es.hideout-lastation.com
es.hideout-lastation.com
Cómo escribir mejor CSS con rendimiento en mente
En la publicación de hoy vamos a reflexionar sobre las opciones de código que podemos hacer en CSS para mejorar el rendimiento del sitio. Pero, antes de profundizar en esas opciones, primero observemos brevemente el flujo de trabajo de representación de la página web para centrarnos en el áreas problemáticas (rendimiento-sabio) que se pueden resolver a través de CSS.
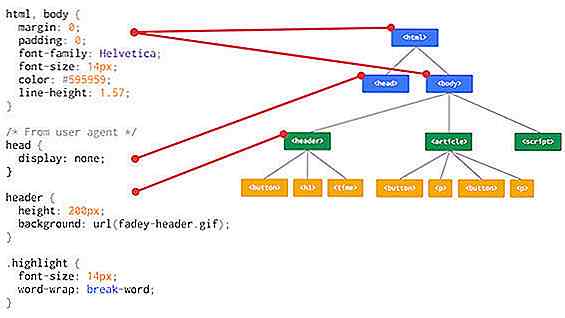
 Aquí está el flujo aproximado de operaciones realizadas por el navegador después de la creación del árbol DOM:
Aquí está el flujo aproximado de operaciones realizadas por el navegador después de la creación del árbol DOM:- Recalcular estilo (y crear árbol de creación). El navegador calcula los estilos que se aplicarán a los elementos en el árbol DOM. Posteriormente, se crea un árbol de representación mientras se descartan los nodos (elementos) del árbol DOM que no se van a representar (elementos con
display:none) y los que son (pseudoelementos). - Diseño (aka Reflow). Usando el estilo calculado de antes, el navegador calcula la posición y la geometría de cada elemento en la página.
- Repintado Una vez que se mapea el diseño, los píxeles se dibujan en la pantalla.
- Capas compuestas Durante el repintado, la pintura puede realizarse en diferentes capas de forma autónoma; esas capas finalmente se combinan juntas.
Ahora continuemos con lo que podemos hacer en las primeras tres etapas de la operación para escribir códigos CSS de mejor rendimiento.
1. Reducir los cálculos de estilo
Como se mencionó anteriormente, en la etapa "Recalcular el estilo", el navegador calcula los estilos que se aplicarán a los elementos. Para hacer esto, el navegador primero descubre todos los selectores en el CSS que apuntan a un nodo de elemento dado en el árbol DOM. Luego pasa por todas las reglas de estilo en esos selectores y decide cuáles se aplicarán realmente al elemento.
 Para evitar costosos cálculos de estilo, reduzca los selectores complejos y profundamente anidados para que sea más fácil para el navegador determinar a qué elemento se está refiriendo un selector. Esto reduce el tiempo de cálculo.
Para evitar costosos cálculos de estilo, reduzca los selectores complejos y profundamente anidados para que sea más fácil para el navegador determinar a qué elemento se está refiriendo un selector. Esto reduce el tiempo de cálculo.Otras formas de empleo incluyen reducir el número de reglas de estilo (donde sea posible), eliminar CSS no utilizados y evitar la redundancia y las anulaciones, de modo que el navegador no tenga que pasar por el mismo estilo una y otra vez durante los cálculos de estilo.
2. Reducir los reflujos
Los cambios de Reflujos o Diseño en un elemento son procesos muy "caros", y pueden ser un problema aún mayor cuando el elemento que pasó por el diseño cambia tiene una cantidad significativa de hijos (ya que los Reflujos descienden en cascada en la jerarquía ).
Los reflujos se desencadenan por cambios de diseño en un elemento, como cambios en las propiedades geométricas como altura o tamaño de fuente, la adición o eliminación de clases a elementos, cambio de tamaño de ventana, activación :hover, cambios DOM por JavaScript, etc.
Al igual que en el cálculo de estilo, para reducir Reflows, evite los selectores complejos y los árboles DOM profundos (una vez más, esto es para evitar la cascada excesiva de Reflows).
Si tiene que cambiar los estilos de diseño de un componente en su página, seleccione los estilos del elemento más bajo en la jerarquía de los elementos que componen el componente. Esto es para que los cambios de diseño no activen (casi) cualquier otro Reflow.
Si está animando un elemento que pasa por cambios de diseño, sáquelo del flujo de la página sin colocarlo correctamente, ya que el Reflujo en elementos absolutamente posicionados no afectará al resto de los elementos en la página.
Resumir:
- Elementos de destino que son más bajos en el árbol DOM al hacer cambios de diseño
- Elija elementos posicionados absolutamente para el diseño de cambio de animaciones
- Evite animar propiedades de diseño siempre que sea posible
3. Reducir repintados
Repaint se refiere al dibujo de píxeles en la pantalla, y es un proceso costoso como Reflow. Las reparaciones pueden ser activadas por reflujos, desplazamiento de página, cambios en propiedades como color, visibilidad y opacidad.
 Para evitar repintes frecuentes y enormes, use menos de las propiedades que causan costosas reparaciones como sombras.
Para evitar repintes frecuentes y enormes, use menos de las propiedades que causan costosas reparaciones como sombras.Si estás animando las propiedades de un elemento que puede desencadenar Repaint directa o indirectamente, será de gran ventaja si ese elemento está en su propia capa impidiendo que su impresión afecte al resto de la página y desencadene la aceleración del hardware. En la aceleración de hardware, la GPU asumirá la tarea de realizar los cambios de animación en la capa, ahorrando a la CPU trabajo adicional mientras acelera el proceso.
En algunos navegadores, la opacity (con un valor de menos de 1 ) y la transform (valor distinto de none ) se promocionan automáticamente a nuevas capas, y la aceleración de hardware se aplica para animaciones y transiciones. Preferir estas propiedades para animaciones es por lo tanto bueno.
Para promover con fuerza un elemento a una nueva capa y entrar en la aceleración de hardware para la animación, hay dos técnicas que se envían:
- add
transform: translate3d(0, 0, 0);al elemento, engañando al navegador para que active la aceleración de hardware para animaciones y transiciones. - agregue la propiedad de
will-changeal elemento, que informa al navegador de las propiedades que probablemente cambiarán en el elemento en el futuro. Nota : Sara Soueidan tiene un artículo en profundidad y muy útil sobre esto en el sitio Dev.Opera.
Resumir:
- Evite los estilos costosos que causan las reparaciones
- Busque promoción de capa y aceleración de hardware para animaciones y transiciones pesadas.
Tomar nota
(1) Hasta ahora, no hemos tocado la reducción del tamaño del archivo CSS. Hemos mencionado que la reducción en las reglas de estilo (y los elementos DOM) mejora significativamente el rendimiento debido a cuánto tendrá que trabajar menos el navegador en el proceso de cálculo de los estilos . Como consecuencia de esta reducción de código, al escribir mejores selectores y al eliminar CSS no utilizados, el tamaño del archivo disminuirá automáticamente .
(2) También es aconsejable no realizar demasiados cambios consecuentes a los estilos de un elemento en JavaScript . En su lugar, agregue una clase al elemento (usando JavaScript) que contenga los nuevos estilos para realizar estos cambios, esto evita los Reflujos innecesarios.
(3) También querrá evitar la Dispersión de diseño (reflujos síncronos forzados) que surge debido al acceso y la modificación de las propiedades de diseño de los elementos mediante JavaScript. Lea más acerca de cómo esto mata el rendimiento aquí.

Empresarios: 10 cosas que debe saber sobre patentes
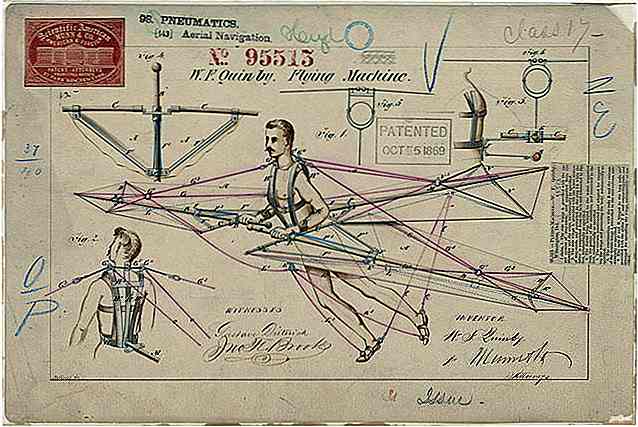
Una vez que la inspiración golpea a un inventor o emprendedor, la carrera está en patentar la idea, armar un prototipo, comenzar a fabricar y sacarlo al mercado antes que alguien más lo haga . El primer componente del proceso antes mencionado de llegar al mercado, obtener una patente, es un tema que genera mucha confusión, especialmente para aquellos nuevos en el mundo de las patentes.Sin

10 CMS planos para configurar sitios web livianos: lo mejor de
Los sistemas de administración de contenido (CMS) tradicionales como WordPress o Joomla son geniales, pero si construyes un pequeño sitio web o un blog personal, probablemente no necesites las funciones ricas que se ofrecen. Lo que necesita es una solución más simple, más elegante y liviana: lo que necesita es un CMS plano.La d