es.hideout-lastation.com
es.hideout-lastation.com
Cómo descargar videos de YouTube sin herramientas externas o extensiones
Descargar videos y audios de YouTube es una tarea fundamental para los internautas. Claro, hay herramientas externas para ayudarlo a descargar videos de YouTube, pero si le molestan los anuncios incesantes y le preocupa el malware, tal vez sea hora de comenzar a descargar los medios de YouTube sin ayuda.
El problema es que necesitarás un navegador con una herramienta de desarrollo de "Red" como IE o Chrome o Firefox, y una configuración de conexión de Internet donde YouTube no esté bloqueado (obtén algunas ideas sobre cómo evitar este bloque en esta publicación).
Mi preferencia personal es Firefox, por razones que serán claras al final de esta publicación, pero esto funciona incluso si prefiere uno de los otros dos navegadores. Vamos a ver los pasos.
Cómo descargar los medios de Youtube
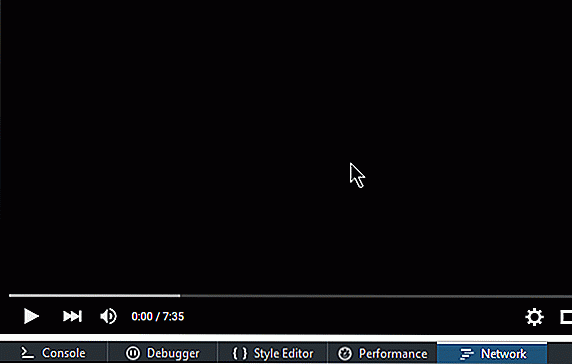
1. Abra Herramientas de desarrollo en el navegador y vaya a la herramienta de red, o si está en Firefox, presione Ctrl + Shift + Q
2. Haga clic en Medios en la herramienta de red para que solo vea las solicitudes HTTP hechas a archivos multimedia, como archivos de audio y video.
3. Busque un video de YouTube que quiera descargar. Comenzará a ver las solicitudes realizadas por la página de YouTube a los archivos de audio y video en la herramienta de red .
4. Desplace el cursor sobre la columna Tipo de cada solicitud en la herramienta y observe el tipo de medio:
- Si quieres el audio, busca "audio / mp4".
- Si quieres el video, busca "video / mp4".
Nota: Si está utilizando un navegador que no segerega las solicitudes (como IE) o no enumera las solicitudes hechas a los archivos de audio y video en YouTube en "Medios" (como Chrome), simplemente busque el término "audio" "o" video "en la barra de búsqueda en la herramienta de red .
5. Una vez que encuentre una solicitud con el tipo de medio deseado (será del dominio googlevideo.com), haga clic en él y copie la URL completa de donde aparece.
6. Pegue la URL en la barra de direcciones, elimine el parámetro de range en la cadena de consulta y presione Enter .
7. Se abrirá el video o audio, haga clic derecho en la página y seleccione "Guardar como" para guardar el archivo.
8. Si desea tanto el video como el audio, busque ambos con los pasos anteriores y agréguelos utilizando cualquier editor de medios predeterminado que tenga en su computadora. De hecho, es bastante fácil y rápido hacerlo (incluso con programas como el obsoleto Windows Movie Maker).
 Hack de bonificación para Firefox
Hack de bonificación para Firefox Si obtiene archivos de audio WEBM en lugar de MP4 de YouTube (webm solo se puede reproducir en un navegador), desactive el soporte de audio WEBM de su navegador, luego YouTube enviará el audio en formato MPEG4.
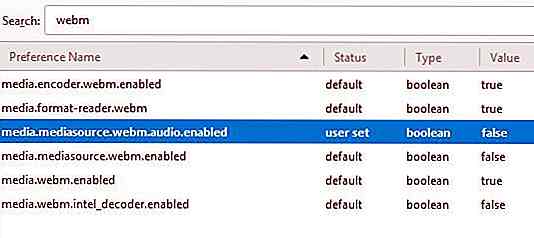
Escriba "about: config" en la barra de direcciones, presione Enter, haga clic en cualquier mensaje de advertencia y busque "webm".
Busque y haga doble clic en media.mediasource.webm.audio.enabled . Su valor cambiará a false y estará configurado.

![Prueba del soporte de SVG en motores de navegador web [Estudio de caso]](http://hideout-lastation.com/img/tech-design-tips/864/testing-svg-support-across-web-browser-engines.jpg)
Prueba del soporte de SVG en motores de navegador web [Estudio de caso]
SVG (Scalable Vector Graphics) es oficialmente compatible con todos los principales navegadores web, incluido Internet Explorer. El soporte abarca una amplia variedad de software de edición de imágenes, particularmente Inkscape, que usa SVG como su formato nativo (si desea una actualización en SVG, haga clic aquí).Per

Tingle.js - Una secuencia de comandos de ventana Modal de JS gratuita para minimalistas
Las ventanas modales han reemplazado rápidamente el cuadro de alerta predeterminado del navegador. Los modales bien diseñados son más compatibles con una gran experiencia de usuario y las ventanas modales vienen con muchos diseños y efectos personalizados .Es posible construir estilos modales de CSS puro, pero a menudo carecen de un cierto je ne sais quoi que encontrará en los scripts de JS.Y un