es.hideout-lastation.com
es.hideout-lastation.com
IcoFont le da 2100+ iconos gratis en un único archivo de fuente
Con el auge de las fuentes web y las fuentes CSS incrustadas, ahora es mucho más fácil crear sitios web verdaderamente únicos desde cero.
La última tendencia son las fuentes de iconos que, por lo general, son más pequeñas que las imágenes, mucho más fáciles de escalar y que son nítidas en todos los tamaños de pantalla (incluida la retina). Puede encontrar muchas de estas fuentes de iconos en línea, pero IcoFont realmente se lleva la palma .
Este tipo de letra de ícono gratuito viene con más de 2.100 íconos, todo incluido en un único archivo de fuente .
Puede descargar la fuente sin procesar con todos los íconos o solo ciertas "familias" de íconos como moneda, negocios, redes sociales o UI móvil (entre muchas otras).
El sitio web actúa como una documentación en línea para todos estos íconos, por lo que puede copiar / pegar los códigos en su sitio rápidamente. Los íconos de IcoFont funcionan de forma similar a los íconos de FontAwesome que, por ejemplo, se usan por defecto en el marco de Bootstrap.
Todo funciona a través del elemento que requiere dos clases de CSS :
- la clase predeterminada IcoFont
- una clase para cada tipo de icono
Por ejemplo, para agregar un icono de castillo a su documento, debería agregar algo como esto a su diseño:
Técnicamente puede agregar estos iconos a cualquier elemento que desee, pero el código predeterminado de IcoFont se basa en elementos.
Esta biblioteca todavía es muy nueva y no puedo encontrarla en GitHub ni en ningún otro lugar de la web. Pero, si está buscando más información, le recomiendo que visite el sitio web y descargue una copia. Encontrarás todo el código fuente correcto allí e incluso puedes navegar por todos los iconos por categoría para ver lo que hay en el conjunto.

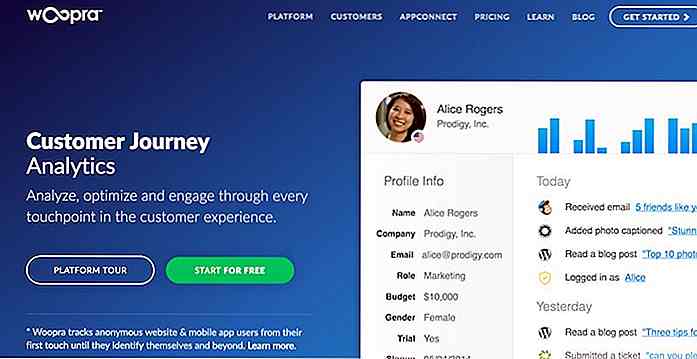
5 mejores herramientas de análisis web en tiempo real (2018)
Cuando posee un sitio web, hay muchas cosas que puede aprender sobre sus visitantes y su comportamiento en su sitio a través de análisis web. Para ese propósito, existen herramientas de análisis web. Puede encontrar ciertas opciones de análisis web de código abierto y luego está el famoso Google Analytics.Sin em

30 Más sitios web para descargar Fotos e imágenes sin royalties
Ya sea para su sitio web personal o simplemente un nuevo retrato que le gustaría colgar en algún lugar de su habitación, las fotos son esenciales para sus necesidades de diseño . Dado que los problemas de derechos de autor se están convirtiendo en un problema, tendrá que considerar el uso de una imagen libre de regalías para el proyecto en el que está trabajando, en parte para el presupuesto y en parte para mantener su trabajo libre de infracciones.El mayo