 es.hideout-lastation.com
es.hideout-lastation.com
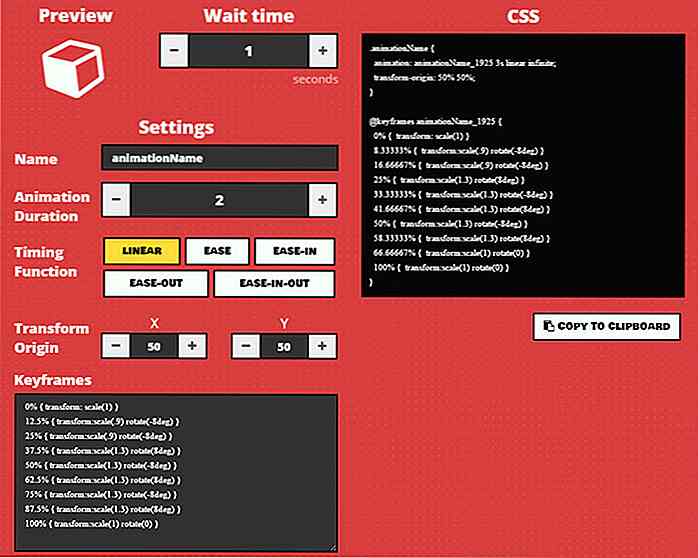
¡Animaciones CSS de pausa y bucle con WAIT! Animar
Hay muchas cosas que puedes hacer con animación CSS pura, pero no es posible pausar y repetir una animación con la especificación W3 actual.
¡Pero con una herramienta gratuita como WAIT! Animar puede crear animaciones en bucle desde cero con retrasos personalizados entre cada ciclo. Esto puede parecer una tarea mundana pero resuelve un punto doloroso para muchos desarrolladores.
 Cabe señalar que existe una propiedad CSS llamada
Cabe señalar que existe una propiedad CSS llamada animation-delay que retrasa el inicio de una animación CSS . Sin embargo , no afecta a una animación repetitiva ya que solo retrasa el punto de inicio.¡ESPERE! Animar calcula automáticamente cuántas pausas deben colocarse dentro de fotogramas clave de animación personalizados para crear la duración de pausa exacta que necesita entre bucles. Esto podría hacerse a mano, pero es extremadamente convolucionado, por no mencionar súper molesto.
Esta aplicación web puede funcionar con cualquier característica de animación CSS3, incluidas rotaciones y transformaciones. No está escribiendo ninguna nueva propiedad de CSS, sino que se basa en la función de fotogramas clave para crear pausas basadas en porcentajes (de 0% a 100%) dentro de la animación.
Consulte la página de inicio para ver algunos ejemplos en acción . Está bastante claro lo que puedes hacer y el código fuente está ahí para copiar / pegar en tu propio trabajo.
Tenga en cuenta que esta no es una biblioteca propiamente dicha. Es un generador que crea su código CSS sobre la marcha en función de lo que necesite para el retraso de la animación.
 Si desea una solución más simple fuera del sitio, puede descargar la mezcla de Sass . Esto es un poco más complicado porque requiere un mapa Sass, por lo que deberá comprender cómo agregar propiedades personalizadas y escribir su sintaxis correctamente.
Si desea una solución más simple fuera del sitio, puede descargar la mezcla de Sass . Esto es un poco más complicado porque requiere un mapa Sass, por lo que deberá comprender cómo agregar propiedades personalizadas y escribir su sintaxis correctamente.Aquí hay un ejemplo de cómo llamarías a mixin :
@include waitAnimate ((animationName: animName, keyframes: (0: (transformación: scale (1), background-color: blue), 50: (transform: scale (2), background-color: green), 100: (transform : scale (3), background-color: red)), duration: 2, waitTime: 1, timingFunction: ease, iterationCount: infinite));
Los desarrolladores web profesionales no deberían tener problemas para aprender las cuerdas y construir esto en una mezcla reutilizable. Pero los desarrolladores novatos pueden tener dificultades para hacerlo funcionar, de ahí la aplicación web.
Todo este código fuente está disponible de forma gratuita en GitHub si desea descargar una copia localmente. Pero dado que esta es una característica tan extraña, no es algo que probablemente necesite en muchos proyectos. Es por eso que ESPERE! La aplicación web Animate debería ser más que suficiente para ayudarte a resolver un problema aislado de retrasar las animaciones en bucle con CSS puro .
Es un truco muy divertido que también es bastante oscuro por diseño. Pero va a mostrar cuánto es posible con CSS3 y un poco de ingenio.

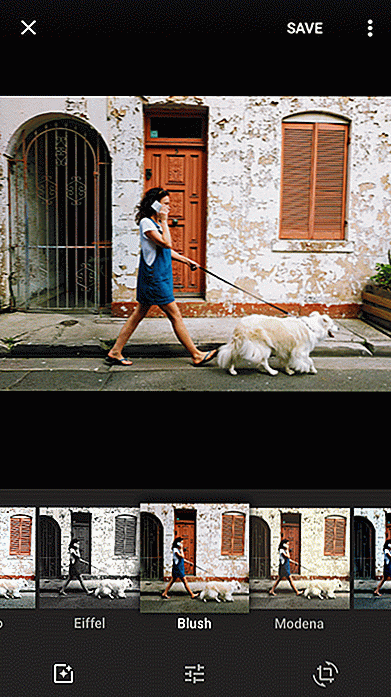
Cuatro técnicas de diseño UX para alentar la participación del usuario
Animar a los usuarios a permanecer y usar un sitio web no siempre implica un código más delgado o gráficos más bonitos. Algunos de los diseños más simples como Reddit aún mantienen a los usuarios absortos con el contenido, y encantados de interactuar con el sitio.El secreto reside en la experiencia del usuario y la consideración de cómo funciona un sitio web . Las int

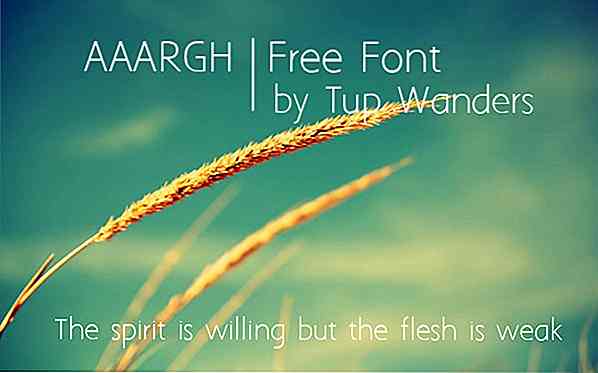
20 fuentes ultra ligeras y elegantes para diseñadores web
Junto con las selecciones de color y diseño, elegir la fuente correcta es esencial para producir prácticamente cualquier buen trabajo de diseño. Sin embargo, buscar las fuentes adecuadas para usar en proyectos de diseño suele ser una tarea desafiante para muchos diseñadores.Anteriormente presentamos un escaparate de 100 frentes libres imprescindibles que puede obtener, pero si eso no es suficiente para usted, tenemos más selecciones para que pueda elegir en esta publicación, todo gratis, por supuesto. Por l


![Los 101 multimillonarios del mundo [infografía]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)
