es.hideout-lastation.com
es.hideout-lastation.com
Cómo usar emoticones en la línea de asunto del correo electrónico
Me suscribo a muchos boletines informativos para mantenerme actualizado con la industria en constante cambio en la que me encuentro, el desarrollo web. Recientemente veo un uso más frecuente de emoticones o Emoji en el asunto del correo electrónico .
Intrigado, busqué el tema y encontré algunos estudios que sugieren beneficios cuando se usan emoticones en el asunto del correo electrónico, específicamente aumentando la tasa de apertura del correo electrónico, lo cual es bueno para los negocios.
Tener un ícono es sin duda más atractivo para los receptores, lo que explicaría la mayor tasa de apertura. Si alguna vez se pregunta cómo se puede hacer esto, este es el truco que está buscando.
Agregar Emoticon con FSymbols
Para empezar, ve a FSymbols. Aquí verás una colección de emoticones comunes que son nativamente compatibles con muchas plataformas como dispositivos Apple, Windows, Facebook y Twitter.
Si usa MailChimp, debe saber que han agregado recientemente una función para agregar emoticones de manera más conveniente en el asunto de la campaña de correo electrónico. Al comenzar una nueva campaña, ahora encontrará un icono sonriente que reside dentro del campo del asunto. Seleccione el que necesita para ingresarlo en el asunto del correo electrónico.
Agregar un emoticón como el asunto del correo electrónico es tan simple que incluso un alumno de 5to grado puede hacerlo, pero eso no significa que deba dejar que esto se salga de control. Hay algunas cosas que no puede darse el lujo de dar por sentado.
En primer lugar, los emoticonos no son compatibles con Outlook 2003, que es una aplicación de correo electrónico muy antigua, pero es posible que desee investigar un poco sobre cuántas de las personas que reciben su correo electrónico / campaña todavía la usan.
Algunos emoticones no son compatibles con clientes de correo electrónico en particular . Cuando no lo es, el icono se representará en un cuadrado en blanco â~ en su lugar. Algunos clientes de correo electrónico como Gmail, Outlook.com y la aplicación iOS Mail mostrarán algunos iconos, si no del todo, de manera diferente .
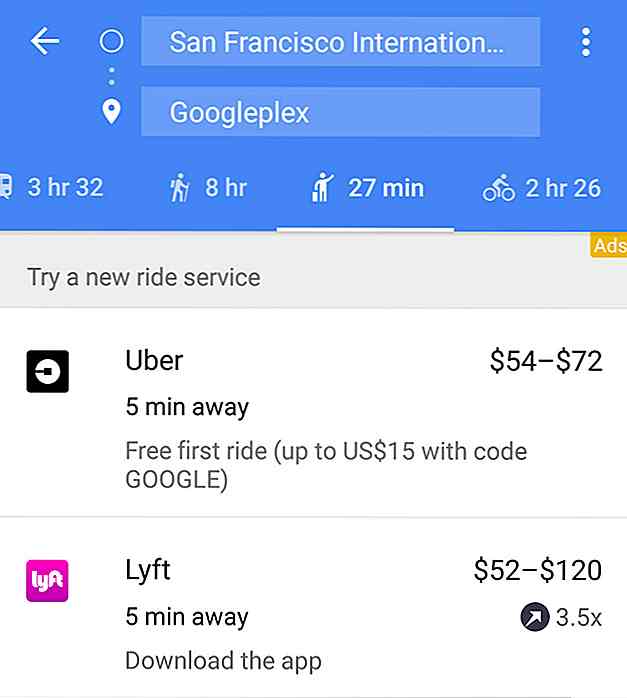
Ciertos clientes de correo electrónico mostrarán una versión plana del icono, mientras que otros mostrarán la versión más realista, con sombras y degradados. Aquí hay un ejemplo del ícono de "Aceptar mano" en Gmail en Outlook.com
Lo que funciona para otros puede no funcionar para usted. Aunque se ha mencionado que el uso de emoticones en la línea de asunto puede aumentar la tasa de apertura, debe probarlo aún, con la prueba A / B para que pueda estar mejor informado para tomar mejores decisiones y obtener un mejor resultado de su campaña.
Ahora lea: Búsqueda avanzada de Gmail - Guía definitiva

50 vistas espectaculares de la naturaleza que debes ver antes de morir - Parte II
No importa la época del año en que se encuentre, seguramente tendrá unas vacaciones planeadas en su mente. La única pregunta que cambia año tras año es a dónde ir. Aquí hay algunos lugares en los que es posible que desee comenzar:30 hermosos templos en Asia que debes visitar45 hitos inspiradores en todo el mundo40 vistas espectaculares de la naturaleza que debes ver antes de morirPara agregar a esa lista creciente, tenemos otra lista de lugares espectaculares que quizás desee agregar a su lista de categorías. Lo que t

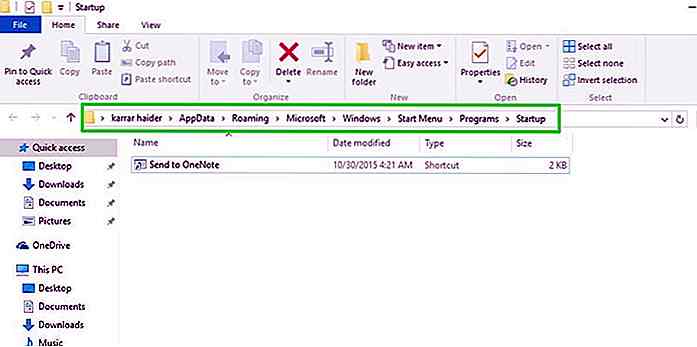
Cómo administrar los programas de inicio en Windows
¿No desea que pueda iniciar sus pocos programas favoritos en el momento en que se inicia Windows? En realidad, puede optar por ejecutar solo los programas, archivos o carpetas que desee y, al mismo tiempo, también puede deshabilitar programas de terceros que inicien automáticamente sus aplicaciones .Es