es.hideout-lastation.com
es.hideout-lastation.com
Generar documentación con archivos de marcación usando Docsify
Si está creando un plugin gratuito, un marco de trabajo o un script de código abierto , necesitará documentación . Es crucial documentar su trabajo, tanto por su cordura como para ayudar a otros que quieran aprender su increíble recurso.
Sin embargo, crear documentación en línea puede ser un verdadero dolor. Afortunadamente, Docsify lo hace más fácil al proporcionar un generador de documentación gratuito que se ejecuta en Markdown .
Este no es un generador de sitios estáticos típico y no requiere páginas HTML / CSS estáticas . En su lugar, carga los archivos Markdown dinámicamente y los muestra como páginas web. ¡Con buena pinta!
 Consulte la página de inicio de Docsify para obtener una vista previa del diseño, junto con más detalles sobre la configuración .
Consulte la página de inicio de Docsify para obtener una vista previa del diseño, junto con más detalles sobre la configuración .Requiere que usted mismo cree el archivo index.html, que luego puede cargarse en GitHub Pages o alojarse en su propio servidor. A partir de ahí, solo debe escribir los archivos de marcación para cada página y usarlos como sus documentos principales.
Todo el proceso se describe en detalle en la guía de inicio rápido, por lo que es probablemente el mejor lugar para comenzar. Todo esto puede ejecutarse a través de npm, por lo que realmente ayuda saber su símbolo del sistema o al menos estar dispuesto a aprender.
Es posible crear un archivo HTML sin procesar y copiar / pegar la plantilla de la guía de configuración de Docsify. Pero, recomiendo hacerlo de forma dinámica, ya que ahorra una tonelada de tiempo, ¿no es ese el verdadero problema?
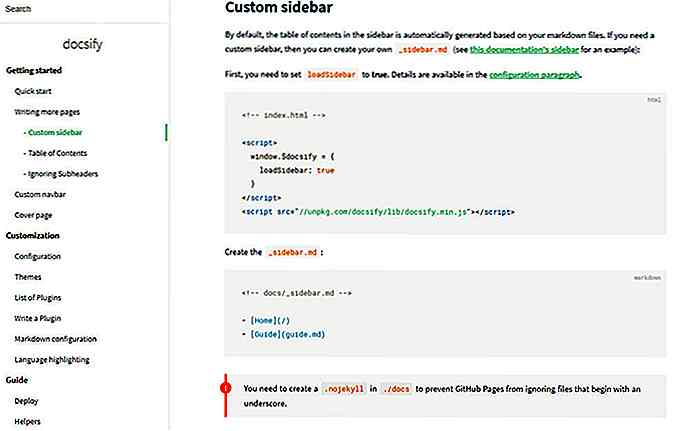
A medida que aprende el sistema Docsify, puede agregar funciones usando Markdown o HTML sin formato . Estas características incluyen una barra de navegación personalizada e incluso su propia página de portada con el logotipo de su proyecto.
Docsify incluso viene empaquetado con un montón de temas gratuitos si desea diseños prediseñados para trabajar. O bien, puede navegar a través de su galería de escaparate para ver qué proyectos usan Docsify para su documentación.
 Toda la información básica de configuración y descargas de archivos se pueden encontrar en GitHub, así que diríjase allí si quiere darle una oportunidad.
Toda la información básica de configuración y descargas de archivos se pueden encontrar en GitHub, así que diríjase allí si quiere darle una oportunidad.También puede ver una demostración en vivo en la página de documentación principal de Docsify que, por supuesto, se ejecuta en Docsify. Entonces, si le gusta el diseño de la página web, puede usar esa misma plantilla y ejecutarla a través de Docsify, 100% gratuito y de código abierto.

Envoltura de regalos de Navidad - 28 Tutoriales para hacerlo como un oso
¡Todos queremos que nuestros regalos para nuestros seres queridos sean únicos, pero a menudo olvidamos que la anticipación también es importante! La próxima vez que le regalo a alguien, no lo envuelva en un envoltorio de regalo o caja, haga algo diferente y ¡ponga su hermoso regalo dentro de un hermoso envoltorio de regalo!Echa
![Cómo saltar la pantalla de inicio de sesión de Windows 8 o 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/398/how-skip-windows-8.jpg)
Cómo saltar la pantalla de inicio de sesión de Windows 8 o 8.1 [Quicktip]
La pantalla de inicio de sesión es una característica de seguridad importante presente y utilizada en todas sus computadoras portátiles y dispositivos móviles. Pero si trabaja en un entorno seguro y es el único usuario de su computadora, puede pensar en tomarse libertades cuando se salta la pantalla de inicio de sesión . En W