es.hideout-lastation.com
es.hideout-lastation.com
Typograph 101: Serif vs. Sans-Serif
En la etapa de selección de fuentes, un diseñador a menudo se pregunta a sí mismo "Serif o Sans-Serif". Elegir el tipo de tipo de letra para usar en un diseño es de suma importancia, ya que afecta en gran medida la legibilidad, la experiencia del usuario y la estética general del diseño.
Aunque no importa cuánta experiencia tenga con la tipografía, siempre puede quedar atrapado en el dilema serif vs. sans-serif . Personalmente, creo que una buena manera de salir de ella es a través de la comprensión de los conceptos básicos de serifs y sans-serifs, y esto es precisamente lo que este artículo pretende hacer.
Echemos un vistazo a la siguiente reseña que destaca las principales diferencias entre las fuentes serif y sans-serif para una mejor comprensión de las dos.
¿De dónde vienen las gracias?
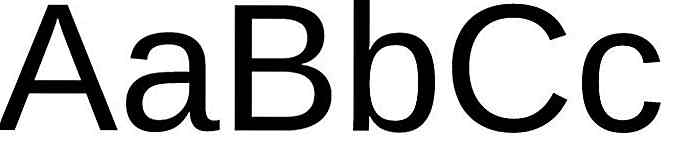
Las serif son pequeñas líneas finas unidas al final de los trazos en tipografías . Se cree que se originaron en el alfabeto latino que los romanos usaban para grabar sus escritos en piedra.
Aunque no existe un origen universalmente aceptado para esta pieza decorativa en tipografía, se cree que los romanos solían pintar letras con contornos en la piedra, por lo que cuando los talladores de piedra seguían las marcas de pincel, que se dilataban en los extremos, eso dio lugar a la creación de serifs .
 ¿Qué hay de sans-serif?
¿Qué hay de sans-serif? Sans-serif, por otro lado, literalmente significa "sin serifs" . Cualquier fuente que esté ausente de estos trazos colgantes al final de cada esquina, se puede considerar como una fuente sans-serif.
 Sabiendo esto, ¿cómo puede la elección de ir con serifas o sans-serif afectar su diseño? Aquí hay algunas cosas para considerar:
Sabiendo esto, ¿cómo puede la elección de ir con serifas o sans-serif afectar su diseño? Aquí hay algunas cosas para considerar:Legibilidad
La legibilidad se mide a menudo con la facilidad con que un lector puede digerir el contenido . Por supuesto, como la visión es generalmente subjetiva, hay muchos factores que entran en juego, incluido el nivel de interés o el lector, y cómo se organiza el contenido en el bloque o espacio que se le ha asignado.
El método de "vieja escuela" para presentar el texto usa serifas por una razón. ¿Alguna vez pensaste por qué la mayoría de los periódicos usan tipos de letra serif para su contenido? Porque los serif son más fáciles de leer. Estas pequeñas líneas decorativas en cada personaje guían sus ojos con fluidez a medida que avanza de línea en línea y une las letras juntas, lo que hace que la lectura de textos más largos sea menos exigente para sus ojos .
Los espacios entre las letras (ya que debe tener en cuenta las serifs cuando se trata de espacios) también le da más espacio para que el lector identifique fácilmente las letras entre sí .
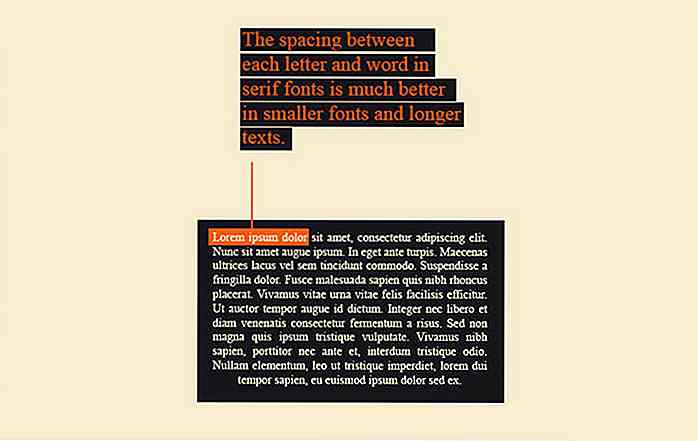
Observe el siguiente ejemplo y notará que las fuentes serif crean una experiencia de lectura más fácil para el ojo, ya que crea espacios entre las letras y las palabras. Esto hace que mover el ojo de una palabra a otra sea más fácil.
 Por otro lado, la fuente serif se vuelve más difícil de leer con el mismo espaciado. Esto se debe a que la separación de cada letra es más pequeña, ya que no es necesario tener en cuenta las serifas al espaciarla .
Por otro lado, la fuente serif se vuelve más difícil de leer con el mismo espaciado. Esto se debe a que la separación de cada letra es más pequeña, ya que no es necesario tener en cuenta las serifas al espaciarla .Legibilidad
La legibilidad es la calidad y la claridad de las letras . Esto se refiere a los detalles finos del tipo de letra y es esencial porque ayuda al lector a diferenciar un carácter de otro. Esto difiere de la legibilidad porque este último se ocupa principalmente de abordar el contenido como un todo .
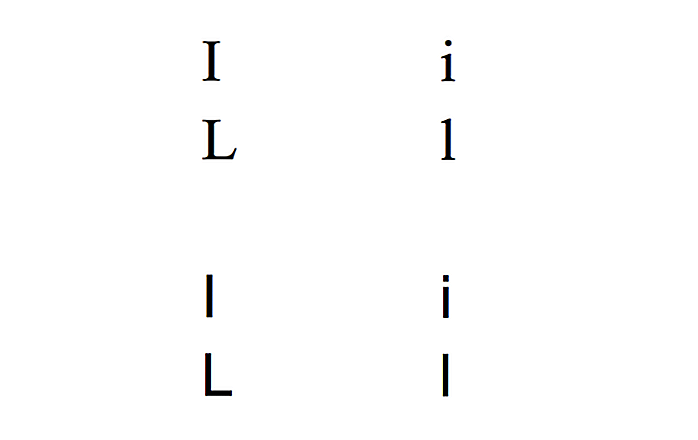
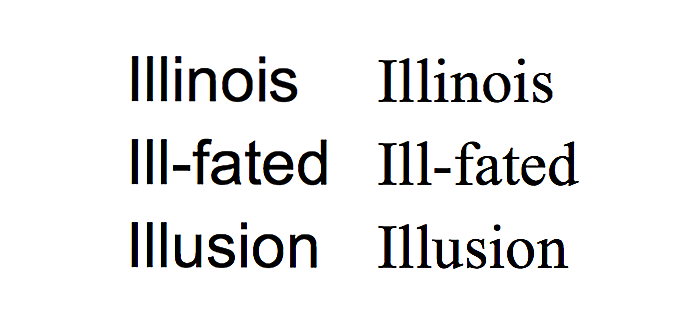
 En el caso de la imagen de arriba, las minúsculas L y I para sans serif en Arial se parecen mucho . Imagina escribir la palabra "Illinois".
En el caso de la imagen de arriba, las minúsculas L y I para sans serif en Arial se parecen mucho . Imagina escribir la palabra "Illinois".Aquí hay para enfatizar mi punto.
 Sin embargo, es importante tener en cuenta que si su tipo de letra es ilegible, nunca podrá volverse legible. Pero hay muchos casos de tipos legibles que pueden parecer ilegibles debido a la forma en que están espaciados o escalados en relación con su propósito de diseño.
Sin embargo, es importante tener en cuenta que si su tipo de letra es ilegible, nunca podrá volverse legible. Pero hay muchos casos de tipos legibles que pueden parecer ilegibles debido a la forma en que están espaciados o escalados en relación con su propósito de diseño.Alex Poole escribió un artículo bien explicado que compara las fuentes serif y sans-serif en un intento por descubrir cuál era más legible.
Según él, hay cinco características a tener en cuenta cuando se trata de la legibilidad:
- Serif o Sans-serif
- Tamaño de punto
- Altura X
- Contadores
- Ascendientes y Descendientes
Poole concluyó, basándose en argumentos que respaldan a ambas partes, que en realidad no había diferencia en la legibilidad cuando se trata de la selección tipográfica . También señaló que existe la posibilidad de que las serifas o la falta de ellas puedan afectar la legibilidad, pero la diferencia ni siquiera se puede medir .
Sin embargo, dijo que:
Se puede encontrar fácilmente una mayor diferencia en la legibilidad dentro de los miembros del mismo tipo de familia que entre un serif y un tipo de letra sans serif . También existen otros factores como la altura x, el tamaño del contador, el espaciado entre letras y el ancho del trazo, que son más significativos para la legibilidad que la presencia o ausencia de serif .
Escalado y resolución
El texto en el diseño web no es estático. Puede diferir de pantalla a pantalla y debería ser escalable. Esto se hace para que el texto siga siendo legible a pesar del tamaño de la pantalla.
En esta área, es seguro decir que sans-serif gana la batalla ya que es más flexible para escalar . Las fuentes Sans-serif son mucho más fáciles de proporcionar énfasis y legibilidad en resoluciones más pequeñas ya que sobreviven las manchas debido a la falta de detalles en ellas .
 Aquí hay un excelente ejemplo de cómo serif se usa mal . Eche un vistazo al párrafo inferior en la portada de la revista Time y verá fácilmente lo difícil que es leer, ya que no fluye fácilmente, especialmente con ese tamaño pequeño. Pero observe cuán perfecto es el efecto a medida que pasa a ser sans serif para "Jonathan Franzen".
Aquí hay un excelente ejemplo de cómo serif se usa mal . Eche un vistazo al párrafo inferior en la portada de la revista Time y verá fácilmente lo difícil que es leer, ya que no fluye fácilmente, especialmente con ese tamaño pequeño. Pero observe cuán perfecto es el efecto a medida que pasa a ser sans serif para "Jonathan Franzen".Lo mismo es cierto cuando una fuente sans-serif es volada. La escala del tipo de letra conserva su forma general y la hace más reconocible . Entonces, cuando se trata de escalar, los sans-serifs tienden a ser fácilmente adaptados en tamaños mejores porque se ajustan bien a manchas en tamaños pequeños y a desgarrar en tamaños más grandes .
Para serif, o sans-serif?
Entonces, ¿cuál es la respuesta a la pregunta?
Bueno, podemos decir que es un lazo obvio. La elección entre las fuentes sans-serif y serif se reduce a su propósito de usar el texto . Si el texto que está diseñando se supone que debe permanecer en casi el mismo tamaño? Entonces querrías una mejor legibilidad que hace que serif sea una mejor opción .
Por otro lado, si desea hacer que el texto forme parte de un sitio web receptivo, elegir una fuente sans-serif podría ser más inteligente ya que no desea que su texto parezca demasiado pequeño para leer.
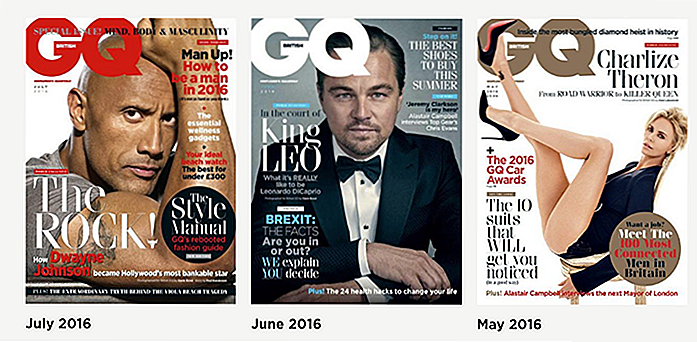
 Eche un vistazo a estas portadas de la revista GQ que utilizan las fuentes serif y sans serif . El consenso general es que las fuentes serif se usan en materiales formales e impresos, mientras que sans serif se usa principalmente en la web . Pero en este caso, se utilizaron ambos, y si se da cuenta siempre es el nombre del modelo de portada que está en serif, lo que lo enfatiza.
Eche un vistazo a estas portadas de la revista GQ que utilizan las fuentes serif y sans serif . El consenso general es que las fuentes serif se usan en materiales formales e impresos, mientras que sans serif se usa principalmente en la web . Pero en este caso, se utilizaron ambos, y si se da cuenta siempre es el nombre del modelo de portada que está en serif, lo que lo enfatiza.Algunas palabras finales
Solo recuerda que la consistencia es la clave . La elección de la fuente debe coincidir con la estética general del diseño que está creando. Puede mezclar y combinar tipos de letra que son similares, incursionar con el cambio de tamaño con el fin de averiguar qué funciona. Sin embargo, recuerde que está haciendo esto para que el usuario entienda el mensaje y su diseño también se vea estético.

20 fuentes de script gratuitas que puedes descargar
Como los diseños de fuentes de guiones se basan en la fluidez de la escritura real, pueden agregar un toque personal a casi cualquier diseño, especialmente uno que involucre tipografía. Por lo tanto, las fuentes de scripts son herramientas realmente útiles cuando se trata de diseñar cosas como tarjetas postales, folletos y tarjetas de invitación de bodas.Por s

Computación cuántica explicada (como si fuera un niño de 5 años)
El concepto de "Computación Cuántica" que recientemente se está volviendo viral -gracias a un cierto Primer Ministro- es uno de los muchos territorios desconocidos de la ciencia por nosotros, no científicos, píos .La razón por la que la mayoría de nosotros no hemos oído hablar de ella, a pesar de que estuvo presente durante décadas, es que en su mayor parte es teórica y quienes la experimentaron al principio se mantuvieron en silencio debido a la necesidad para el secreto militar y corporativo.No obstan