es.hideout-lastation.com
es.hideout-lastation.com
Escribir en Google Docs, Publicar en WordPress. Así es cómo.
Google Docs es la herramienta de creación de documentos de referencia para equipos y particulares. Ofrece herramientas avanzadas de colaboración y edición de forma gratuita y sin limitaciones. Sin embargo, cuando se trata de mover el documento de Google Docs a su sitio web de WordPress, no funciona muy bien. Perderá todas las imágenes y el formato en el proceso.
Sin embargo, ya no será así ya que la empresa Automattic recientemente lanzó un complemento de Google Docs que le permite guardar directamente documentos de Google Docs como un borrador en su sitio web de WordPress. En esta publicación, le mostraré cómo puede usar este complemento para guardar documentos en su sitio wordpress.com o en su sitio web self-hosted wordpress.org.
Requisitos previos
A continuación se detallan algunos de los requisitos para que el add-on funcione.
Para los sitios web de wordpress.com
- Una cuenta de Google para crear documentos y conectarse con el sitio web wordpress.com.
- Cualquier navegador
- Un sitio web wordpress.com con acceso de administrador (es decir, cuenta wordpress.com).
Para sitios web auto-alojados de wordpress.org
- Una cuenta de Google para crear documentos y conectarse. con el sitio web wordpress.org.
- Cualquier navegador
- Debe tener acceso de administrador al sitio web self-hosted de wordpress.org (es decir, solo el propietario puede conectar el complemento).
- El plugin de Jetpack debe estar instalado y activo en el sitio web de wordpress.org. Es obligatorio hacer el complemento de trabajo en sitios web alojados por uno mismo.
Antes de seguir las instrucciones que se mencionan a continuación, asegúrese de cumplir con todos los requisitos previos de acuerdo con su tipo de sitio web .
Instalando el add-on
Antes de usar el complemento, debe instalarlo y conectarlo con su sitio web de WordPress . Para comenzar, abra la página de complementos de WordPress.com para Documentos de Google y haga clic en GRATIS para instalar el complemento.
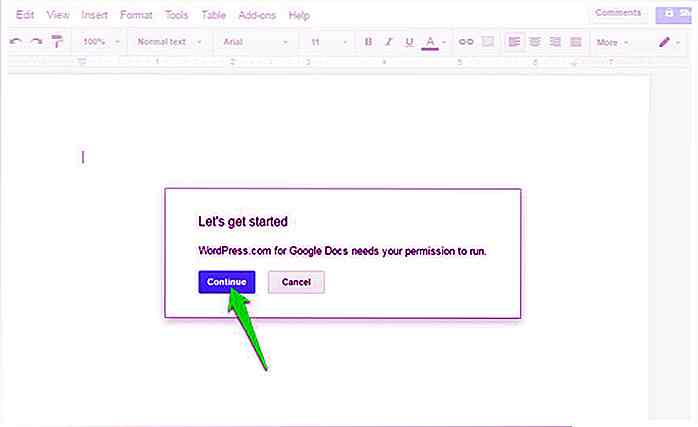
Se abrirá un documento de Google Docs en una nueva ventana y se le pedirá que proporcione los permisos necesarios. Simplemente haga clic en "Continuar" y luego "Permitir" para proporcionar los permisos e instalar el complemento.
 Conectando su sitio web de WordPress
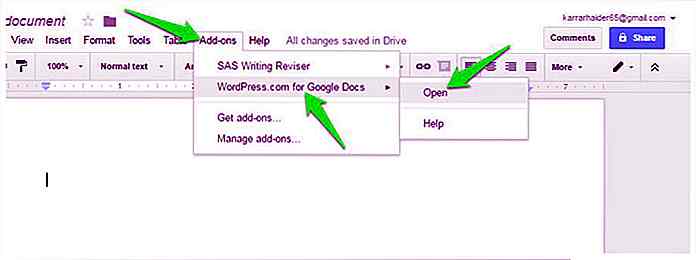
Conectando su sitio web de WordPress Después de instalar el complemento, debe conectar su sitio web con Google Docs . Para hacerlo, haga clic en el menú "Complementos" en Google Docs, seleccione "WordPress.com para Google Docs" y haga clic en "Abrir" .
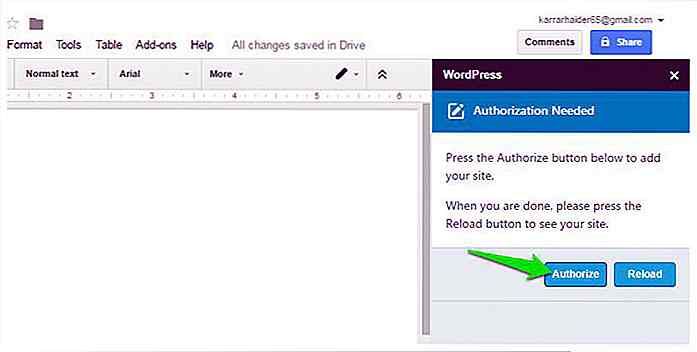
 Esto abrirá el complemento en la barra lateral derecha . Haga clic en el botón "Autorizar" aquí para comenzar el proceso de autorización.
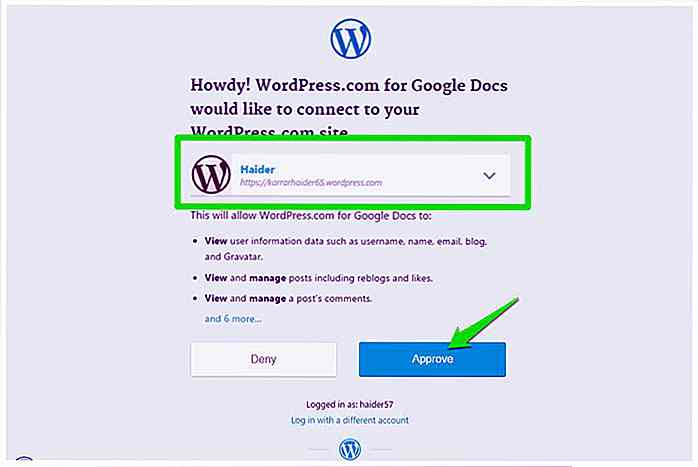
Esto abrirá el complemento en la barra lateral derecha . Haga clic en el botón "Autorizar" aquí para comenzar el proceso de autorización. Se abrirá una nueva pestaña en la que se le solicitará que inicie sesión con su cuenta de wordpress.com (si aún no ha iniciado sesión). Se le pedirá que seleccione su sitio web desde un menú desplegable que enumera todos los sitios web que están conectados a su cuenta de wordpress.com. Simplemente seleccione el sitio web requerido y haga clic en el botón "Aprobar" para autorizarlo.
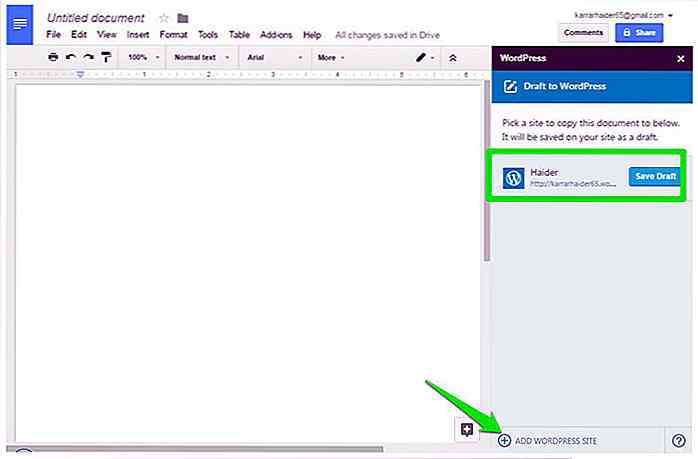
Se abrirá una nueva pestaña en la que se le solicitará que inicie sesión con su cuenta de wordpress.com (si aún no ha iniciado sesión). Se le pedirá que seleccione su sitio web desde un menú desplegable que enumera todos los sitios web que están conectados a su cuenta de wordpress.com. Simplemente seleccione el sitio web requerido y haga clic en el botón "Aprobar" para autorizarlo. Cuando se cierre la ventana, verá el sitio web autorizado en la barra lateral de Google Docs . Si desea autorizar más sitios web, simplemente haga clic en el botón "Agregar sitio de WordPress " en la parte inferior de la barra lateral y lo autorice. Puede repetir el proceso para agregar tantos sitios web como desee .
Cuando se cierre la ventana, verá el sitio web autorizado en la barra lateral de Google Docs . Si desea autorizar más sitios web, simplemente haga clic en el botón "Agregar sitio de WordPress " en la parte inferior de la barra lateral y lo autorice. Puede repetir el proceso para agregar tantos sitios web como desee . El proceso de autorización para un sitio web alojado en uno mismo es el mismo. Solo asegúrate de que el complemento Jetpack esté instalado y activo y luego autorízalo usando las instrucciones anteriores.
El proceso de autorización para un sitio web alojado en uno mismo es el mismo. Solo asegúrate de que el complemento Jetpack esté instalado y activo y luego autorízalo usando las instrucciones anteriores.Guardar documentos de Google Docs en WordPress
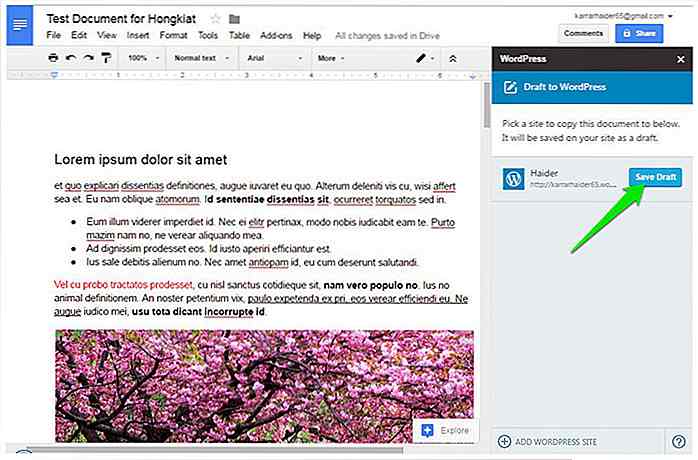
Es muy fácil guardar sus documentos en WordPress como borrador. Cuando haya terminado de editar su documento, haga clic en "Guardar borrador" en la barra lateral al lado del nombre del sitio web.
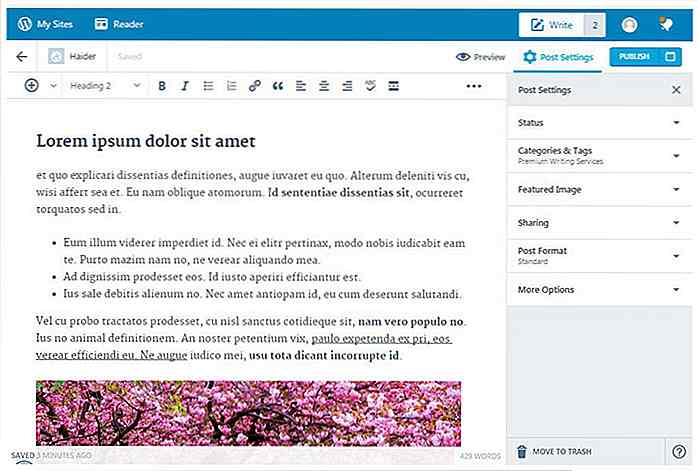
El documento se enviará a su sitio web de WordPress y se guardará como un Borrador . Si necesita actualizar el borrador, simplemente edite el documento de Google Docs y haga clic en el botón "Actualizar Borrador" en la barra lateral.
 El complemento garantizará que la mayoría del formato y todas las imágenes permanezcan iguales ya que se mueven al editor del sitio web de WordPress para que no tenga que hacer ningún cambio. Por supuesto, el complemento aún no es la solución perfecta y puede omitir algunos de los formatos avanzados (como los diseños). Sin embargo, la mayoría del formato común permanece intacto .
El complemento garantizará que la mayoría del formato y todas las imágenes permanezcan iguales ya que se mueven al editor del sitio web de WordPress para que no tenga que hacer ningún cambio. Por supuesto, el complemento aún no es la solución perfecta y puede omitir algunos de los formatos avanzados (como los diseños). Sin embargo, la mayoría del formato común permanece intacto .Para fines de prueba, creé un documento de Google Docs con texto ficticio y pocas imágenes. También apliqué la mayoría de los formatos comunes para ver cómo se transmiten, incluidos los encabezados, viñetas, negrita, cursiva y subrayado, etc.
Cuando abrí el borrador en el editor de WordPress, casi todo el formato se migró perfectamente a excepción del texto que codifiqué por color. Las imágenes también estaban perfectamente alineadas .
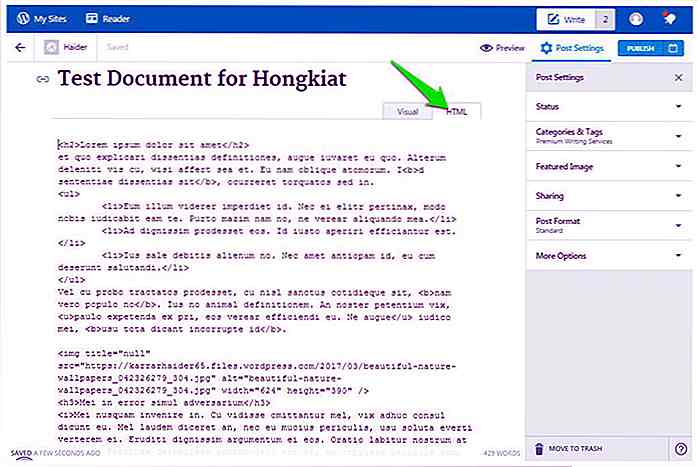
 También verifiqué el código HTML de la publicación y estaba perfectamente bien, y no tenía entradas no requeridas. Puedes verlo en la captura de pantalla a continuación.
También verifiqué el código HTML de la publicación y estaba perfectamente bien, y no tenía entradas no requeridas. Puedes verlo en la captura de pantalla a continuación. Problemas de solución de problemas
Problemas de solución de problemas Los sitios web de WordPress.com no deberían tener problemas para obtener la autorización . Sin embargo, muchos usuarios se han enfrentado a problemas al intentar conectar su sitio web auto-hosted wordpress.org con Jetpack instalado .
El complemento todavía es nuevo y tiene muchos errores, y también depende del complemento Jetpack por ahora. Por lo tanto, muchos usuarios enfrentarán problemas en función de la configuración de su sitio web, la configuración del complemento Jetpack y otras razones.
A continuación, mencionaré algunas de las soluciones comunes que han funcionado para la mayoría de los usuarios para solucionar el problema de la autorización . Puede probarlos si enfrenta tales problemas.
- Asegúrese de que el sitio web donde está realizando la prueba tenga al menos 3 días (72 horas) de antigüedad. El complemento Jetpack se enfrenta a un problema que autoriza nombres de dominio que se han registrado recientemente .
- Confirme que la última versión del complemento Jetpack está instalada.
- Deshabilita todos los otros complementos excepto Jetpack, y prueba. Puedes volver a habilitarlos si funciona.
- Inhabilite la seguridad de Cloudflare si lo está usando. Puedes habilitarlo nuevamente después.
- Cambie su tema a WordPress predeterminado (si es posible) y vea si lo arregla. Podría ser un problema con el tema.
- Se sabe que las soluciones de seguridad causan problemas de autorización. Pruebe a deshabilitar temporalmente sus soluciones de seguridad e intente autorizar.
- Aquí hay una lista de errores que están asociados con el plugin de Jetpack. Si enfrenta alguno, simplemente siga las instrucciones proporcionadas para solucionarlo.
- Póngase en contacto con el soporte de Jetpack si aún no puede resolver el problema.
- Incluso puede tener que ponerse en contacto con su servicio de alojamiento para asegurarse de que no haya ningún problema al final. Sin embargo, le recomendaré que primero se comunique con el soporte de Jetpack y obtenga su consejo.
Crux y conclusión
El complemento de WordPress.com para Google Docs es definitivamente un gran avance en la comunidad de WordPress. Ya no tiene que perder más tiempo formateando el documento en WordPress o jugando con el código HTML.
Aunque, todavía recomiendo que revise dos veces su documento importado para ver si todo se mueve con precisión o no. El add-on es nuevo y puede cometer algunos errores. Sin embargo, esto no debería hacerte huir, el complemento seguirá mejorando y debería ser útil para todos los usuarios pronto.

10 aplicaciones móviles para encontrar eventos próximos y nuevos lugares de interés
Después de un tiempo, te aburres de estar atrapado frente a tus dispositivos y encuentras la necesidad de volver a conectarte con amigos e ir a hacer algo juntos. Antes de tirar el dispositivo móvil, pruebe estas 10 aplicaciones para ayudarlo a encontrar un evento en el que pueda relajarse primero con amigos .

6 alternativas de CyanogenMod para su dispositivo Android
¿Quieres cambiar de CyanogenMod ? Este artículo lo ayudará a elegir la mejor alternativa para CyanogenMod, un firmware personalizado alternativo que le encantará flashear en su teléfono.CyanogenMod, sin lugar a dudas, es una de las mejores innovaciones que jamás haya sucedido en el mundo de Android. Sin