es.hideout-lastation.com
es.hideout-lastation.com
Cómo registrar la taxonomía personalizada para usuarios de WordPress [Consejo de WordPress]
La función Taxonomía personalizada se ha introducido desde WordPress 2.9. Le permite crear grupos personalizados para publicaciones, páginas y tipos de publicaciones personalizadas.
Supongamos que está creando un sitio web de directorio de libros y ha creado un Tipo de publicación personalizado para publicar los Libros . Al usar Taxonomía personalizada, puede crear una taxonomía personalizada para él, llamada Género . Dentro de esta taxonomía de género, puede crear una serie de elementos (que técnicamente se denominan términos ) como Ficción, Niños o Biografía para agrupar los Libros.
Lamentablemente, en este momento, no podemos registrar taxonomía personalizada para los usuarios ; al menos no de una manera sencilla, ya que lo registraríamos en los otros tipos de publicaciones. Una aplicación perfecta que podríamos prever a partir de esta idea es que podemos usarla para asignar atributos de usuario adicionales, como su ocupación, profesión u posición organizacional, en lugar de registrar un nuevo conjunto de funciones de usuario. También abre la posibilidad de consultar a los usuarios según los términos de la taxonomía asignados.
Si esta idea es algo que puede beneficiar a su sitio web, eche un vistazo a este consejo.
Empezando
Primero, instalaremos un plugin llamado User Taxonomies para simplificar nuestro trabajo.
Una vez que el complemento está activado. Vaya a GenerateWP para generar los códigos de taxonomía. Coloque el código de salida en el archivo functions.php de su tema. Este fragmento de código a continuación es un ejemplo. Sin embargo, se ha eliminado para hacer que este artículo parezca más corto. Puedes seguir este enlace para ver el código completo.
if (! function_exists ('user_staff_position')) {function user_staff_position () {register_taxonomy ('staff_position', 'post', $ args); } add_action ('init', 'user_staff_position', 0); } Ahora, cambie el parámetro Tipo de mensaje en la siguiente línea:
register_taxonomy ('staff_position', 'post', $ args); ... de la post al user, así:
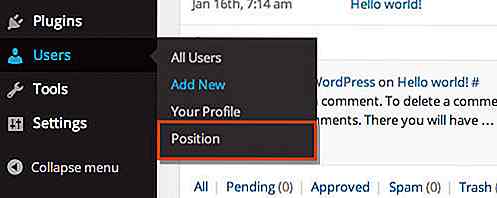
register_taxonomy ('staff_position', 'user', $ args); Ahora, vaya a WP-Admin, y debería encontrar un nuevo menú agregado en el menú Usuarios, como se ve a continuación.

Asignación de la taxonomía personalizada
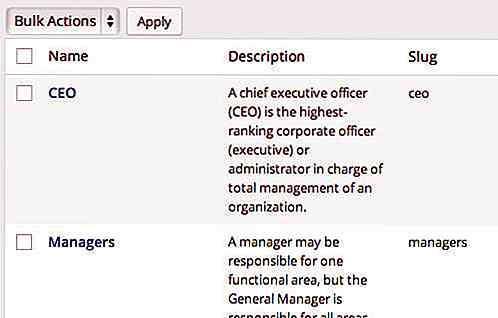
Navega al nuevo menú y crea algunos términos . Para este ejemplo, creamos dos elementos: CEO y gerentes .

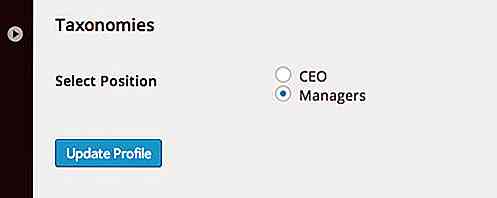
Luego vaya a la pantalla de edición del usuario y asigne un elemento de la taxonomía al usuario.

Consulta a los usuarios
Vamos a mostrar a los usuarios en el tema en función del término dado (de la taxonomía). Pero antes de ir más lejos, creemos una nueva plantilla de página. Vamos a agregar los códigos en la siguiente sección dentro de esta nueva plantilla.
En este caso particular, no podremos consultar a los usuarios con get_users o WP_User_Query ; cuando crea una nueva clase WP_User_Query, no WP_User_Query la taxonomía personalizada que se asigna a los usuarios. Justin Tadlock, en su tutorial, nos muestra cómo usar la función get_objects_in_term, en su lugar.
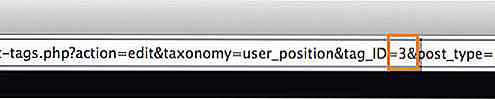
Esta función genera la identificación del objeto (que en nuestro caso el objeto significa el usuario ) que están vinculados con el término. Para usarlo, necesitamos dos parámetros: el ID de Término y el nombre de Taxonomía. Puede ver la ID de término en la barra de la URL del navegador cuando la edite, como se muestra a continuación.

Una vez que haya encontrado la ID, colóquela dentro de la función, de esa manera.
$ users = get_objects_in_term (3, 'user_position');
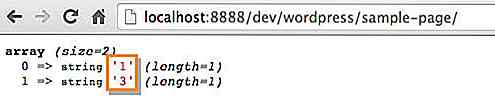
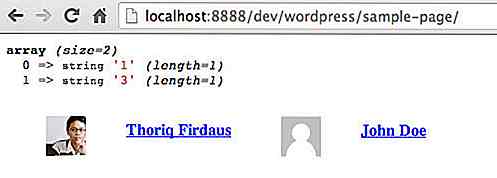
Puede usar var_dump() para visualizar los ID de objeto que se han recuperado; En mi caso, devuelve los usuarios con la ID de 1 y 3 .

Con estos ID, también podemos recuperar, por ejemplo, el nombre de usuario y avatar.
... y, finalmente, aquí está el resultado.

Eso es. Puede modificar libremente los códigos anteriores para cumplir con sus requisitos.

ECMAScript 6 - 10 nuevas características impresionantes
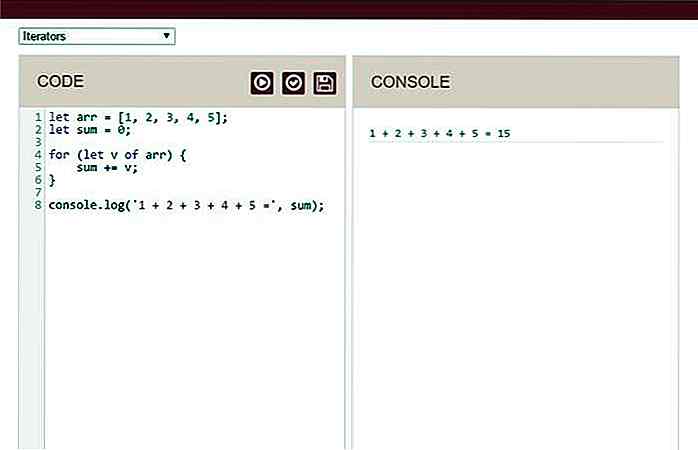
¿Sabía que JavaScript (junto con JScript y ActionScript) es una implementación de una especificación de lenguaje de scripting del lado del cliente de uso general llamada ECMAScript? Para que esta desagradable definición sea un poco más atractiva, podemos decir que ECMAScript (u oficialmente ECMA-262) es el estándar que define cómo usamos JavaScript y qué podemos lograr con él.La última

Samsung Galaxy S8: la nave insignia que podría cambiar el futuro de la compañía
En 2016, Samsung logró aterrizar en una sopa caliente debido a la falla catastrófica de la Nota 7. Considerado ampliamente como uno de los escándalos más grandes en la industria de la tecnología, la buena reputación de Samsung sufrió una paliza por las fallas de Note 7 . Ahora, con la compañía coreana lanzando oficialmente el Galaxy S8, la pregunta es la siguiente: ¿permitirá el Samsung S8 pasar del fiasco Note 7, o el S8 continuará llevando a la compañía coreana por un camino oscuro?Antes de habl