 es.hideout-lastation.com
es.hideout-lastation.com
Un vistazo a: Handlebars.js
En esta publicación, vamos a examinar Handlebars, un motor de plantillas de JavaScript basado en Moustache. Comparte las mismas funcionalidades con Moustache, pero tiene varias funciones nuevas. Handlebars es una herramienta de plantillas muy útil, especialmente para mostrar una serie de datos en forma de JSON, que es hoy en día un formulario común de formato de datos utilizado en una API de aplicación web. Echa un vistazo a esta publicación introductoria, que explica muy bien a JSON.
En este artículo, le guiaremos a través de algunas de las funcionalidades básicas de Handlebars, y también trabajaremos en un ejemplo real al final de este artículo. Si esto es algo que desea conocer, entonces comencemos.
Empezando
Para comenzar, vayamos al sitio web de Handlebars y descarguemos el archivo de código fuente, handlebars.js . Coloque el archivo en una carpeta apropiada de su proyecto. Enlace el archivo desde los documentos HTML. Puede agregar el enlace dentro de la etiqueta principal o antes de
Alternativamente, también puede vincular a la fuente de manubrios desde un CDN.
Cuando termina, podemos comenzar a crear una plantilla.
Plantilla básica
Agreguemos nuestros datos: nombre, edad y origen de la persona.
var dataSource = {"nombre": "Joe Bloggs", "edad": "19", "desde": "Reino Unido"} Esta información sirve como un ejemplo. Como se mencionó, puede recuperar formas similares de datos de la mayoría de las aplicaciones web que proporcionan API abierta, como Twitter, Instagram, Flickr y Dribbble, aunque obtendrá mayores líneas de datos de las que hemos mostrado anteriormente. Alternativamente, puedes probar JSON Generator para generar algunos datos aleatorios.
La plantilla
Una vez que tenemos los datos en nuestras manos, podemos crear la plantilla para colocar estos datos. Echemos un vistazo al siguiente código.
La plantilla de manillas se establece dentro de una etiqueta de guión con un tipo especial: text/x-handlebars-template, y preferiblemente también con una ID, porque la selección de un elemento con ID en JavaScript técnicamente es más sencillo y más rápido que usar una clase .
Mientras que cada uno de los datos se declara dentro de llaves dobles, {{...}} ; esto también se conoce como expresión de manubrios .
Sin embargo, antes de que podamos ver el resultado en el navegador, tenemos que compilar estos códigos, combinar los datos en la plantilla.
Compilando
Guardemos la plantilla en una variable de JavaScript, como tal.
var template = $ ('# template'). html (); Luego colocamos la variable de template en Handlebars.compile() para compilar la plantilla.
var compile = Handlebars.compile (plantilla);
Lo más importante del código anterior es el nombre de la variable, compile . Lo usaremos junto con nuestros datos para generar el resultado final, así:
var result = compilar (dataSource);
Finalmente lo ponemos en #content usando el método jQuery .html() esta manera.
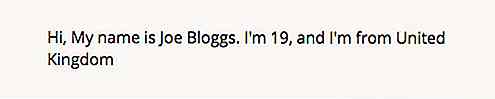
$ ('# contenido'). html (resultado); Esto nos dará el siguiente resultado en los navegadores.

Escapar HTML
En ocasiones, nuestros datos pueden contener etiquetas HTML, por ejemplo:
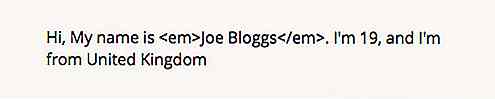
var dataSource = {"nombre": " Joe Bloggs ", "edad": "19", "desde": "Reino Unido"} Por defecto, los manubrios escaparán de estas etiquetas. Convertirán la etiqueta en su entidad, < se convertirá en < mientras > se convertirá en > . Por lo tanto, obtendremos un resultado inesperado, como se muestra a continuación, en los navegadores.

Para evitar que Handlebars convierta las etiquetas HTML a su carácter de entidad, y para tratarlas como son, utilizamos llaves triples {{{...}}} para declarar los datos, así:
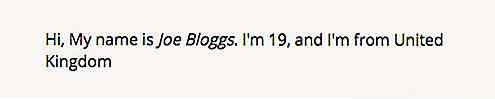
Hola, mi nombre es {{{nombre}}}. ... ¡Aquí tienes! La etiqueta de encabezado ahora se procesa correctamente; el nombre se muestra en cursiva

Ayuda condicional
El manillar admite el auxiliar condicional (o también conocido como función condicional). Esta característica es una adición exclusiva a los manubrios, no disponible en Moustache. El helper condicional es útil para evitar la representación de datos si el valor de los datos está vacío. Como ejemplo, eliminemos el valor de nuestros datos de age .
var dataSource = {"nombre": "Joe Bloggs", "edad": "", "desde": "Reino Unido"} Usamos el helper condicional de esta manera. Como el valor de edad no está presente, no mostraremos la línea que dice I'm {{age}},
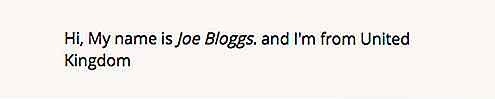
{{#if age}} Tengo {{age}}, {{/ if}} En los navegadores, se representará la línea anterior.

Además, Handlebars también otorgará los datos como vacíos si el valor se especifica explícitamente con: undefined o false .
Lazo
Los manubrios también son compatibles con Loop. Como en el otro lenguaje de programación, se usa para iterar una serie de objetos. En este punto, solo tenemos un objeto que contiene tres líneas de datos. Extendamos nuestro ejemplo con dos objetos más, como ese.
var data = [{"nombre": "Joe Bloggs", "edad": "19", "desde": "Reino Unido"}, {"nombre": "Jane Doe", "edad": "21", "from": "United State"}, {"name": "John Doe", "age": "20", "from": "United Nation"}]; Como ahora tenemos más de un objeto. Nuestra plantilla actual ya no funcionará para presentar estos datos en la plantilla. En este caso, debemos usar Handlebars Loop, envolver nuestra plantilla dentro de {{#each}} ... {{/each}} . También podemos cambiar la plantilla si es necesario.
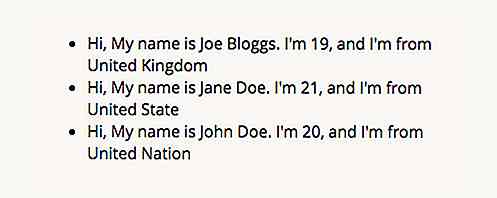
En este ejemplo, mostraremos estos datos en una lista.
Este es el resultado que veremos en los navegadores.

Ejemplo
Ahora implementemos esto en un ejemplo real. Esta vez queremos mostrar un perfil de Forrst, un centro para diseñadores y desarrolladores. Forrst proporciona un método simple para recuperar sus datos. En nuestro caso, podemos usar https://forrst.com/api/v2/users/info?username={username} para recuperar un perfil de usuario. Obtendremos algo similar a esta información a continuación.
Nota: los datos reales son realmente largos. Así que tengo que despojar algunos de ellos para hacerlo más corto.
var forrstProfile = {"id": 24606, "nombre de usuario": "jimmyliu", "nombre": "Jimmy Liu", "url": "http: \ / \ / forrst.com \ / people \ / jimmyliu", " Me gusta ":" 11 ", " seguidores ":" 10 ", " siguiente ":" 2 ", " fotos ": {" medium_url ":" https: \ / \ / secure.gravatar.com \ / avatar \ / 3151a9294608c3143551aa265f00bf71 .jpg? s = 75 & d = https: \ / \ / forrst.com \ / assets \ / images \ /default_75.jpg ", " small_url ":" https: \ / \ / secure.gravatar.com \ / avatar \ / 3151a9294608c3143551aa265f00bf71.jpg? S = 45 & d = https: \ / \ / forrst.com \ / assets \ / images \ /default_45.jpg ", " thumb_url ":" https: \ / \ / secure.gravatar.com \ / avatar \ /3151a9294608c3143551aa265f00bf71.jpg?s=25&d=https:\/\/forrst.com\/assets\/images\/default_25.jpg "}, " bio ":" Un diseñador gráfico y web con sede en Cupertino, California. Sígueme en Twitter <\ / a> @jimmyliu <\ / a> <\ / p> \ n ", " is_a ":" desarrollador y diseñador ", };
Pondremos esos datos en esta plantilla.
Vamos a compilarlos juntos, como tal.
var template = $ ('# forrst-profile-template'). html (); var compile = Handlebars.compile (plantilla); var result = compilar (forrstProfile); $ ('# forrst'). html (resultado); Con un par de líneas de CSS, podemos lograr un resultado más agradable.
Puede descargar la fuente y ver la demostración desde estos enlaces.
- Ver demostración
- Descargar Fuente
Pensamiento final
Anteriormente utilicé jQuery para plantillas. Creo que lo estaba haciendo mal, ya que mis códigos parecen ser un desastre. Cuando tenemos una gran cantidad de datos, es mucho mejor utilizar Barras para plantillas y mostrarlos. Así que espero que esta sea una buena referencia para que comiences con los manubrios.

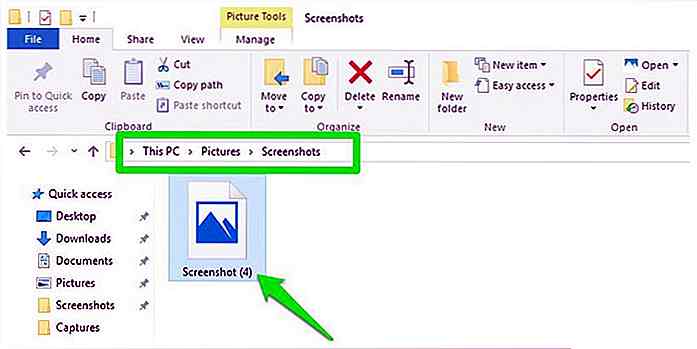
Las 8 formas más rápidas de tomar capturas de pantalla en Windows 10
Tomar capturas de pantalla es una parte central de mi trabajo, y estoy seguro de que muchos de ustedes también necesitan tomar capturas de pantalla a menudo . Hay más de una docena de maneras de tomar capturas de pantalla solo en Windows. Sin embargo, como siempre estoy buscando ideas para aumentar la productividad en Windows 10, he encontrado algunas de las formas más rápidas de tomar capturas de pantalla en Windows 10.Des

5 Últimas herramientas de desarrollo web que debes saber
Si ha seguido nuestra publicación mensual sobre Recursos Frescos para Diseñadores y Desarrolladores, puede ver que cada mes se presentan muchas nuevas herramientas; la lista es probablemente infinita. En 2008, cuando recién comenzaba a aprender HTML y CSS, la mayoría de estas herramientas aún no existían.Hoy,



![30 padres geniales que hicieron bien los padres [PICS]](http://hideout-lastation.com/img/tech-design-tips/917/30-cool-dads-that-did-parenting-right.jpg)