es.hideout-lastation.com
es.hideout-lastation.com
¿Menos es siempre más? Llegar al fondo del minimalismo
Nos han dicho una y otra vez que el diseño simple es mejor que el diseño complejo. Todos, desde Seth Godin hasta Steve Jobs, han expresado sus sentimientos al respecto, y el consenso parece ser que la verdadera simplicidad y el minimalismo son el camino a seguir .
Elimine todo lo que no necesita estar allí e inevitablemente llegará al diseño perfecto. Pero es eso siempre cierto? Vamos a probar esta teoría de menos es más, y llegar al fondo de por qué es tan universalmente aceptado.
Eliminar lo que no funciona?
Definitivamente es cierto que la eliminación de elementos de un diseño que no encaja con el objetivo final es la mejor y más obvia forma de simplificar un diseño. ¿Pero qué significa eso exactamente? ¿Significa que deberías seguir sacando cosas hasta que solo quede el mínimo indispensable?
¿Cómo sabes cuándo dejar de eliminar elementos de diseño?
Richard Seymour de Semourpowell argumenta que el diseño es más que simplemente un juego mecánico de suma y resta. "No debería poner más en algo de lo que necesita", explica Seymour en la serie de videos Design Insights. "Pero el hecho es que la necesidad puede ser una necesidad emocional".
Lo que Seymour está logrando es que, a veces, lo que no parece "funcionar" desde una perspectiva de diseño puro puede ser realmente vital desde una perspectiva psicológica .
Simple vs. Fácil
Tome, por ejemplo, su navegador web favorito. Voy a dar un paso aquí y asumir que, para la mayoría de ustedes, será Microsoft Internet Explorer o Mozilla Firefox. Esos son los dos navegadores más utilizados en el mundo, pero ¿son los más eficientes desde el punto de vista del diseño ?
Bueno no. El navegador Chrome de Google, diría yo, es probablemente el más optimizado en términos de diseño cuando se trata de navegadores mainstream. Pero no es el navegador más popular, aunque todos los que usan Google lo saben. Hay ciertas características incorporadas en el software IE y Firefox que los usuarios están convencidos de que necesitan y se niegan a prescindir .
Por lo tanto, son necesarios. Emocionalmente necesario.
¿Que necesitan?
Prestar atención a las necesidades emocionales de sus usuarios es uno de los trabajos más importantes que tiene como diseñador. Debe ser capaz de juzgar cuándo un diseño debe reducirse a los elementos más simples sin enfurecer a la gran mayoría de las personas que lo utilizan . Emocionalmente, pueden necesitar tener más opciones, incluso si no es verdad. Es posible que simplemente quieran la comodidad de saber que tienen múltiples formas de llegar a una solución.
Piensa en Adobe Photoshop. Hay al menos 10 maneras diferentes de hacer casi todo en ese programa, y la mayoría de sus usuarios no lo haría de otra manera. Piense en lo que sucede cuando Adobe hace el más mínimo ajuste a una de sus funciones o herramientas. Si adivinaste "aullidos de protesta maníacos", entonces estarías en lo cierto.
Incluso si el cambio es para mejor, siempre habrá un grupo vocal de usuarios que lo protestará violentamente, solo por razones emocionales .
La funcionalidad de las necesidades de los usuarios
¿La gente necesita una interfaz absoluta y básica? ¿Necesitan algo tan simple y elegante que les haga llorar de alegría cada vez que lo miren? ¿O necesitan algo que haga el trabajo que necesita hacer, algo que funcione?
Usted, el diseñador, puede estar viendo su diseño desde una perspectiva estética, pero no olvide que (la mayoría de las veces) sus usuarios lo están mirando desde una perspectiva puramente funcional . Están buscando usar su diseño, no discutir sus méritos artísticos.
Esta es una lección muy difícil de aprender incluso para los diseñadores más experimentados. ¿Cuántas veces ha visto una campaña publicitaria galardonada, una aplicación móvil o un diseño de portada de libro y se ha quedado completamente perplejo acerca de cómo resuelve cualquier tipo de problema de diseño ?
A veces, puede sentir que el mundo del diseño premia la belleza por encima de la funcionalidad, pero la prueba real del éxito de un diseño recae en las personas a las que se supone que debe ayudar. Los ejemplos de fallas galardonadamente diseñadas y galardonadas en la historia del diseño son lo suficientemente numerosas como para llenar volúmenes enteros.
¿Qué piensas?
¿Crees que la simplicidad y el minimalismo deberían ser el fin de todo, ser toda la visión creativa de un diseñador ? ¿Hay otras formas de enfocar el diseño que realmente valoren la función sobre la forma, mientras que todavía se considera un "buen diseño"?

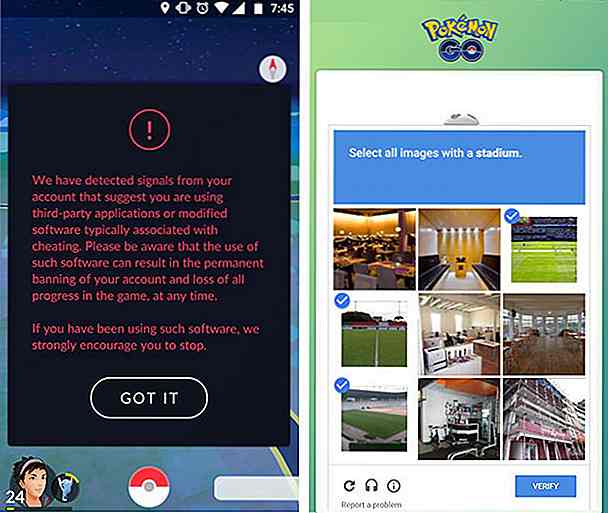
Niantic lanza nuevas medidas de seguridad para Pokémon Go; Cheaters en armas
Hacer trampa y botar en Pokémon Go es bastante común, ya que muchos confían en el software de terceros para falsificar sus ubicaciones y automatizar el juego para ganar niveles. La reacción de Niantic hacia las trampas ha sido relativamente moderada hasta ahora, pero eso ha cambiado el viernes, cuando los tramposos descubrieron que Niantic ha actualizado silenciosamente las características de seguridad en los servidores de Pokémon Go.Si bi

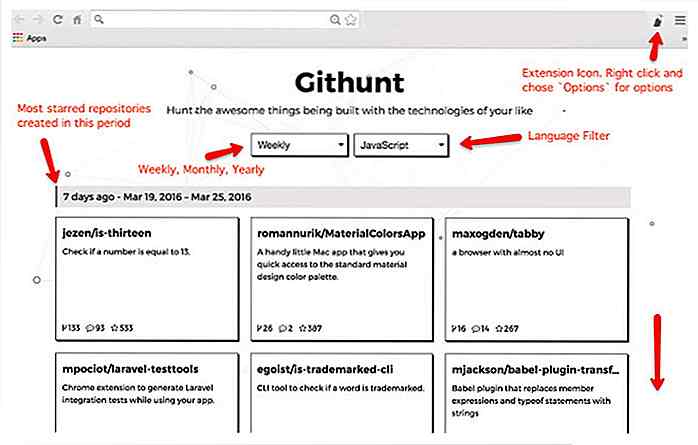
Agregue proyectos populares de GitHub en una nueva pestaña con esta extensión de Chrome
Parece que todos los días hay toneladas de nuevas herramientas y bibliotecas publicadas en línea. Pero, hay tantos datos por ahí que puede ser casi imposible mantenerse al día .La comunidad de GitHub es un ejemplo en el que los nuevos repositorios se agregan todo el tiempo. Los proyectos ganan popularidad gradualmente y se propagan por la web, pero aún es difícil encontrarlos .Con l