 es.hideout-lastation.com
es.hideout-lastation.com
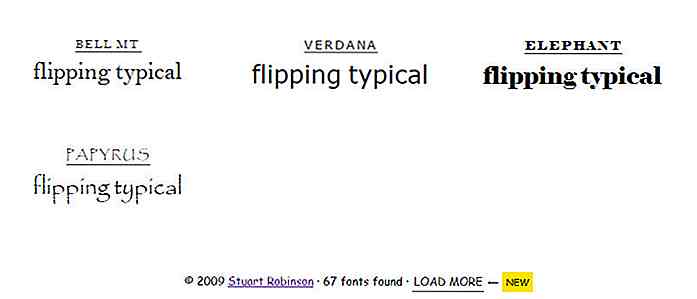
Compare las fuentes directamente en su navegador con Flipping Typical
Todo diseñador necesita saber un poco sobre las fuentes . Son los componentes básicos del contenido y pueden crear o deshacer una página web legible.
Con la aplicación web Flipping Typical, puedes comparar todas las fuentes instaladas en tu máquina para ver cuáles son las mejores. Puede escribir cualquier frase en el cuadro superior y ver actualizaciones inmediatas para todas las fuentes diferentes. Esto se puede usar para planear logotipos, imprimir trabajos o, por supuesto, estructurar una página web .
Por lo general, es común tener una fuente diferente para los encabezados de página en comparación con los párrafos y fragmentos de contenido más pequeños. Elegir qué fuentes usar puede convertirse en una lucha.
La parte única de esta aplicación web es cómo verifica la biblioteca de fuentes de su computadora local para extraer todas las opciones disponibles. Estos se representan en el navegador, pero solo funcionarán para su computadora porque ya están instalados.
Así que tenga en cuenta que no todas estas fuentes serán seguras para la web . Si la fuente que le gusta no está predeterminada o alojada en Google Web Fonts, es posible que deba encontrar una versión segura para la Web .
Para ver todas las fuentes en su máquina, desplácese hasta la parte inferior de la página y busque el enlace "Cargar más". Esto solo debería aparecer si tiene 60 o más fuentes . De forma predeterminada, la aplicación carga una cantidad limitada para ahorrar espacio y memoria, pero cuando hace clic en ese enlace, debe obtener una lista completa de todas las fuentes en su máquina.
 Si le gusta una fuente en particular, puede hacer clic en el nombre para cambiar entre estilos en negrita y delgada . Muchas fuentes no tienen estilos diferentes, por lo que obtendrá la mejor versión renderizada por navegador .
Si le gusta una fuente en particular, puede hacer clic en el nombre para cambiar entre estilos en negrita y delgada . Muchas fuentes no tienen estilos diferentes, por lo que obtendrá la mejor versión renderizada por navegador .Este sitio me recuerda a CSS Font Stack, excepto que es más una aplicación web de vista previa . El sitio web Flipping Typical es realmente un gran recurso para todos los diseñadores, incluidos los diseñadores de impresión, branding y logotipos.
El sitio es totalmente gratuito y será gratuito para siempre, por lo que es una buena herramienta para comparar y contrastar las opciones de fuentes . Si tiene alguna idea sobre la aplicación o simplemente desea compartir su agradecimiento, puede contactar al creador Stuart Robinson en su Twitter @sturob.

Cómo crear un diseño de borde recortado con CSS
Con un diseño de borde recortado podemos mostrar a los usuarios lo que se puede encontrar debajo del área de borde de un elemento HTML . Esta tarea se resuelve normalmente apilando dos o más elementos de bloque (en la mayoría de los casos div) de diferentes tamaños uno encima del otro. En primer lugar, esto parece una solución fácil, pero se vuelve más frustrante cuando se quiere reutilizar el diseño varias veces, mover los elementos, optimizar el diseño para dispositivos móviles o mantener el código.En esta pub

10 instrumentos virtuales que puedes jugar en tu navegador web
Si usted es músico, probablemente sepa lo molesto que puede ser alejarse de su (s) instrumento (s). En ocasiones, cuando no puede llevar su instrumento consigo pero siente que necesita cantar una o dos canciones, quizás pueda buscar consuelo en los instrumentos virtuales basados en el navegador . Si alguna vez siente la necesidad de arañar ese picor musical, podría hacer algo peor que jugar con cualquiera de estos 10 instrumentos virtuales .Ten
![Por qué debería ir en unas vacaciones sin tecnología [infografía]](http://hideout-lastation.com/img/tech-design-tips/873/why-you-should-go-tech-free-vacation.jpg)

![Cómo ocultar la barra de menú en pantallas secundarias en Mavericks [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/164/how-hide-menu-bar-secondary-displays-mavericks.jpg)
