es.hideout-lastation.com
es.hideout-lastation.com
Cómo subir Jekyll a la página de Github
Hemos discutido cómo configurar un blog de Jekyll localmente en nuestra computadora, crear un borrador y administrar múltiples borradores con el uso de un complemento en las publicaciones anteriores. Ahora, estamos listos para implementar el blog en el servidor en línea, para que el mundo vea cuán asombroso es nuestro blog.
Desplegar Jekyll en el servidor en línea es muy fácil, ya que es solo un sitio web estático. Todo lo que necesita es alojamiento compartido con espacio decente en el disco duro y ancho de banda suficiente para alojarlo. El costo del alojamiento compartido debe ser asequible. Pero, una vez más, ¿por qué preocuparse cuando puede alojar un blog de Jekyll completamente gratis? Usando Github Pages.
Github ofrece Páginas Github de forma gratuita para que cualquiera pueda alojar sus sitios web estáticos. Tiene incorporado Jekyll, por lo que es un buen lugar para alojar nuestro blog impulsado por Jekyll. En este artículo, le mostraremos cómo implementar nuestro blog en Github Pages .
Empezando
Primero, necesitas tener una cuenta de Github. Una vez que tenga uno, cree un nuevo repositorio. El nombre de su repositorio se usará para la dirección del blog en el siguiente formato {username}.github.io/{repo-name} .
En este ejemplo, nombraré mi repositorio simplemente como blog . Cuando se haya creado el repositorio, copie la URL del clon .

Agregar, Comprometerse y Empujar
Vamos a subir nuestros archivos Jekyll locales a nuestro repositorio de Github recién creado. Utilizaré Github para Mac para hacer el trabajo, que se puede descargar de forma gratuita: Github para Windows también está disponible para usuarios de Windows.
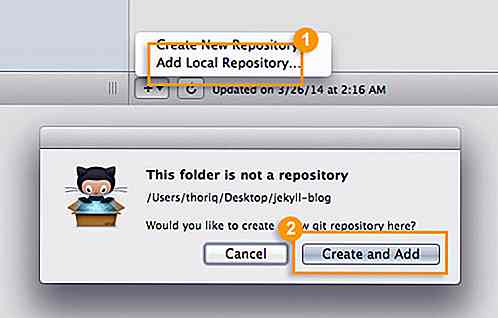
Iniciemos la aplicación Github y luego agreguemos nuestro directorio de blog Jekyll como Repositorio Local.

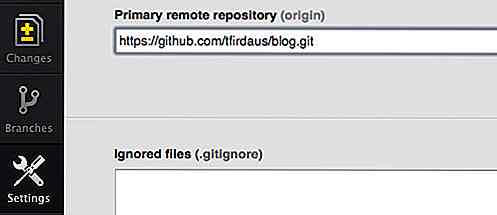
Dirígete a la página de Configuración. Pega la URL de la copia Gitub gitub que fue copiada arriba.

Confirmar y enviar los archivos a Github.

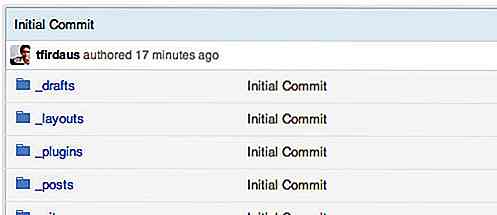
Ve a Github. Asegúrese de que todos los archivos se hayan cargado correctamente.

Sucursal de Páginas Github
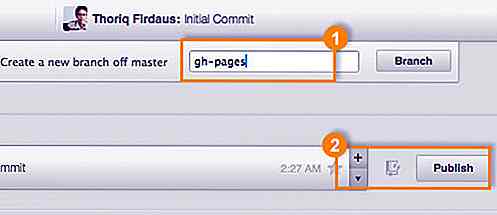
Crear una página de Github para un repositorio es tan fácil como crear una nueva rama de git. En la aplicación Github, ve a la pestaña Sucursales . Cree una nueva rama llamada gh-pages de la rama principal, y haga clic en el botón Publicar.

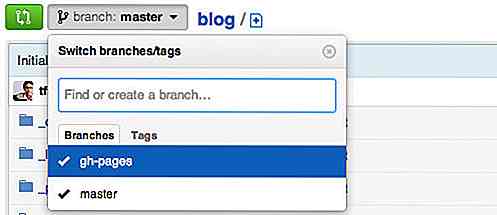
La nueva rama ahora está registrada en el repositorio de Github, como tal.

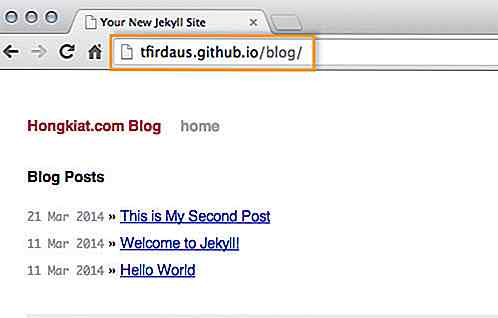
La página de Github para su repositorio debe estar lista en unos minutos. Cuando es así, puede abrirlo en los navegadores en {username}.github.io/{repo-name}, por ejemplo:

Solución de problemas
Si el blog no tiene el estilo adecuado, esto podría deberse a que la hoja de estilo no está vinculada correctamente. Para resolver este problema, abra la carpeta default.html en _layouts. Verá que la hoja de estilo se inicializa con un signo de barra, / .
Omita esa primera barra, por lo que la ruta se ve así:
Luego, confirma el cambio y presiona a Github. El blog ahora debería mostrarse correctamente.

5 cosas que puedes hacer con HTML Meta Tag
Meta Tag se usa para almacenar una información en una página web . Básicamente, es información sobre datos. Su propósito es que los navegadores y los motores de búsqueda comprendan y conozcan mejor la página.Como desarrolladores web, estamos acostumbrados a configurar la descripción de la página, el autor o la palabra clave a través de la metaetiqueta. Sin emba

Las 10 mejores herramientas de desarrollo móvil multiplataforma
Escribir una vez que se ejecuta en cualquier lugar (WORA, por sus siglas en inglés) hace referencia a un fragmento de código escrito una vez en una plataforma, pero que puede ejecutarse en múltiples plataformas. A medida que aumenta la variedad de plataformas móviles, a los desarrolladores les resulta más difícil proporcionar sus aplicaciones en forma de consumibles, ya que los usuarios pueden estar en plataformas muy diferentes.Con e