es.hideout-lastation.com
es.hideout-lastation.com
5 cosas que puedes hacer con HTML Meta Tag
Meta Tag se usa para almacenar una información en una página web . Básicamente, es información sobre datos. Su propósito es que los navegadores y los motores de búsqueda comprendan y conozcan mejor la página.
Como desarrolladores web, estamos acostumbrados a configurar la descripción de la página, el autor o la palabra clave a través de la metaetiqueta. Sin embargo, hay una cantidad de capacidades de metaetiquetas que la mayoría de nosotros probablemente no conocemos. Aquí he reunido 5 características de etiquetas meta de las que es posible que no haya oído hablar antes .
1. Control de la memoria caché del navegador
Cuando visitas una página web, almacena la página web en caché para que se cargue más rápido en visitas posteriores. Es posible que haya encontrado una instancia en la que su página no se actualiza con los cambios que ha realizado . Esto se debe a que el navegador muestra la página almacenada en caché. Para evitar esto, puede deshabilitar la memoria caché del navegador mediante la metaetiqueta. Para deshabilitar la memoria caché del navegador, puede usar:
Esta metaetiqueta se reconoce en Firefox, Chrome e Internet Explorer. Aún más en IE, donde puede usar más valores y especificaciones para deshabilitar el almacenamiento en caché, de la siguiente manera.
También puede establecer una fecha de vencimiento para asegurarse de que el navegador muestre el archivo actualizado desde el servidor, en lugar de desde el caché .
Los metadatos anteriores significan que el documento se considera caducado después de la fecha y hora especificadas. Si lo configura en " 0 ", el navegador buscará un nuevo documento en cada visita.
2. Configuración de cookies
De manera similar a la memoria caché, las cookies son una pequeña porción de datos que los sitios web que usted ha visitado almacenan en el navegador . Los sitios web pueden reutilizar las cookies para adaptar algunas funciones del sitio web. Un verdadero ejemplo cotidiano es cuando compra en una tienda en línea. Si ha agregado algunos artículos a la cesta, mientras no los haya sacado, los artículos permanecerán en la cesta aunque haya salido del navegador durante varios días.
Para establecer cookies en la metaetiqueta, puede usar:
name=data es el nombre de las cookies que determina los valores establecidos en él. path es la ruta del documento. Mientras que, el valor de expired indica la hora y la fecha cuando se eliminan las cookies de su computadora. Si deja la fecha de vencimiento vacía, las cookies se eliminarán una vez que salga del navegador.
Como ejemplo, si queremos que las cookies caduquen el 31 de enero de 2015, podemos establecer:
3. Actualización de páginas web
Puede configurar una página para actualizar después de un cierto período. meta http-equiv = "refresh" especifica un retraso en segundos para que el navegador actualice la página automáticamente. Esta especificación de meta-tag continuación hará que el navegador vuelva a cargar la página cada 5 segundos.
A continuación, puede ver que el navegador actualiza automáticamente la página.

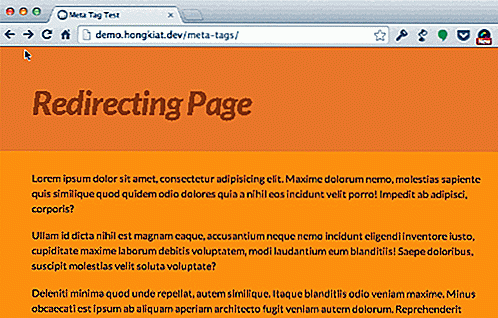
4. Redirigir
También podemos usar la metaetiqueta de refresh para redirigir una página a un destino específico. El siguiente ejemplo nos llevará a example.com después de ver la página durante 5 segundos.
Puedes verlo en vivo a continuación.

Para redirigir la página de inmediato, configúrela a 0, de la siguiente manera:
5. Transición de página
También puede aplicar transiciones a sus páginas web con meta-tag de forma similar a PowerPoint. La sintaxis de la transición de página con metaetiqueta se ve a continuación:
Tenga en cuenta que esto solo funciona en Internet Explorer antiguo, ya que page-enter page-exit son especificaciones de etiqueta meta de propiedad de Microsoft. Puede especificar cuánto tiempo se ejecutará la transición para usar la duration . La Transition debe completar con un número / entero entre 0 y 23 que se refiere al tipo de transición proporcionado por Microsoft. Mientras, es otro valor que viene sin un tipo de transición.

Micro es el editor de texto basado en la terminal que te encantará
El desarrollo web ha cambiado mucho a lo largo de los años. Hace apenas una década, la terminal no era necesaria para construir sitios web. Hoy en día es prácticamente un elemento básico con Gulp / Grunt, npm y control de versiones, como Git, todo funcionando a través de la línea de comandos.Si eres fanático de que terminal sea un entorno potente y prístino para trabajar con código, entonces te encantará Micro IDE.Es un nuev

10 aplicaciones de Apple Watch que te encantarán
Tan pronto como Apple agregó el Apple Watch a su ecosistema y lanzó el WatchKit en noviembre de 2014, los desarrolladores y diseñadores se acercaron para crear aplicaciones de terceros para el reloj inteligente. Como resultado, cerca de 3000 aplicaciones de terceros de Apple Watch ya están disponibles en la App Store. Mu