es.hideout-lastation.com
es.hideout-lastation.com
Especificación de diseño de construcción en Photoshop con SpecKing
Digamos que usted es el diseñador web que trabaja con desarrolladores web que traducirán su PSD en códigos. Antes de entregarles el PSD, deberá etiquetar su diseño con las especificaciones correctas, como los tamaños, el margen y la propiedad de la fuente. Esto es para que el programador pueda traducir con precisión su archivo PSD a un documento web.
Sin embargo, esta tarea puede ser muy tediosa, por no mencionar que lleva mucho tiempo, especialmente si tiene un montón de capas, texto y elementos. SpecKing es un complemento de Photoshop que puede simplificar este proceso al permitirle medir y anotar su diseño con un solo clic .
Instalación
Tenga en cuenta que SpecKing requiere, como mínimo, la ejecución de Photoshop CS5. Para instalarlo, haga doble clic en el archivo SpecKing.zxp y siga el proceso de instalación.
Luego, abra Photoshop, vaya a Ventana> Menú de extensión y seleccione Specking. Podemos encontrar el panel SpecKing en la barra lateral.

Medición de tamaños
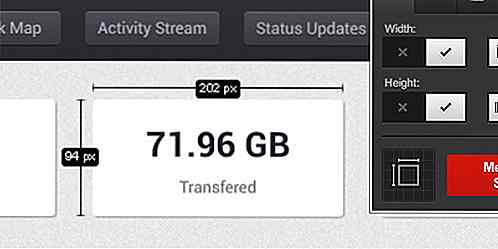
Como se mencionó anteriormente, SpecKing nos permite medir el tamaño de las capas, el grupo de capas y las selecciones . Para hacerlo, seleccione la capa y haga clic en el botón Medir tamaño.

Tablero UI Design by Asif Aleem
Para cambiar los colores de las etiquetas, debemos especificar el color de fondo y de primer plano en la caja de herramientas antes de hacer clic en el botón Medir tamaño.

La posición de la etiqueta, como puede ver arriba, se colocará fuera de la capa. Pero, SpecKing también nos permite colocar la etiqueta en el medio, como tal.

También podemos aumentar significativamente nuestra productividad seleccionando múltiples capas, y luego darle una etiqueta de especificación con un solo clic.
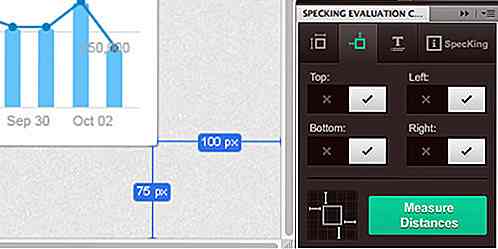
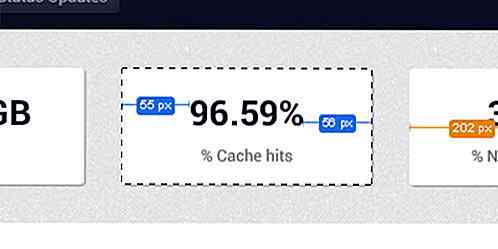
Medición de distancias
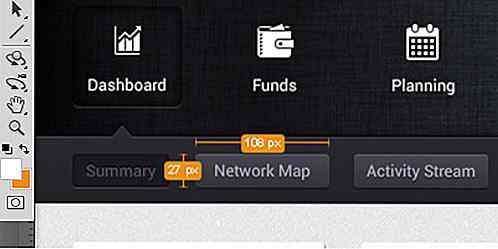
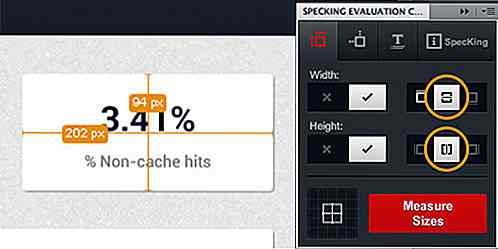
Con SpecKing, también podemos medir distancias. Seleccione la capa, vaya a la segunda pestaña en el Panel de Especificación, y haga clic en el botón Medir Distancia.

Por defecto, medirá las distancias de la capa, en relación con el documento. Realice una selección en ciertas capas para que la medición sea relativa al área de selección, por ejemplo:

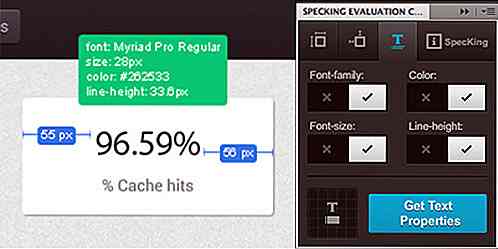
Especificación de texto
También podemos mostrar la especificación de texto - familia de fuentes, tamaño de fuente, color de fuente y altura de línea, etc. - para que los desarrolladores puedan recogerlos inmediatamente, en lugar de seleccionar cada capa de texto para verificar la especificación en el Panel de texto.
Para mostrar la especificación de texto, seleccione la capa de texto y vaya a la tercera pestaña en el Panel de SpecKing y haga clic en Obtener propiedad de texto.

Y obtendremos la especificación de texto al instante.
Al usar Specking, puede generar sus especificaciones de diseño en un abrir y cerrar de ojos. Esto ayudará a que el proyecto se ejecute con mayor fluidez, precisión y rapidez.

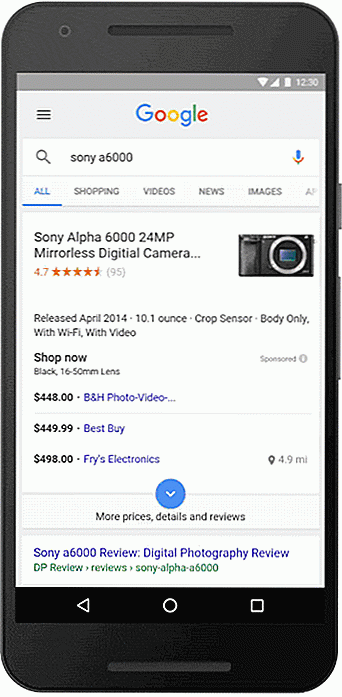
Google comienza a probar la función de aplicaciones instantáneas para Android
De vuelta en Google I / O, Google se burló de una pequeña característica llamada "Aplicaciones instantáneas" que se abrirá paso hacia los dispositivos Android. Después de una larga espera, Google está listo para comenzar a probar esta característica con un pequeño número de socios.Para aque

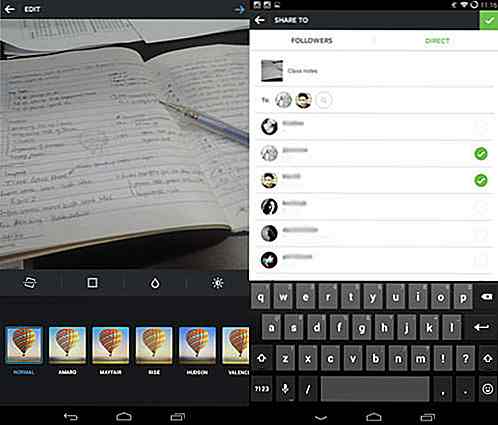
10 consejos y trucos útiles de Instagram que debes saber
La popular aplicación para compartir fotos, Instagram, ha sufrido muchos cambios, el más reciente es su video de Instagram. A medida que más usuarios se registren y se creen más aplicaciones, definitivamente habrá más cambios. Mantenernos al día con estos cambios puede llevar algo de tiempo, por lo que hemos recopilado 10 consejos y trucos que pueden serle útiles cuando está en Instagram .¿Desea u


![SEO Today - Una breve descripción [Infografía]](http://hideout-lastation.com/img/tech-design-tips/312/seo-today-brief-overview.jpg)