es.hideout-lastation.com
es.hideout-lastation.com
Personalizar las herramientas de desarrollo de Chrome con el autor DevTools
Si eres un desarrollador de frontend, entonces ya deberías conocer el panel DevTools de Google Chrome. Esto viene incluido con cada versión de Chrome que ofrece herramientas para editar HTML / CSS sin formato junto con una consola JS y la capacidad de manipular el DOM en tiempo real.
Un nuevo complemento gratuito de Chrome llamado DevTools Author le permite personalizar el panel de DevTools con esquemas de color de sintaxis adicionales, fuentes únicas y tamaños de fuente personalizados.

La configuración es bastante simple. Simplemente instala la extensión desde Chrome Webstore y luego visita este enlace en tu navegador: chrome: // flags / # enable-devtools-experiments
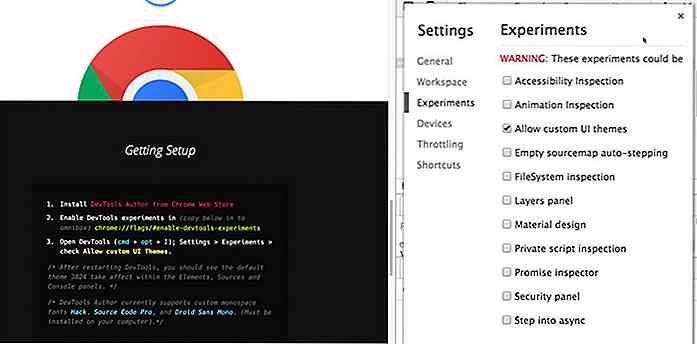
Te encontrarás en el panel de indicadores de Chrome donde deberías habilitar los experimentos de DevTools. Una vez que esté habilitado, debes reiniciar Chrome, abrir el panel de configuración de DevTools y encontrar la pestaña "experimentos".
Luego, simplemente marque "Permitir temas personalizados de interfaz de usuario" ¡y listo!

Puede elegir entre más de 25 esquemas de color de sintaxis diferentes que hacen que el editor de Chrome sea mucho más fácil de usar. Y puede cambiar los tamaños de fuente de 10px-22px o incluso actualizar las fuentes de la consola a cualquier fuente preinstalada en su sistema operativo.
Este complemento no agrega funciones principales en DevTools, sino que le permite cambiar el estilo y el aspecto de su ventana DevTools. Es sorprendentemente fácil de configurar y puede hacer que su experiencia DevTools se sienta mucho más personalizada.
Si tiene algún problema durante la instalación, consulte este video introductorio guiado.

Importe o exporte sus contraseñas directamente desde Google Chrome
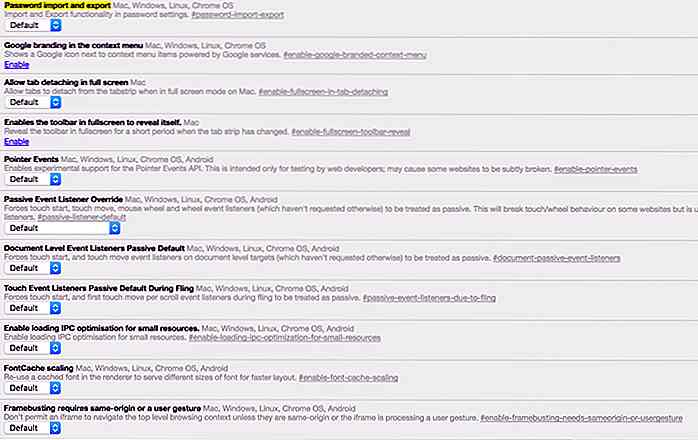
Quienes hayan usado el navegador Chrome de Google estarían al tanto de la función de guardar la contraseña que se puede usar para la función Autocompletar del navegador . Sin embargo, ¿sabía que puede importar, o incluso exportar, contraseñas desde el navegador mismo?A continuación, le mostramos cómo puede habilitar la función:Abre el navegador Chrome y escribe chrome://flags/#password-import-export en la barra de direcciones. Al presi

10 características de diseño que los webmasters deberían (probablemente) evitar
Hay muchas preguntas y decisiones tomadas durante el desarrollo web, responder a esas preguntas sobre qué incluir y qué omitir es quizás una de las tareas más difíciles de tratar. Más difícil en cierto sentido que hasta ahora, muchos webmasters todavía no se daban cuenta de lo que no les gusta a los cibernautas en un sitio web .¿Qué se