi demostración final, sin embargo, usa CSS y JavaScript para el cálculo y la inserción de propiedades SVG con el fin de hacerlo más flexible.1. Dibuja un círculo
Dibujemos un círculo simple en SVG. Nuevo HTML5
 En CSS, agreguemos propiedades de
En CSS, agreguemos propiedades de width y height a la envoltura, tanto mayor o igual que el diámetro del círculo (es 300px en nuestro ejemplo). También debemos establecer el ancho y la altura del elemento #meter al 100%. #wrapper {ancho: 400px; altura: 400px; } #meter {ancho: 100%; altura: 100%; } 2. Agrega contorno al círculo y elimina el relleno
Con la ayuda de las propiedades SVG de stroke-width agregamos un contorno al círculo, y al usar la propiedad fill="none" eliminamos el relleno del círculo.
 3. cubre solo la mitad del círculo
3. cubre solo la mitad del círculo La propiedad SVG stroke-dasharray crea un esquema discontinuo y toma dos valores, dash length y gap length .
Para el contorno de semicírculo, el valor de dash length del dash length debe ser igual a la semicircunferencia del círculo, de modo que el guión cubra la mitad de la circunferencia del círculo, y el valor de gap length del gap length debe ser igual o mayor que la circunferencia restante.
Cuando es más, el navegador lo convertirá en la circunferencia restante, por lo tanto, utilizaremos el valor de circunferencia completo para la gap length . De esta forma podemos evitar calcular la circunferencia restante.
Veamos los cálculos:
donde r es el radio Para un radio de 150, la circunferencia es:
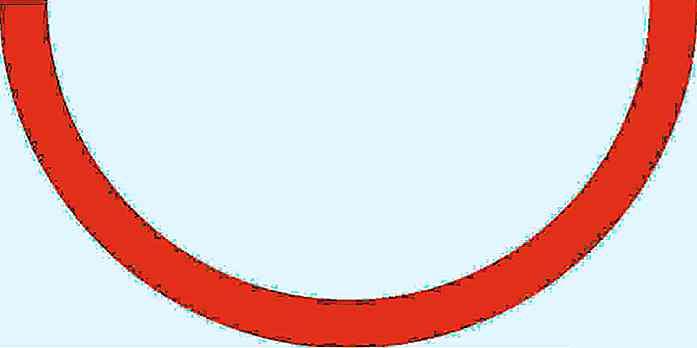
Si lo dividimos por 2, obtenemos 471.24 para semicircunferencia, por lo que el valor de la propiedad stroke-dasharray para un contorno de semicírculo en un círculo de 150 radios es 471, 943 . Este semicírculo se usará para indicar la zona de rango bajo del medidor.
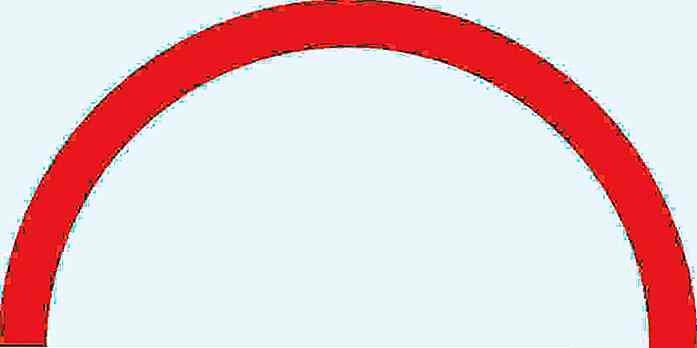
 Como puede ver, está al revés, así que
Como puede ver, está al revés, así que rotateX(180deg) el SVG agregando la propiedad CSS de transform con el valor de rotateX(180deg) a la #meter {transform: rotateX (180deg); }  4. Agregue las otras zonas
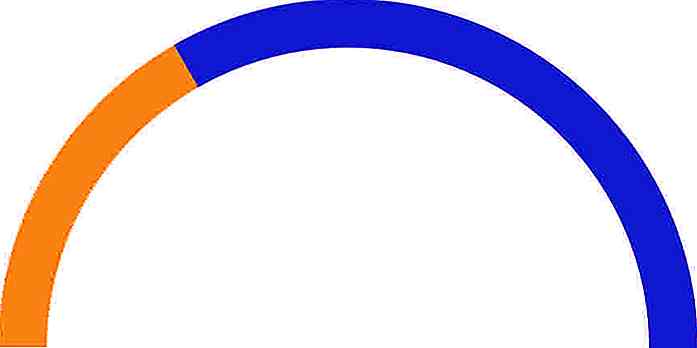
4. Agregue las otras zonas La zona intermedia (azul) tiene que cubrir la parte of del 471, es decir 314, es 314. Entonces, agreguemos otro círculo a nuestro SVG usando nuevamente la propiedad stroke-dasharray, pero ahora con el valor de 314, 943 .
</ circle>
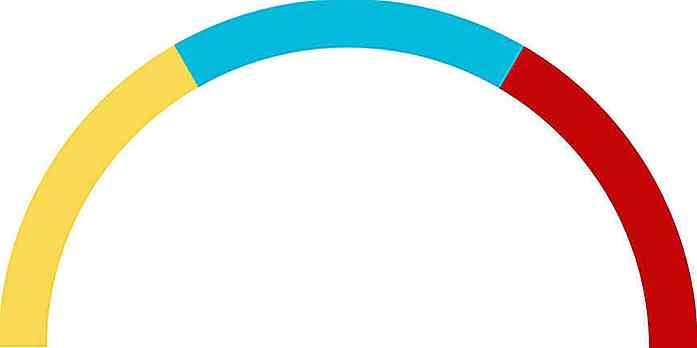
 La zona final (roja) tiene que cubrir la última ⅓ parte del semicírculo, y ⅓ de 471 es 157, por lo que agregaremos este valor a la propiedad
La zona final (roja) tiene que cubrir la última ⅓ parte del semicírculo, y ⅓ de 471 es 157, por lo que agregaremos este valor a la propiedad stroke-dasharray del tercer círculo. 5. Agregue el contorno del medidor
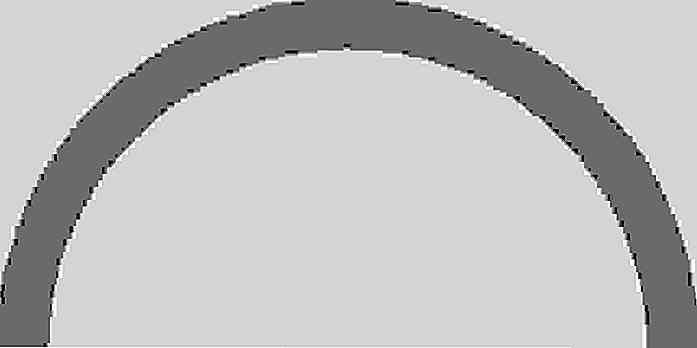
5. Agregue el contorno del medidor Agreguemos un contorno gris al medidor para que se vea mejor. La dash length del dash length del círculo de contorno debe ser igual a la semicircunferencia. Lo colocamos antes que todos los demás círculos en el código, de modo que el navegador lo muestre primero y, por lo tanto, se mostrará debajo de los círculos de la región en la pantalla.
La propiedad del stroke-width debe ser un poco mayor que la de los otros círculos, para dar la apariencia de un contorno real.
</ circle>
El contorno termina
Como el contorno no cubre los extremos del semicírculo, también agregamos 2 líneas de aproximadamente 2px a los extremos agregando otro círculo con una dash length de dash length de 2px y una gap length de gap length de la semicircunferencia menos 2px. Por lo tanto, el valor de la propiedad stroke-dasharray de este círculo es 2, 469 .
Máscara
Ahora agreguemos otro círculo después de las zonas de rango bajo, promedio y alto. El nuevo círculo funcionará como una máscara para ocultar las regiones de zona innecesarias cuando se opere el medidor.
Sus propiedades serán las mismas que las del círculo de contorno, y su color de trazo también será gris. La máscara se redimensionará más tarde con Javascript para revelar las zonas debajo de ella en respuesta a un control deslizante de entrada.
El código combinado hasta ahora es el siguiente.
 Si queremos revelar una región debajo de la máscara, tenemos que reducir el tamaño de la
Si queremos revelar una región debajo de la máscara, tenemos que reducir el tamaño de la dash length del dash length de la máscara. Por ejemplo, cuando el valor de la propiedad stroke-dasharray del círculo de máscara es 157, 943, los arcos estarán en el siguiente estado: Entonces, todo lo que tenemos que hacer ahora es ajustar el
Entonces, todo lo que tenemos que hacer ahora es ajustar el stroke-dasharray de la máscara usando JavaScript para la animación. Pero antes de hacerlo, como mencioné antes, para mi demo final usé CSS y JavaScript para calcular y agregar la mayoría de las propiedades de SVG.A continuación puede encontrar el código HTML, CSS y JavaScript que conduce al mismo resultado que el anterior.
HTML
gauge-needle.svg una imagen de aguja ( gauge-needle.svg ), un control deslizante de rango (deslizador input#slider ) a la entrada del usuario y una etiqueta ( label#lbl ) para mostrar el valor del control deslizante en el rango de 0-100.
CSS
El código CSS a continuación agrega reglas de estilo al SVG, ya que las formas SVG se pueden diseñar de la misma manera que los elementos HTML. Si desea leer más sobre cómo diseñar SVG con CSS, eche un vistazo a esta publicación. Para diseñar el control deslizante, echa un vistazo a esta publicación.
#wrapper {position: relative; margen: automático; } #meter {ancho: 100%; altura: 100%; transformar: rotateX (180deg); } .circle {fill: none; } .outline, #mask {trazo: # F1F1F1; ancho de carrera: 65; } .range {stroke-width: 60; } #slider, #lbl {position: absolute; } #slider {cursor: puntero; izquierda: 0; margen: automático; Derecha: 0; arriba: 58%; ancho: 94%; } #lbl {background-color: # 4B4C51; radio del borde: 2px; color blanco; font-family: 'courier new'; tamaño de fuente: 15pt; font-weight: negrita; relleno: 4px 4px 2px 4px; derecha: -48px; arriba: 57%; } #meter_needle {height: 40%; izquierda: 0; margen: automático; posición: absoluta; Derecha: 0; arriba: 10%; origen de transformación: centro inferior; / * corrección de orientación * / transform: rotar (270deg); } JavaScript
En JavaScript, primero calculamos y establecemos las dimensiones de la envoltura y todos los arcos, luego agregamos los valores correctos de stroke-dasharray a los círculos. Después de eso, vincularemos un evento personalizado al control deslizante de rango para realizar la animación.
/ * Establecer radio para todos los círculos * / var r = 250; var circles = document.querySelectorAll ('. circle'); var total_circles = circles.length; for (var i = 0; i <total_circles; i ++) {circles [i] .setAttribute ('r', r); } / * Establecer la dimensión de la envoltura del medidor * / var meter_dimension = (r * 2) + 100; var wrapper = document.querySelector ("# wrapper"); wrapper.style.width = meter_dimension + "px"; wrapper.style.height = meter_dimension + "px"; / * Añade trazos a círculos * / var cf = 2 * Math.PI * r; var semi_cf = cf / 2; var semi_cf_1by3 = semi_cf / 3; var semi_cf_2by3 = semi_cf_1by3 * 2; document.querySelector ("# outline_curves") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); document.querySelector ("# low") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); document.querySelector ("# avg") .setAttribute ("stroke-dasharray", semi_cf_2by3 + ", " + cf); document.querySelector ("# high") .setAttribute ("stroke-dasharray", semi_cf_1by3 + ", " + cf); document.querySelector ("# outline_ends") .setAttribute ("stroke-dasharray", 2 + ", " + (semi_cf - 2)); document.querySelector ("# mask") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); / * Evento del control deslizante de rango * / control deslizante var = document.querySelector ("# control deslizante"); var lbl = document.querySelector ("# lbl"); var mask = document.querySelector ("# máscara"); var meter_needle = document.querySelector ("# meter_needle"); función range_change_event () {var percent = slider.value; var meter_value = semi_cf - ((porcentaje * semi_cf) / 100); mask.setAttribute ("stroke-dasharray", meter_value + ", " + cf); meter_needle.style.transform = "rotar (" + (270 + ((porcentaje * 180) / 100)) + "deg)"; lbl.textContent = porcentaje + "%"; } slider.addEventListener ("input", range_change_event); La función personalizada range_change_event()
El comportamiento del medidor se realiza mediante la función personalizada range_change_event() que es responsable del ajuste del tamaño de la máscara y la animación de la aguja.
Toma el valor del control deslizante (entrada del usuario) que está entre 0-100, lo convierte en el equivalente de meter_value ( meter_value ) de un valor entre 471-0 (471 es la semicircunferencia para el radio 150) y establece ese meter_value como la dash length del stroke-dasharray propiedad stroke-dasharray de la máscara.
La función personalizada range_change_event() también gira la aguja después de convertir la entrada del usuario (que entra en el rango 0-100) a su grado equivalente de 0-180.
270 ° se agrega a la rotación de la aguja en el código anterior porque la imagen que utilicé es de una aguja vertical e inicialmente tuve que girarla 270 ° para que quedara plana a su izquierda.
Finalmente, range_change_event() función range_change_event() al deslizador de rango, para que el medidor de gauge pueda ser operado con él.
Mira la demostración o echa un vistazo al código fuente en nuestro repositorio de Github .

10 Mejor analizador de espacio en disco para Windows 10
Con la mejora en la calidad de los archivos multimedia, juegos y software, nuestros sistemas informáticos están cada vez más hambrientos de más espacio de almacenamiento cada día que pasa. No importa qué tan grande sea el disco duro de su sistema, eventualmente, verá el bajo error de almacenamiento .Cuando

Hojea cualquier foto de Subreddits con esta aplicación genial
Reddit está lleno de fotos divertidas, dibujos geniales, fotos de memes y muchas otras cosas para ayudarte a posponer las cosas.¡Y ahora, con el visor de imágenes Galrus, puede filtrar todas las publicaciones de imágenes de múltiples subreddits al mismo tiempo!Visite la página de búsqueda y escriba cualquier subreddit en el cuadro de búsqueda. Alguno