es.hideout-lastation.com
es.hideout-lastation.com
Cómo usar Grunt para automatizar su flujo de trabajo [Tutoriales]
Soy un gran defensor de la automatización porque hace la vida mucho más simple. ¿Por qué dedicar tiempo a tareas monótonas y monótonas que le quitan la fuerza de la vida cuando tiene una computadora para hacer las cosas por usted? Esto es especialmente cierto para el desarrollo web.
Muchas tareas de desarrollo pueden ser una tarea ardua. Durante el desarrollo, es posible que desee compilar el código; al presionar una versión de desarrollo, puede concatenar y minificar los archivos, eliminar recursos de solo desarrollo, y así sucesivamente. Incluso los relativamente sencillos como eliminar un montón de archivos o cambiar el nombre de las carpetas pueden ocupar una gran parte de nuestro tiempo.
En este artículo, le mostraré cómo puede hacer su vida más fácil aprovechando la excelente funcionalidad que ofrece Grunt, un corredor de tareas de Javascript. ¡Te guiaré a través de todo el proceso para que no te preocupes, incluso si no eres un asistente de Javascript!
Más sobre Hongkiat.com:
- CSSMatic hace que CSS sea fácil para los diseñadores web
- Automatizar tareas en Mac con acciones de carpeta
- Automatice sus archivos de Dropbox con acciones
- 10 aplicaciones para ayudar a automatizar las tareas en su dispositivo Android
- Cómo (automáticamente) hacer una copia de seguridad de su sitio web en Dropbox
Instalación de Grunt
Instalar Grunt es bastante fácil porque usa el administrador de paquetes de nodos. Esto significa que también puede que tenga que instalar Node por sí mismo. Abra un terminal o un símbolo del sistema (a partir de ahora llamaré a este terminal) e ingrese nmp -v .
Si ve un número de versión tiene npm instalado, si ve un error de "comando no encontrado", tendrá que instalarlo yendo a la página de descargas de nodo y seleccionando la versión que necesita.
Una vez que se instala Node, obtener Grunt es una cuestión de un único comando emitido en la terminal:
npm install -g grunt-cli
Uso Básico
Utilizará Grunt proyecto por proyecto, ya que cada proyecto tendrá requisitos diferentes. Comencemos un proyecto ahora creando una carpeta y navegando a través de nuestra terminal también.
Dos archivos componen el corazón de Grunt: package.json y Gruntfile.js . El archivo del paquete define todas las dependencias de terceros que usará su automatización, Gruntfile le permite controlar cómo se usan exactamente. Vamos a crear un archivo de paquete escueto ahora con el siguiente contenido:
{"nombre": "proyecto de prueba", "versión": "1.0", "devDependencias": {"gruñido": "~ 0.4.5", }} El nombre y la versión dependen de usted, las dependencias deben contener todos los paquetes que está utilizando. No estamos haciendo nada en este momento, así que solo nos aseguraremos de que Grunt se agregue como una dependencia.
Puede que se esté preguntando qué hace esa línea ondulada (~) llamada tilde.
Se pueden requerir versiones utilizando las reglas del versionador semántico para npm. En una palabra:
- Usted especifica una versión exacta como
4.5.2 - Puede usar mayor que / menor que para indicar una versión mínima o máxima, como
>4.0.3 - El uso de la tilde especifica un bloque de versión. Usar
~1.2se considera1.2.x, cualquier versión por encima de 1.2.0 pero por debajo de 1.3
Existen muchas más formas de especificar versiones, pero esto es suficiente para la mayoría de las necesidades. El siguiente paso es crear un Gruntfile que realizará nuestras automatizaciones.
module.exports = function (grunt) {grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}); grunt.registerTask ('default', []); }; Esto es básicamente el esqueleto de un Gruntfile; hay dos lugares de interes Una ubicación está dentro de la función initConfig() . Aquí es donde va toda la configuración de tu proyecto. Esto incluirá cosas como manejar la compilación LESS / SASS, minificar las secuencias de comandos, etc.
La segunda ubicación está debajo de esa función donde especifica tareas. Puede ver una tarea especificada con el nombre "predeterminado". Está vacío en este momento, por lo que no hace nada, pero lo ampliaremos más adelante. Las tareas básicamente ponen en cola bits y piezas de nuestra configuración de proyecto y los ejecutan .
Por ejemplo, una tarea llamada "scripts" puede concatenar todos nuestros scripts, luego minimizar el archivo resultante y luego moverlo a su ubicación final. Estas tres acciones están todas definidas en la configuración del proyecto, pero la tarea las "junta". Si esto aún no está claro, no se preocupe, le mostraré cómo se hace esto.
Nuestra primera tarea
Vamos a crear una tarea que minimice un solo archivo javascript para nosotros.
Hay cuatro cosas que debemos hacer cuando queramos agregar una nueva tarea:
- Instale un complemento si es necesario
- Requerirlo en el Gruntfile
- Escribe una tarea
- Agréguelo a un grupo de tareas si es necesario
(1) Buscar e instalar el complemento
La forma más sencilla de encontrar el complemento que necesita es escribir algo como esto en Google: "minify javascript grunt plugin". El primer resultado debería llevarlo al plugin gruund-contrib-uglify, que es justo lo que necesitamos.
La página de Github te dice todo lo que necesitas saber. La instalación es una sola línea en la terminal, esto es lo que necesita usar:
npm instala grunt-contrib-uglify --save-dev
Es posible que deba ejecutar esto con privilegios de administrador. ¡Si obtienes algo como npm ERR! Please try running this command again as root/Administrator. npm ERR! Please try running this command again as root/Administrator. en el camino, simplemente escriba sudo antes del comando e ingrese su contraseña cuando se le solicite:
sudo npm instala grunt-contrib-uglify --save-dev
Este comando realmente analiza su archivo package.json y lo agrega como dependencia, no tendrá que hacerlo manualmente.
(2) Requerir en Gruntfile
El siguiente paso es agregar su Gruntfile como un requisito. Me gusta agregar complementos en la parte superior del archivo, aquí está mi Gruntfile completo después de agregar grunt.loadNpmTasks('grunt-contrib-uglify'); .
module.exports = function (grunt) {grunt.loadNpmTasks ('grunt-contrib-uglify'); grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}); grunt.registerTask ('default', []); }; (3) Crear una tarea para minificar guiones
Como discutimos, esto debería hacerse dentro de la función initConfig() . La página de Github para el complemento (y la mayoría de los otros complementos) le ofrece mucha información y ejemplos. Esto es lo que utilicé en mi proyecto de prueba.
uglify: {compilación: {src: 'js / scripts.js', dest: 'js / scripts.min.js'}} Esto es bastante sencillo, especifiqué el archivo scripts.js en el directorio js de mi proyecto y el destino para el archivo minificado. Hay muchas maneras de especificar archivos fuente, lo veremos luego.
Por ahora, echemos un vistazo al Gruntfile completo una vez que se haya agregado esto, para asegurarnos de que sepa cómo encajan las cosas.
module.exports = function (grunt) {grunt.loadNpmTasks ('grunt-contrib-uglify'); grunt.initConfig ({pkg: grunt.file.readJSON ('package.json'), uglify: {build: {src: 'scripts.js', dest: 'scripts.min.js'}}}); grunt.registerTask ('default', []); }; (4) Agregue esta configuración a un grupo de tareas
En este momento puede ir a su terminal y escribir grunt uglify pero necesitaremos grupos de tareas para ejecutar múltiples tareas más adelante. Tenemos la tarea predeterminada vacía, esperando que se agregue algo, así que modifiquemos lo siguiente:
grunt.registerTask ('default', ['uglify']); En esta etapa, debe poder ir a la terminal, escribir grunt y ver que se lleve a cabo la minificación. ¡No olvides crear un archivo scripts.js por supuesto!
Eso no tomó mucho tiempo para configurar ¿verdad? Incluso si eres nuevo en todo esto y te tomó algo de tiempo trabajar en los pasos, el tiempo que ahorrará superará el tiempo que se gasta en unos pocos usos.
Concatenación de archivos
Miremos los archivos concatenados y aprendamos cómo especificar varios archivos como un objetivo en el camino.
La concatenación es el proceso de combinar los contenidos de múltiples archivos en un solo archivo. Necesitaremos el plugin grunt-contrib-concat. Vamos a trabajar a través de los pasos:
Para instalar el complemento, use npm install grunt-contrib-concat --save-dev en la terminal. Una vez hecho esto, asegúrese de agregarlo a su Gruntfile al igual que antes de usar grunt.loadNpmTasks('grunt-contrib-concat'); .
El siguiente es la configuración. Vamos a combinar tres archivos específicos, la sintaxis será familiar.
concat: {dist: {src: ['dev / js / header.js', 'dev / js / myplugin.js', 'dev / js / footer.js'], dest: 'js / scripts.js', }, }, El código anterior toma los tres archivos proporcionados como fuente y los combina en el archivo proporcionado como destino.
Esto ya es bastante poderoso, pero ¿qué ocurre si se agrega un nuevo archivo? ¿Necesitamos volver aquí todo el tiempo? Por supuesto que no, podemos especificar una carpeta completa de archivos para concatenar.
concat: {dist: {src: 'dev / js / *. js' '], dest:' js / scripts.js ', }, }, Ahora, cualquier archivo javascript dentro de la carpeta dev / js se fusionará en un archivo grande: js/scripts.js, ¡mucho mejor!
Ahora es el momento de crear una tarea para que podamos concatenar algunos archivos.
grunt.registerTask ('mergejs', ['concat']); Esta no es la tarea predeterminada, así que tendremos que escribir su nombre en el terminal cuando grunt comando grunt .
gruñido mergejs
Automatizando nuestra automatización
¡Ya hemos avanzado mucho, pero hay más! Por ahora, cuando quieras concatenar o minificar necesitas ir al terminal y escribir el comando apropiado. Ya es hora de que echemos un vistazo al comando de watch que hará esto por nosotros. También aprenderemos cómo ejecutar varias tareas a la vez, en el camino.
Para seguir adelante, necesitaremos agarrar a grunt-contrib-watch. Estoy seguro de que puede instalarlo y agregarlo al Gruntfile ahora mismo, así que comenzaré mostrándole lo que uso en mi proyecto de prueba.
watch: {scripts: {files: ['dev / js / *. js'], tareas: ['concat', 'uglify'], }, } Llamé a un conjunto de archivos para ver "secuencias de comandos", así sé lo que hace. Dentro de este objeto he especificado los archivos para mirar y las tareas para ejecutar. En el ejemplo de concatenación anterior, reunimos todos los archivos en el directorio dev / js.
En el ejemplo de minificación minificamos este archivo. Tiene sentido mirar la carpeta dev / js para ver los cambios y ejecutar estas tareas siempre que los haya.
Como puede ver, se pueden llamar fácilmente a varias tareas separándolas con comas. Se realizarán en secuencia, primero la concatenación, luego la minificación en este caso. Esto también se puede hacer con grupos de tareas, que es una especie de por qué existen.
Ahora podemos modificar nuestra tarea predeterminada:
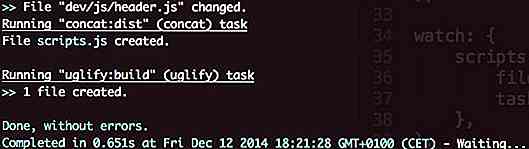
grunt.registerTask ('default', ['concat', 'uglify']); Ahora tenemos dos opciones. Cuando quiera concatenar y minificar sus scripts, puede cambiar al terminal y escribir grunt . También puede utilizar el comando watch para iniciar la visualización de sus archivos: grunt watch .

Se quedará allí, esperando que modifiques estos archivos. Una vez que lo haga, realizará todas las tareas asignadas, adelante, pruébelo.

Eso es mucho mejor, no necesitamos información de nosotros. Ahora puede trabajar con sus archivos y todo estará bien hecho para usted.
Visión de conjunto
Con ese conocimiento rudimentario de cómo se pueden instalar y usar los complementos y cómo funciona el comando de observación, está listo para convertirse en un adicto a la automatización. Hay mucho más en Grunt de lo que discutimos, pero nada que no puedas manejar por tu cuenta.
El uso de comandos para compilar SASS, optimizar imágenes, autoprefigurar y más es solo una cuestión de seguir los pasos que discutimos y leer la sintaxis que requiere el complemento.
Si conoces algunos de los usos particularmente buenos para Grunt, por favor, avísanos en los comentarios, siempre nos interesa saber cómo utilizas herramientas como Grunt.

10 cosas que aprendí de ir a conferencias globales
Mientras me preparaba para asistir a una presentación web, me encontré revisando los fundamentos de asistir a tales eventos de la industria. El buen ambiente y los comentarios constructivos que puedes obtener de uno de estos siempre los hace valer la pena, en mi libro.Pero como asistente por primera vez, hay algunas cosas que se deben tener en cuenta.

30 diseños de tarjetas de invitación hermosas y creativas
Creo que es seguro decir que, en general, las tarjetas de invitación son bastante inútiles tan pronto como finaliza el evento. Sin embargo, este no es el caso para las tarjetas que te mostraremos. Estas tarjetas de invitación son hermosas, creativas y definitivamente son guardianas. Te aferrarás a ellos por un tiempo, o incluso terminarás quedándolos para siempre.La ta