es.hideout-lastation.com
es.hideout-lastation.com
Personalización de los diseños de Bootstrap: tendencias, herramientas y marcos
Bootstrap es actualmente el marco de front-end número uno y la forma más rápida de crear diseños . Ha existido durante años y los desarrolladores de terceros incluso han publicado sus propios recursos en línea. Estos recursos van desde temas gratuitos hasta complementos y marcos detallados .
En este artículo, me gustaría compartir algunos de estos recursos y mejores prácticas para desarrolladores que quieran ir más allá con Bootstrap.
Todos los recursos en esta publicación son gratuitos, por lo que puedes usarlos como mejor te parezca. Incluso si nunca ha usado Bootstrap, seguramente encontrará algo aquí que lo ayudará a comenzar.
Restyling con Bootstrap
La biblioteca predeterminada de Bootstrap viene con su propio diseño único que se ve fantástico. Es ampliamente conocido en toda la web y se puede saber fácilmente cuándo un sitio web utiliza elementos tradicionales de Bootstrap .
Pero también puede cambiar el estilo de estos elementos usted mismo para usar el código de Bootstrap como base para su diseño.
Hay algunas formas diferentes de hacerlo:
- Agregue su propia hoja de estilo para sobrescribir el valor predeterminado.
- Personalice la salida de BootStrap, para que solo obtenga los elementos que desea.
- Combínelo con complementos y complementos / temas.
Esa última opción es la más común y es una de las razones por las que Bootstrap ha crecido tan rápido.
De acuerdo, también soy un gran admirador de su herramienta de personalización porque es totalmente gratuita y le da tanto control sobre las funciones que desea usar .
 Hay muchos recursos para BootStrap 3/4, creados por desarrolladores de terceros, por lo que es más fácil que nunca crear sus propios diseños exclusivos de BootStrap sin escribir mucho código.
Hay muchos recursos para BootStrap 3/4, creados por desarrolladores de terceros, por lo que es más fácil que nunca crear sus propios diseños exclusivos de BootStrap sin escribir mucho código.Complementos y complementos
Debido a que Bootstrap incluye una gran biblioteca de JavaScript, es bastante fácil expandir las funciones de JavaScript . Y los desarrolladores ciertamente lo han hecho con sus propios complementos, muchos lanzados gratuitamente en línea.
Estos son mis favoritos que todos admiten Bootstrap de forma nativa . Muchos de ellos se ejecutan en jQuery, por lo que también son fáciles de personalizar si conoce bien la biblioteca de jQuery.
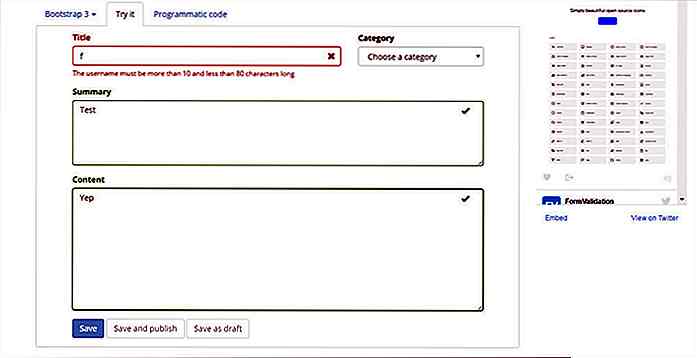
Validador de formulario
Primero es mi complemento de validación de formulario favorito , Validador de formulario . Se ejecuta en jQuery y es compatible con todo un montón de marcos frontend: Bootstrap, Foundation, Pure, UIKit y otros.
Puede agregar manualmente cualquier número de 51 validadores a cualquier formulario en su sitio. Esto significa que los visitantes deberán cumplir con esos requisitos de validación antes de poder enviar los contenidos.
Muchos formularios de contacto usan estos validadores para requerir direcciones de correo electrónico que funcionen . Pero también puede usarlos para cargas de imágenes o contraseñas, prácticamente cualquier cosa que su Bootstrap-heart desee.
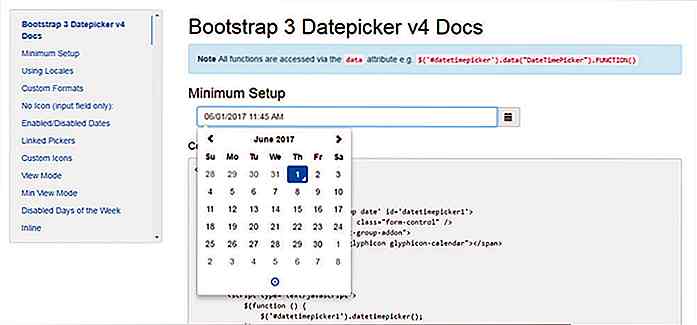
 Selector de fecha y hora
Selector de fecha y hora Los recolectores de fecha también son un gran dolor para codificarse. Muchas formas solo usan menús desplegables para la configuración de día / mes / año, pero también puede usar este complemento de selector de fecha de Bootstrap para ahorrarse la molestia.
Es completamente de código abierto y se ejecuta en la biblioteca Bootstrap 3.x. También notará que admite tanto la fecha como la hora al usar otro complemento de jQuery, Moment.js .
En general, esta biblioteca es fantástica para activar un selector de fecha de trabajo. Tiene muchas dependencias pero, afortunadamente, no necesitará escribir mucho código para que funcione.
 Calificaciones de estrellas
Calificaciones de estrellas Aquí hay otra característica interesante para calificar estrellas en la web. Puede agregar una calificación de una a cinco estrellas en cualquier lugar de su sitio, utilizando la biblioteca de Bootstrap para comportamientos de JavaScript.
Cuando el usuario pasa sobre estas estrellas, la pantalla cambia a lo que sea que la clasificación se base en la posición de su cursor. Luego, con un solo clic, el usuario emite su voto y establece una clasificación por estrellas, incluidas calificaciones de media estrella .
Definitivamente, este complemento es complicado de configurar porque puede cambiar muchas configuraciones predeterminadas para técnicas más avanzadas. Sin embargo, puede ver una demostración en vivo simple para evaluar si este plugin de calificación con estrellas se ajusta a su sitio.
 Wableable
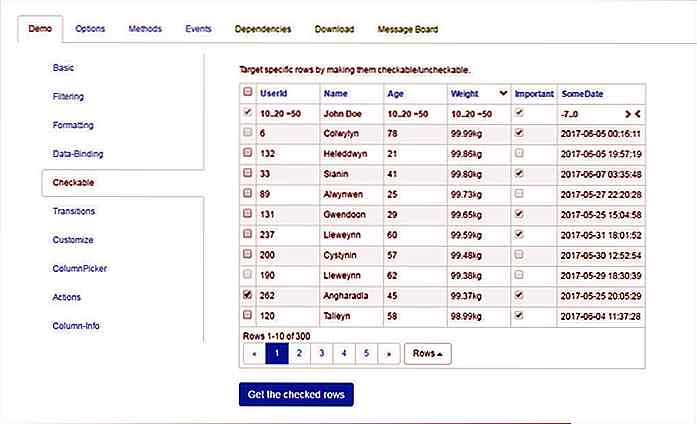
Wableable Bootstrap viene con su propio estilo de diseño de tabla para mostrar datos tabulares en la interfaz. Pero, con el complemento WATable, puede agregar un montón de características adicionales a sus tablas Bootstrap.
Este es uno de los complementos jQuery más detallados que existen y estas son solo algunas de las características que puede agregar:
- Paginación personalizada.
- Clasificación de columnas
- Filtrado de datos
- Tabla de efectos de animación.
- Marque para seleccionar filas enteras.
WATable se describe como una navaja suiza de plugins de tabla y tengo que estar de acuerdo con esta descripción. El hecho de que sea compatible con Bootstrap es solo la guinda del pastel.
 Estos fueron algunos de mis plugins favoritos, pero hay muchos otros por ahí. Puede navegar aún más en esta página si tiene curiosidad.
Estos fueron algunos de mis plugins favoritos, pero hay muchos otros por ahí. Puede navegar aún más en esta página si tiene curiosidad.Marcos de Bootstrap
Bootstrap es en realidad un gran marco porque permite a los usuarios personalizar los estilos HTML y CSS predeterminados con algunas clases.
Sin embargo, los desarrolladores tomaron la biblioteca BootStrap predeterminada y agregaron sus propios estilos para crear marcos aún más grandes que funcionan como temas, por lo que no es necesario volver a diseñar Bootstrap desde cero.
Afortunadamente, todos son gratuitos y se ejecutan en las clases predeterminadas de BootStrap.
Bootflat
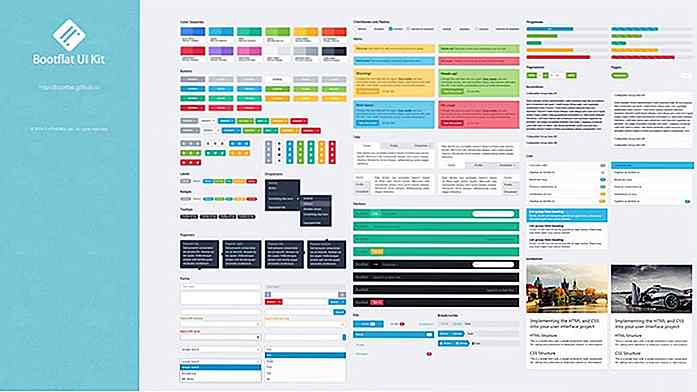
Quizás el framework BootStrap más conocido es Bootflat UI que sigue la tendencia del diseño plano .
Funciona con todas las funciones predeterminadas de Bootstrap, incluidos todos los componentes de JavaScript. Las principales diferencias radican más en el diseño y la estructura, donde los elementos de página utilizan esquemas de colores planos para alejarse de los estilos degradados de Bootstrap.
Bootflat no se ha usado demasiado en exceso, por lo que puede agregar este marco en cualquier página de inicio o página de inicio para crear una apariencia única para su sitio.
Es 100% gratuito e incluso viene con un selector de color, por lo que puedes encontrar esquemas de colores planos que combinen con tu diseño.
 Hacer mierda hecho
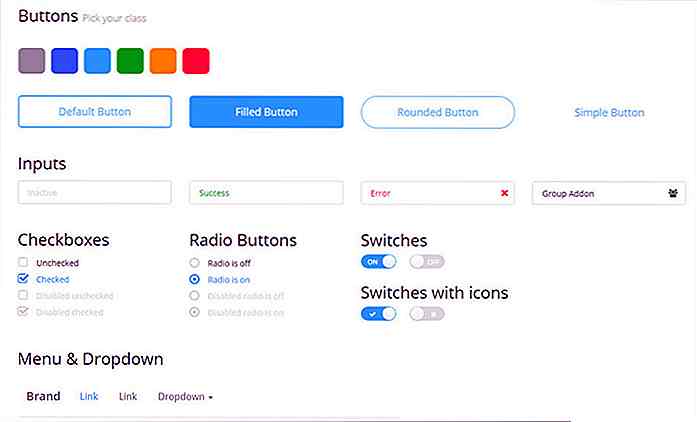
Hacer mierda hecho Este sorprendente kit de interfaz de usuario romo también se basa en la parte superior de la biblioteca Bootstrap 3 y se libera de forma gratuita en GitHub.
Get Shit Done proviene del equipo de Creative Tim, donde venden algunos recursos premium. Este kit de UI específico tiene una versión pro pero no es necesaria en absoluto.
La versión de código abierto tiene más que suficiente para todos y puedes ver la demostración en vivo para ver cómo se ve en el navegador.
 Diseño de material Bootstrap
Diseño de material Bootstrap Otra tendencia de diseño popular es el diseño material de Google . Este es un lenguaje de diseño creado originalmente para los diseñadores de aplicaciones de Android, pero desde entonces se ha extendido a la web y ha cosechado un gran apoyo de los diseñadores de UI / UX.
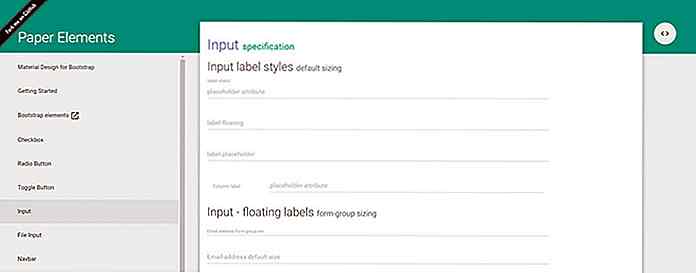
Este increíble marco material de Bootstrap utiliza las características de diseño del material para crear un estilo de diseño personalizado en la biblioteca de Bootstrap.
Por defecto, es compatible con todo en BootStrap 3 y actualmente está siendo modificado para que también sea compatible con Bootstrap 4. Puede obtener más información en la página de inicio oficial que tiene documentación y demostraciones.
 Una biblioteca similar que podría probar es MDBootstrap, aunque me parece un poco más difícil trabajar con esta.
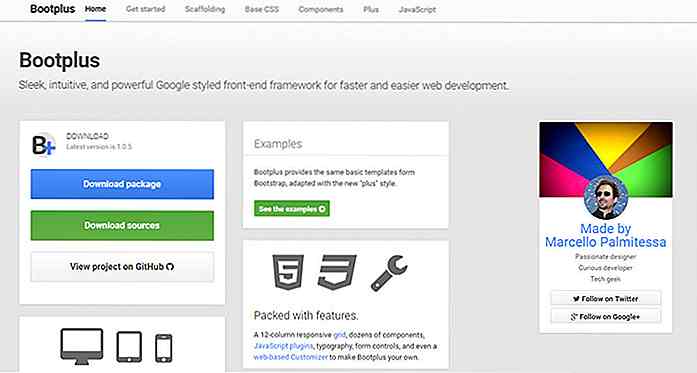
Una biblioteca similar que podría probar es MDBootstrap, aunque me parece un poco más difícil trabajar con esta.Bootplus
Google creó el lenguaje de diseño de materiales, pero también tienen sus propios estilos para muchas de sus herramientas y aplicaciones web.
Bootplus imita el estilo de la interfaz de Google+, junto con muchos de los documentos de ayuda de Google, Google Drive y aplicaciones web similares. Tiene todas las mismas características que Bootstrap, incluidas grillas, estilos de diseño, estilos de elementos y componentes de JavaScript.
Incluso puede navegar a través de una demostración en el sitio para ver las diferencias entre Bootplus y la interfaz de usuario original de Bootstrap . Para obtener un recurso gratuito, Bootplus es extenso y es perfecto para cualquiera que le guste las técnicas de diseño de Google.
 Herramientas y recursos
Herramientas y recursos Por último, quiero sumergirme en las muchas herramientas gratuitas para personalizar y crear diseños de Bootstrap .
Estas herramientas son todas aplicaciones web y muchas de ellas incluso son de código abierto en GitHub. Están hechos para ahorrarte tiempo y ayudarte a diseñar increíbles diseños de Bootstrap sin mucho código.
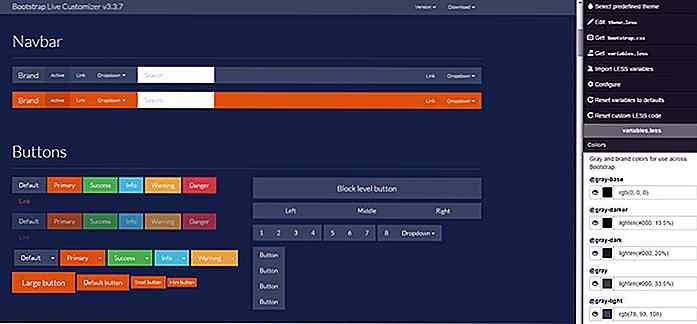
Editor en vivo
El editor en vivo gratuito de Bootstrap es una de las mejores herramientas para diseñadores no técnicos . Si no sabe cómo codificar, puede confiar en este creador de Bootstrap para crear un diseño completo desde cero.
Se ejecuta directamente en su navegador e incluso puede elegir de plantillas prefabricadas para comenzar.
Las opciones en la barra lateral le permiten agregar ciertos valores de CSS si conoce alguna codificación de frontend. Pero también puede usar la GUI para cambiar colores, fuentes, tamaños y casi cualquier otra cosa que desee.
Una vez que haya terminado, haga clic en "Obtener tema" y puede copiar / pegar los estilos CSS actualizados en su propio proyecto. Manera súper fácil de cambiar el estilo de Bootstrap sin necesidad de volver a codificar todo desde cero.
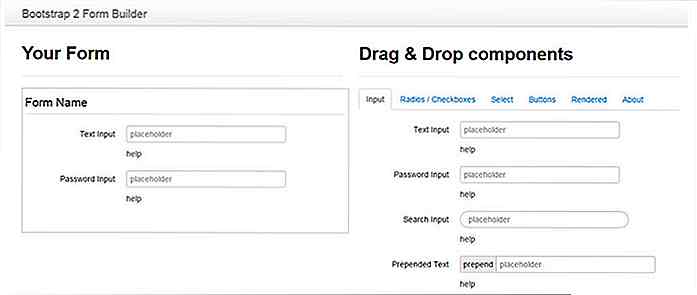
 Constructor de formularios
Constructor de formularios Este generador de formularios gratuito de Bootstrap es una herramienta de navegador que permite arrastrar y soltar y le permite crear formularios Bootstrap desde cero.
Nuevamente, requiere conocimiento de codificación cero y usted tiene acceso completo a todos los elementos de Bootstrap 3. Simplemente seleccione el elemento que desea y arrástrelo hacia la derecha en el cuadro de la izquierda. Desde aquí, puede cambiar todo, desde el texto del marcador de posición hasta la clase CSS.
¡Con mucho, el mejor generador de formularios que he visto y es 100% gratis!
 BootSwatchr
BootSwatchr Otra herramienta gratuita que realmente me gusta es BootSwatchr . Se basa en el marco Bootstrap y le permite actualizar colores, estilos de tema y el diseño general de la página.
Lo que me gusta de esta aplicación es que también viene con una galería gratuita de estilos prediseñados .
Por lo tanto, puede descargar un diseño que ya hizo otra persona o puede usarlo como punto de partida para personalizar su propio tema.
 Avanzando
Avanzando Bootstrap solo está creciendo en popularidad, por lo que ahora es el mejor momento para sumergirse en este marco . Afortunadamente, hay docenas de complementos, marcos y herramientas gratuitas que puedes usar para agilizar el proceso de desarrollo.
En este artículo, acabo de mostrar la punta del iceberg, así que si no ve nada aquí que sea útil, acceda a Google y vea qué más puede encontrar.
![Qué 20 diseñadores llevan dentro de sus bolsos [PICS]](http://hideout-lastation.com/img/tech-design-tips/153/what-20-designers-carry-inside-their-bags.jpg)
Qué 20 diseñadores llevan dentro de sus bolsos [PICS]
Los diseñadores y artistas son gente muy de moda, como ya sabrá. Les gusta ser creativos desde la ropa que usan hasta cómo organizan sus escritorios. Si siempre te has preguntado qué llevan los diseñadores en sus bolsos también, definitivamente debes prestar atención a esto.Mijlo, un colectivo holandés que tiene un proyecto de mochila que puedes respaldar en Kickstarter, ha contactado a un grupo de creativos de todo el mundo, preguntándoles lo esencial que tienen en sus bolsos. En su s

La batalla de compilar guiones: Gulp Vs Grunt
Ya he escrito sobre cómo comenzar con Gulp y sobre cómo empezar a trabajar con Grunt. Ambos automatizan nuestras tareas, ambos usan Node, y ambos requieren que cree tareas e instale complementos de algún tipo. Pero ¿te preguntas acerca de la diferencia entre los dos, o incluso, que es mejor?En este artículo, me centraré principalmente en las diferencias entre estos dos proyectos que pueden influir en ayudarte a decidir cuál de los dos puedes considerar mejor para ti. Usaré