es.hideout-lastation.com
es.hideout-lastation.com
La influencia del diseño inclusivo de Microsoft en el código de Visual Studio
El diseño universal o inclusivo es una nueva filosofía de diseño que Microsoft parece tomar muy en serio en el desarrollo de software recientemente. El diseño inclusivo lleva el diseño accesible al siguiente nivel, ya que ve la accesibilidad desde una perspectiva mucho más amplia. Cuando estaba probando el nuevo editor de código fuente de Microsoft, Visual Studio Code, naturalmente surgió en mi mente la cuestión de cómo implementaron la teoría en la práctica .
Esta publicación no pretende ser únicamente una descripción de las características de accesibilidad de Visual Studio Code, ya que en los documentos oficiales puede encontrar una gran recapitulación de ellas, sino que pretende ser un estudio de caso sobre a qué prestar atención cuando lo desee. diseñar una aplicación inclusiva en el futuro.
Porque podemos estar seguros de que la inclusividad pronto será un requisito tanto en el diseño de software como en el diseño web, por supuesto, no solo por razones altruistas, sino porque atraerá a muchos usuarios nuevos a la mesa.
Los 4 principios de diseño inclusivo de Microsoft
Windows Dev Center pone el diseño de software accesible dentro de la categoría de Usabilidad, y también publicaron muchos artículos geniales sobre el tema. Los cuatro principios de Microsoft de diseño inclusivo (enumerados brevemente a continuación) se tratan en este artículo.
- Piensa universal .
- Hazlo personal .
- Mantenlo simple .
- Crea deleite
Si ha leído el artículo original, verá que los principios se explican de una manera que no siempre es fácil de probar, utilizando expresiones como "conexión emocional", "evocar la maravilla" y "mágico" . Así que preferiría permanecer con los pies en la tierra, eliminar estas connotaciones subjetivas y convertir los principios en criterios objetivos.
Cuando analizo cómo se implementan en Visual Studio Code, los uso en el siguiente sentido:
- Piensa universal : accesibilidad
- Hazlo personal : personalización, extensibilidad
- Mantenlo simple : interfaz de usuario lógica, sin distracciones
- Crear placer : Característica de descubrimiento
Por supuesto, esta es solo una categorización posible, y hay muchas superposiciones, por ejemplo, la personalización también puede ser parte del principio "Crear deleite", pero como necesitamos algo tangible, por el momento, ceñirse a esta interpretación.
Si bien Windows Dev Center recomienda que se apliquen estos principios de diseño inclusivo para las aplicaciones de Windows 10, Microsoft también dedicó su sitio de Diseño de Microsoft al diseño inclusivo.
Aunque Visual Studio Code no es solo para Windows 10, sino que pretende ser un software multiplataforma, aún podemos probar sus características de forma segura contra los principios antes mencionados, ya que Microsoft trata claramente el diseño inclusivo como la ruta de diseño del software que desean seguir en el futuro. .
Piensa Universal
Bajo el principio "Think Universal", examinaremos qué tan accesible es Visual Studio Code para diversos grupos de usuarios, como usuarios de tecnologías de asistencia (ya sea que los utilicen para discapacidades o preferencias), personas con tecnologías limitadas, hablantes no nativos de inglés, etc.
 1. Zoom
1. ZoomEl zoom se puede realizar fácilmente al presionar el atajo de teclado Ctrl + = / Cmd + = (Mac) para acercar, y el atajo Ctrl + - / Cmd + - (Mac) para alejar, y también podemos acceder a la función Zoom a través de la barra de menú superior.
Tenga en cuenta que a partir de la versión 1.1.1, en los teclados de Windows, los signos + y - no funcionan en el teclado numérico de la derecha, solo en el teclado de escritura (alfanumérico), que probablemente no sea el mejor para la inclusión.
La función Nivel de zoom persistente compensa algo de esto, ya que nos permite configurar fácilmente un nivel de Zoom persistente en la Configuración de usuario (lea mi publicación anterior sobre cómo hacerlo).
2. Tema de alto contraste
Los temas de alto contraste facilitan el procesamiento de la información visual para los usuarios con discapacidad visual y, por lo tanto, son un elemento importante de accesibilidad.
Existe un tema predeterminado de Alto contraste en Visual Studio Code, que puede establecer haciendo clic en el menú File > Preferences > Color Theme, pero también puede descargar otros desde Visual Studio Code Marketplace.
Microsoft introdujo temas de alto contraste en Windows 7, es agradable ver que cumplen esta función.
3. Navegación del teclado
Proporcionar navegación por el teclado es esencial para las personas que no pueden usar el mouse debido a discapacidades visuales o de movilidad. La navegación efectiva con el teclado implica que los usuarios pueden controlar cada funcionalidad de un software utilizando solo el teclado .
Visual Studio Code implementa muy bien esta característica, y si bien tiene muchos enlaces de teclas predefinidos (consulte la lista completa), los usuarios también pueden personalizar los atajos de teclado con la ayuda de un archivo de configuración de formato JSON.
4. Navegación de la pestaña
La navegación con pestañas permite saltar por todas las áreas del código de Visual Studio.
Actualmente, a partir de la versión 1.1.1, VS Code no es compatible con la navegación de pestañas para todas las áreas, por ejemplo, la barra de menú superior no está disponible de esta manera. La buena noticia es que Microsoft reconoce la falta de esta función en los Problemas conocidos actuales en los documentos.
Durante las pruebas, encontré que el editor, la barra lateral, la barra de visualización (consulte la denominación de las áreas del código VS) y todas sus acciones y elementos son accesibles con la tecla Tab. Aunque los usuarios de Tab no pueden acceder a las funcionalidades de la barra de menú superior con su teclado. La Paleta de comandos F1 puede sustituir algo de esto, ya que también se puede acceder a todos los comandos que se encuentran en el menú superior desde allí.
Una característica de accesibilidad importante de la navegación de pestañas es la captura de pestañas, que permite a los usuarios cambiar entre las dos funciones de la tecla Tab. La tecla Tab atrapada hace posible moverse a través de las diferentes partes del Código VS, mientras que normalmente la tecla Tab agrega un carácter Tabulador al archivo de texto abierto en el área Editor. Los usuarios pueden cambiar entre las dos capacidades al presionar la tecla Ctrl + M vinculante.
5. Lectores de pantalla
Por supuesto, un software accesible también debe estar completamente disponible para los usuarios de lectores de pantalla. Los documentos mencionan que el equipo de desarrollo VS Code probó la disponibilidad del lector de pantalla con el lector de pantalla NVDA.
Para las pruebas, utilicé otros dos lectores de pantalla, JAWS, que es una de las aplicaciones de lectura de pantalla más utilizadas, y Microsoft Narrator, que es el lector de pantalla incorporado de Windows 10.
JAWS leyó en voz alta todas las áreas, comandos y menús con diligencia, sin embargo, Narrator tuvo algunos pequeños problemas con la tarea. Por ejemplo, solo leí los elementos del menú superior correctamente cuando los moví con el mouse, pero no cuando usé la flecha hacia abajo en mi teclado. Esto, sin embargo, es más bien una falla del Narrador, no del Código Visual Studio, por lo que podemos suponer con seguridad que los usuarios con discapacidad visual pueden acceder a todas las funcionalidades del Código VS mediante el uso de una aplicación de lector de pantalla más avanzada.
6. Accesibilidad del depurador
Para que una aplicación sea totalmente accesible e inclusiva, también debemos preocuparnos por las partes que probablemente no nos vienen a la cabeza en un principio. En el caso de Visual Studio Code, el Depurador es un buen ejemplo para esto. El equipo de desarrollo también prestó atención para que sea inclusivo, por lo tanto, también es compatible con la navegación con pestañas y teclados, y se puede acceder al lector de pantalla.
7. Localización
Ahora estamos listos para hablar sobre las características de accesibilidad que VS Code enumera en los documentos, pero también hay otras cosas importantes que debemos mencionar cuando hablamos del principio de diseño inclusivo "Think Universal" . Una de ellas es la localización, o con otras palabras, el soporte para idiomas extranjeros como lenguaje de visualización, ya que muchas personas en el mundo no son hablantes nativos de inglés.
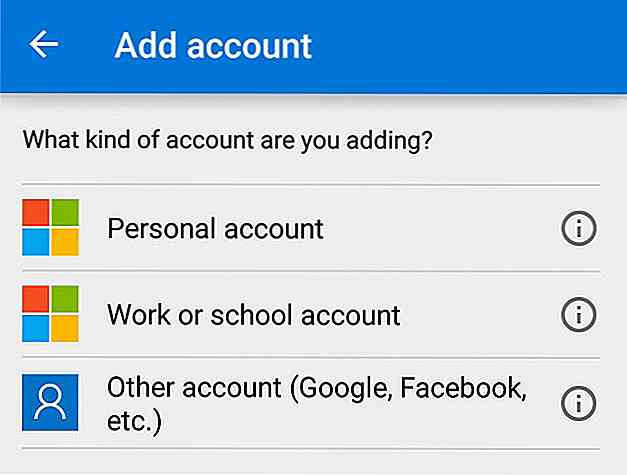
Visual Studio Code actualmente está localizado para 10 idiomas de visualización diferentes (inglés, chino simplificado, chino tradicional, francés, alemán, italiano, japonés, coreano, ruso, español) .
Los usuarios que provienen de estos idiomas ni siquiera tienen que configurar su idioma de visualización, ya que el código VS recoge el idioma de visualización del sistema operativo por defecto . Si desean establecer otro idioma como idioma de visualización, pueden configurar fácilmente su archivo locale.json .
Probablemente 10 idiomas de visualización no sean tan numerosos, pero tampoco está mal si tenemos en cuenta que VS Code es un software nuevo y es probable que Microsoft lo respalde más en el futuro. Por ahora, los usuarios cuyo idioma no se encuentra entre los admitidos tienen su VS Code instalado en inglés.
8. Tamaño accesible
Los editores de código fuente modernos no son realmente grandes, y Microsoft también se ha unido a esta tendencia, ya que Visual Studio Code tiene una descarga inferior a 100 MB y su espacio en el disco es inferior a 200 MB.
9. Desarrollo multiplataforma
Si queremos software inclusivo, por supuesto, también debe ser multiplataforma, lo que significa que debe ejecutarse en diferentes sistemas operativos. El código VS cumple con este requisito, ya que también es compatible con Windows, OS X y Linux .
Hazlo personal
"Make It Personal" es el segundo principio de Microsoft de diseño inclusivo, y analizaremos la personalización y la extensibilidad bajo este criterio, como lo prometí antes. Visual Studio Code cumple con ambos requisitos tan bien que incluso escribí publicaciones separadas en ambos, aquí en personalización, y aquí en extensibilidad.
 En resumen, la personalización se implementa con temas personalizados y configuraciones de formato JSON modularizadas, mientras que la extensibilidad se logra mediante extensiones personalizadas que los usuarios pueden descargar del Visual Studio Code Marketplace, o crear las suyas propias en TypeScript o JavaScript.
En resumen, la personalización se implementa con temas personalizados y configuraciones de formato JSON modularizadas, mientras que la extensibilidad se logra mediante extensiones personalizadas que los usuarios pueden descargar del Visual Studio Code Marketplace, o crear las suyas propias en TypeScript o JavaScript.Puede leer más sobre los antecedentes técnicos del enfoque de extensibilidad de Visual Studio Code aquí.
La personalización se resuelve de una manera ideal para las personas conocedoras de la tecnología que son los usuarios típicos de los editores de código fuente, ya que una parte importante de esta se implementa a través de archivos de configuración de formato JSON modularizados .
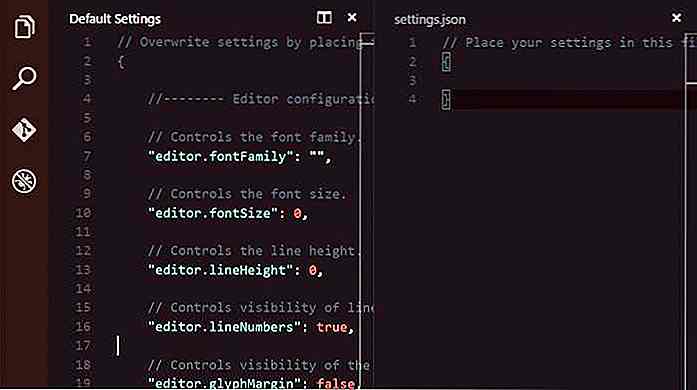
Esta es una gran solución, ya que las opciones de configuración no están ocultas detrás de una enorme jerarquía de menú que es difícil de ver. Los usuarios, incluso si no son expertos en codificación, pueden editar fácilmente sus archivos .json personalizados, ya que Visual Studio Code abre la configuración predeterminada y la personalizada en dos paneles de edición uno al lado del otro, lo que permite a los usuarios experimentar fácilmente con ellos.
 Los archivos de configuración están modulados, vienen como una jerarquía estructurada lógicamente de archivos
Los archivos de configuración están modulados, vienen como una jerarquía estructurada lógicamente de archivos .json, aquí hay una lista de los más importantes:settings.jsonpara lasettings.jsonde usuario personalizada, accesible a través del menúFile > Preferences > User Settings.vscode/settings.jsonpara la.vscode/settings.jsonpersonalizada del espacio de trabajo, accesible a través del menú deFile > Preferences > Workpraces Settingskeybindings.jsonpara enlaces de teclas personalizados, accesibles a través del menúFile > Preferences > Keyboard Shortcutsjavascript.json,php.json,css.json,c.jsony.jsonotros archivos.jsonpara diferentes lenguajes de programación para configurar fragmentos de usuario personalizados, accesibles a través del menúFile > Preferences > User Snippetslaunch.jsonpara la configuración del depurador personalizada, accesible haciendo clic en el ícono de ajustes en la barra superior de Debug View (a la izquierda del editor).vscode/locale.jsonpara configuraciones de Idioma de pantalla personalizadas, accesibles al escribir el comandoConfigure Languageen la Paleta de comandos (F1).vscode/tasks.jsonpara la configuración personalizada del Tarea del.vscode/tasks.json, accesible al escribir el comandoConfigure Task Runneren la Paleta de Comando (F1)
Creo que los usuarios de VS Code difícilmente pueden quejarse sobre la personalización, ya que incluso enumerar las opciones era una tarea exhaustiva.
Como las opciones de configuración están moduladas, los usuarios solo deben ocuparse de aquellos que realmente necesitan, lo que les ayuda a mantenerse enfocados en las tareas que desean realizar. Por lo tanto, se quedarán con un flujo de trabajo más intuitivo.
Mantenlo simple
Podemos cumplir con el principio de diseño inclusivo Keep It Simple de Microsoft en muchos otros lugares en programación y diseño, solo piense en el principio de diseño KISS (Keep It Simple, Stupid) y el principio de desarrollo de software DRY (Do not Repeat Yourself). Para este contexto, mantendremos nuestro enfoque en la simplicidad de la interfaz de usuario .
 En términos de accesibilidad, generalmente se recomienda una interfaz de usuario sencilla y fácil de usar debido a usuarios con discapacidades cognitivas e intelectuales. Dado que Visual Studio Code es un editor de código fuente, probablemente no sea un software utilizado con frecuencia por personas que tienen este tipo de impedimento, sin embargo, también puede haber algunas áreas grises.
En términos de accesibilidad, generalmente se recomienda una interfaz de usuario sencilla y fácil de usar debido a usuarios con discapacidades cognitivas e intelectuales. Dado que Visual Studio Code es un editor de código fuente, probablemente no sea un software utilizado con frecuencia por personas que tienen este tipo de impedimento, sin embargo, también puede haber algunas áreas grises.La simplicidad no solo es importante debido a ellos, ya que una interfaz lógica bien diseñada también puede reducir la curva de aprendizaje y aumentar la velocidad del trabajo, haciendo que un software sea más atractivo para la población en general también.
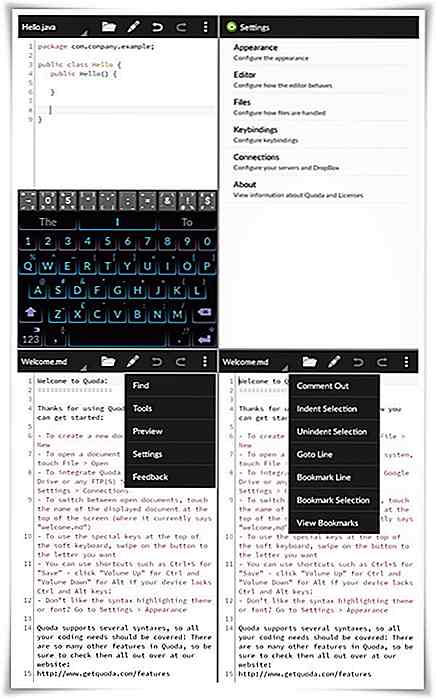
Visual Studio Code también aprovecha el conocido fenómeno psicológico, el efecto de mera exposición (o fenómeno de familiaridad ), ya que adopta un diseño básico que es similar al diseño que otros editores de código fuente conocidos, como Atom, usan.
De los documentos, podemos llegar a saber que fue un esfuerzo que Microsoft tuvo un gran impacto en:
VS Code también proporciona a los usuarios la característica de Edición Side-Side que también se puede encontrar en otros editores de código fuente, y no es una coincidencia, ya que hace que el proceso de codificación sea mucho más simple, y por supuesto contribuye a "Keep It Simple" inclusive principio de diseño, también.
Además de la interfaz de usuario básica, Visual Studio Code tiene características geniales que vale la pena mencionar en un artículo sobre diseño inclusivo, como por ejemplo:
- Intellisense que proporciona a los usuarios sugerencias basadas en el contexto (la parte de back-end que usa inteligencia artificial también es una buena solución)
- Peek (Shift + F12) que muestra definiciones de funciones completas en una ventana en línea
- Command Palette (F1) que hace accesibles todos los comandos en el mismo lugar.
Crear delicia
No es especialmente fácil encontrar criterios tangibles que podamos utilizar para examinar el principio de diseño inclusivo "Crear Deleite", por lo que finalmente me conformé con el criterio de descubrimiento de características, ya que Microsoft definió este principio de la siguiente manera:
Esta redacción puede recordarles a muchos de ustedes los micromomentos, una de las últimas novedades de Google, y por lo tanto, mostrar cómo las principales compañías tecnológicas pueden llegar a conclusiones similares cuando piensan cómo hacer avanzar la industria.
 En el diseño inclusivo, es muy importante atraer a los usuarios, y despertar su curiosidad, que podemos lograr probablemente lo mejor si los ayudamos a avanzar cuando llegan a un cierto punto en su viaje de usuario. Justo en el momento correcto, no antes, no después.
En el diseño inclusivo, es muy importante atraer a los usuarios, y despertar su curiosidad, que podemos lograr probablemente lo mejor si los ayudamos a avanzar cuando llegan a un cierto punto en su viaje de usuario. Justo en el momento correcto, no antes, no después.Cuando hablamos de la capacidad de descubrimiento de las características, la manifestación más mundana de crear deleite puede aumentarse mediante elementos como la navegación de utilidad bien diseñada, la documentación inteligente y la información de apoyo que aparece solo en el momento adecuado.
Podemos encontrar ejemplos de todas estas características en Visual Studio Code, solo piense en los mencionados IntelliSense y Command Palette, pero el resaltado de sintaxis y los fragmentos de código personalizados también pueden ayudar a los usuarios a aprovechar al máximo el software. Debes juzgar por ti mismo si usar Visual Studio Code te deja con la sensación de deleite.
En mi opinión, me gustó más la experiencia: la documentación en línea bien estructurada, el Visual Studio Code Marketplace fácil de navegar y los temas de color personalizados que se pueden previsualizar en tiempo real mientras se desplaza una lista desplegable (acceso a través del menú File > Preferences > Color Theme ).
Ultimas palabras
Como el diseño inclusivo es un campo nuevo, la industria de la tecnología todavía se encuentra en fase de experimentación. Creo que Microsoft hizo un hito importante al definir los cuatro principios del diseño inclusivo .
Como pudimos ver, lograron implementar exitosamente la teoría en la práctica en su nuevo editor de código fuente, Visual Studio Code, aunque todavía hay algunos campos para mejorar, como proporcionar compatibilidad total con Tab y una función global de Buscar y Reemplazar.
Dado que tanto la accesibilidad como la inclusión son parte de la experiencia del usuario, puede ser una buena idea aprender más acerca de ellos si desea mantenerse al día con las últimas tendencias de la industria. Aquí hay recursos que pueden ayudar:
- Artículos de accesibilidad de Windows Dev Center
- Manual de kit de herramientas de diseño inclusivo de Microsoft Design (PDF) (descargable)
- Etiqueta de accesibilidad de Hongkiat.com

Principales comunidades de Google+ de diseñador que debe seguir
Si estás activo en Google+, hay muchas comunidades para que los diseñadores web o los diseñadores de UI se unan . Las comunidades de Google+ son como grupos o foros en línea donde las personas pueden reunirse para hablar sobre un hobby, interés o carrera común (como el diseño). Solo los miembros de una comunidad determinada pueden ver tus publicaciones en sus novedades. Como

Guía para principiantes a: Creación de páginas web HTML5 / CSS3
Este artículo es parte de nuestra "serie de tutoriales de HTML5 / CSS3", dedicada a ayudarlo a ser un mejor diseñador y / o desarrollador. Haga clic aquí para ver más artículos de la misma serie. HTML5 y CSS3 han barrido la web por asalto en solo 2 años. Antes de ellos ha habido muchas semánticas alteradas en la forma en que se espera que los diseñadores web creen páginas web, y con su llegada vienen muchos apoyos asombrosos como medios alternativos, etiquetas estilo XML y atributos de entrada progresivos para que los diseñadores web logren soñador características como animación.Aunqu