es.hideout-lastation.com
es.hideout-lastation.com
Cómo configurar WordPress usando OpenShift
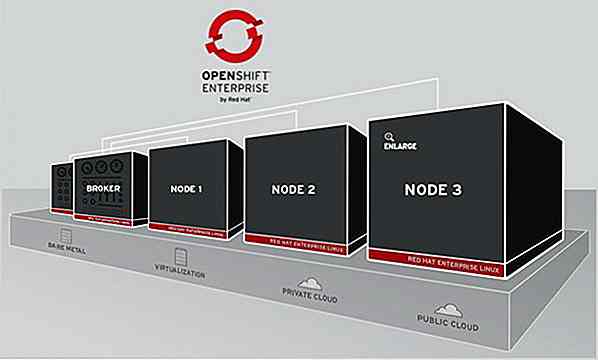
OpenShift es una plataforma como servicio del líder de código abierto, Redhat. Funciona con el código OpenShift de código abierto que se ejecuta en los sistemas RHEL. OpenShift se puede utilizar para alojar y ejecutar una variedad de software, y es compatible con varias tecnologías y bases de datos de código abierto. Tiene soporte incorporado para varios lenguajes de programación.
¿Quieres un blog de WordPress auto alojado gratis? Vamos a demostrar cómo instalar y ejecutar una instancia de software de blog de WordPress en la plataforma OpenShift en solo una hora.
Por qué OpenShift?
¡Buena pregunta! OpenShift es solo un PAAS como muchos otros, entonces ¿cuál es la diversión al alojar tu blog de WordPress en la plataforma de RedHat? Además del fácil mantenimiento del código usando Git, y soporte para PHP y MySQL, OpenShift viene con un plan gratuito de 3 pequeños engranajes.
¿Qué son los engranajes? Los engranajes son contenedores virtuales con un conjunto de recursos que permite a los usuarios ejecutar sus aplicaciones . Una aplicación puede utilizar muchos engranajes, y eso es lo que se conoce como escalabilidad. Los engranajes pequeños proporcionan 512 MB de RAM y 1 GB de cuota de disco según el plan gratuito.

Configure su blog autónomo de WordPress
Es un proceso simple de tres pasos:
- Crea una cuenta de OpenShift
- Crea una aplicación usando el código fuente de WordPress
- Configura la configuración requerida de WordPress.
1. Crea una cuenta de OpenShift
Regístrese en OpenShift si aún no posee una cuenta. Se requiere una cuenta de OpenShift para iniciar el marco de trabajo de la aplicación, enviar el código de la aplicación (usando Git) y ejecutar su aplicación de WordPress.
2. Crea una aplicación
Una aplicación es simplemente un software que se ejecuta en la plataforma OpenShift . A diferencia de una aplicación en su dispositivo Android o Windows, una aplicación en OpenShift no exige todos los recursos del sistema, solo accede a los recursos disponibles en escala de engranajes. OpenShift también permite escalar automáticamente los engranajes para su aplicación .
Siga los pasos dados para crear una aplicación:
1. Inicie sesión en la consola en línea de OpenShift.
2. Elija Aplicaciones en el menú superior.
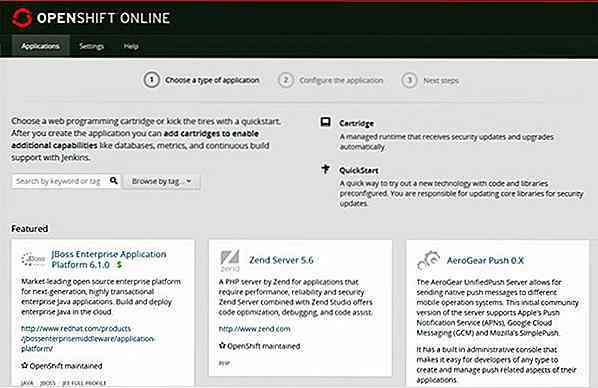
3. Haga clic en el botón 'Agregar aplicación' ...
4. Elija un tipo de aplicación: Desplácese hacia abajo y seleccione WordPress 3.x en la sección "Aplicación instantánea".

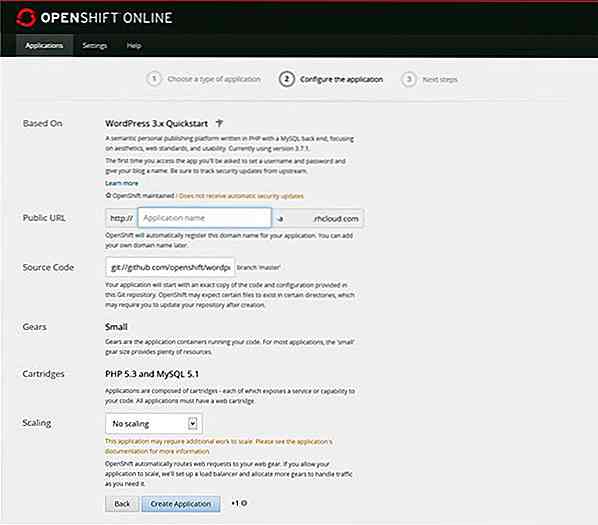
5. Configure la aplicación: ingrese el nombre de su aplicación, que se usará para crear la URL pública de su aplicación, y luego haga clic en el botón ' Crear aplicación '.

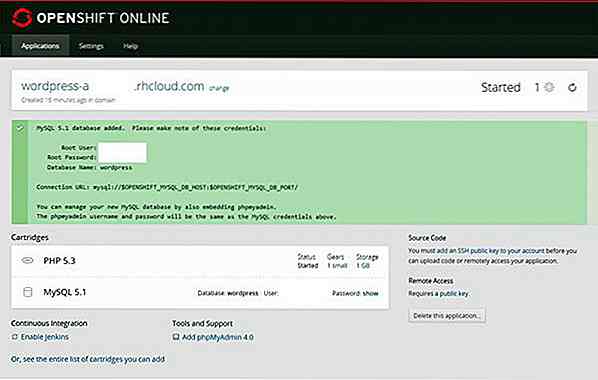
6. Haga clic en ' No, continuar '. Se le mostrarán los detalles de su aplicación recién creada. Tome nota de las credenciales de la base de datos para su aplicación, ya que es posible que la necesite en el futuro.

¡Bien hecho! Ha creado su aplicación WordPress en la plataforma OpenShift.
3. Configurar WordPress
Ha iniciado una aplicación de WordPress en OpenShift utilizando el Git de WordPress proporcionado por el equipo de OpenShift, pero aún no está completamente configurado . Es solo un software alojado en los servidores y no un blog en ejecución todavía. Necesitamos configurar las opciones necesarias. Estos son los pasos:
1. Elija Aplicaciones en el menú superior.
2. Elija su aplicación recién creada de la lista.
3. Haga clic en la URL pública de su aplicación en la parte superior. Un ejemplo de dicha URL pública es blog-aksinghnet.rhcloud.com .
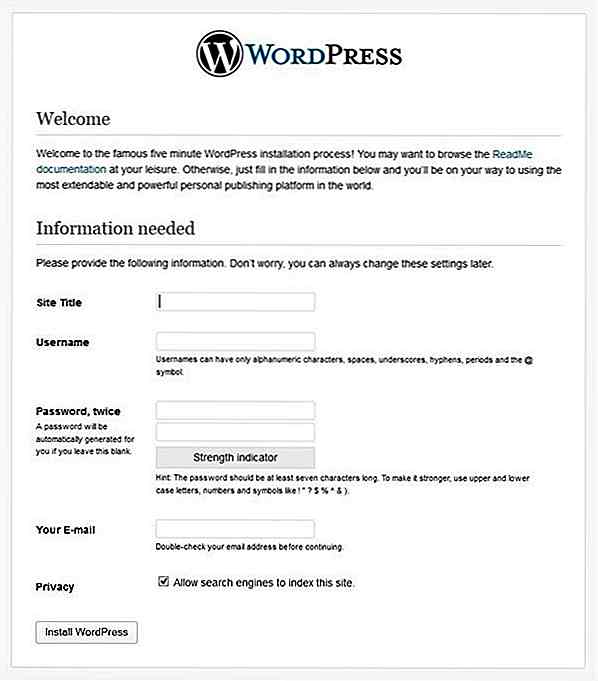
4. Su aplicación recién creada se abre en el navegador. WordPress pregunta por los conceptos básicos pero requiere información para finalizar la instalación.

5. Llénelos como a continuación:
- Título del sitio: ingrese el título de su sitio web. Por ejemplo, Hongkiat.com, AKSingh.net, etc.
- Nombre de usuario: ingrese un buen nombre de usuario que no sea fácil de adivinar. Por ejemplo, ash34in85, hk493online58, etc.
- Contraseña: Ingrese una contraseña segura dos veces.
- Su correo electrónico: ingrese su correo electrónico.
- Privacidad: déjelo verificado.
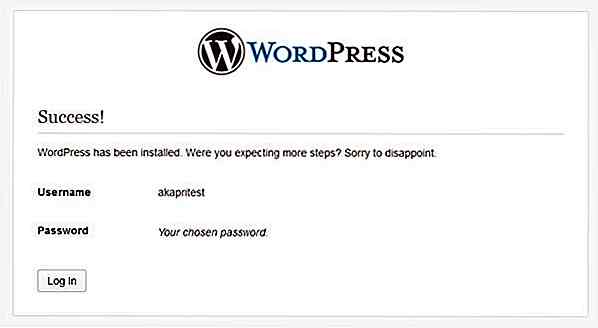
6. Haga clic en el botón 'Instalar WordPress'. WordPress debería saludarte con éxito.

7. Finalmente, tu blog está listo. Haga clic en el botón ' Iniciar sesión ', proporcione sus credenciales de usuario y se iniciará sesión en su propio WordPress hospedado por usted mismo. Es emocionante, ¿no?
Todo listo
Felicitaciones por configurar con éxito tu blog gratuito de WordPress. Un blog creado con OpenShift no es diferente de cualquier otra instancia de WordPress alojada en uno mismo. La principal diferencia es que este es gratuito y no necesita un plan de alojamiento para alojar su propio WordPress. ¿Que estas esperando? ¡Inicie sesión en su WordPress y sea creativo!
Usted también puede estar interesado en:
- Cómo crear su propio servidor proxy con Google App Engine
- Instalación de Google Custom Search Engine (CSE) en el sitio de WordPress
- Guía para principiantes de WordPress Multisite con MAMP
- ServerPress - forma rápida y fácil de instalar WordPress localmente

Más de 30 herramientas para mejorar tu experiencia de Flickr
Al ser una plataforma de imágenes en línea popular, Flickr es una revolución para compartir y administrar fotos, además tiene una gran comunidad de fotógrafos que muestran su trabajo en todo el mundo para ver.Y para ayudarlo a aprovechar al máximo la sorprendente plataforma de Flickr, hay una serie de herramientas que pueden agregar mucho a su experiencia. Ento

Tastemakers: una mirada a 10 diseñadores de vida influyentes
Un creador de tendencias es alguien que tiene el poder de dictar el curso de la opinión dentro de una industria . La comunidad de diseño no tiene escasez de personas que, a través del respeto que han ganado con su trabajo y estado de veterano, pueden escribir una sola publicación de blog que puede influir en miles de diseñadores.Esta