es.hideout-lastation.com
es.hideout-lastation.com
Cómo instalar, actualizar y eliminar bibliotecas web fácilmente con Bower
Para construir un sitio web, generalmente dependemos de varias bibliotecas, ya sea en forma de CSS o JavaScript. Si construyese un sitio web pequeño que muestre una presentación de diapositivas, por ejemplo, probablemente el sitio web necesite jQuery y un complemento jQuery, Flexslider. Estas bibliotecas son las dependencias para que el sitio web funcione.
Si bien la adición de estas bibliotecas debería ser una tarea fácil, cuando se trata de un sitio web a gran escala que requiere más bibliotecas, todo podría ser engorroso y complicado desde el principio. Puede que tenga que arrastrar de un repositorio a otro repositorio, descargar cada una de las bibliotecas, extraer los paquetes y, finalmente, ponerlos en el directorio de su proyecto.
Cuando la nueva versión esté disponible, tendrá que volver a hacer todo eso (parece mucho trabajo, ¿no?).
Si eso suena como lo que ha estado haciendo durante años, vale la pena leer este artículo. Aquí le mostraremos una herramienta útil llamada Bower que hace que administrar bibliotecas de sitios web sea muy fácil. Vamos a ver.
Empezando
Para usar Bower, debes instalar Node.js. Como Bower se basa en Node.js, debería poder ejecutar Bower en todas las plataformas: Windows, Mac y Linux.
Una vez que haya instalado Node.js, abra Terminal (o Símbolo del sistema) y ejecute esta línea de comando para instalar Bower.
npm install -g bower
Instalación de Bibliotecas
Ahora estamos listos para usar Bower. Comencemos buscando en una biblioteca que queremos poner en nuestro directorio de proyectos. Suponiendo que se encuentra actualmente dentro del directorio, puede escribir bower search {name of the library} . Aquí, por ejemplo, busqué Normalize.css, una biblioteca para hacer que el estilo de un elemento sea consistente en todos los navegadores.
Bower Search se normaliza
El comando mostrará una lista de resultados; no solo nos da la Normalización original, sino que también nos muestra las versiones de Normalización que se han convertido a LESS, Sass, Stylus y otras plataformas.

Una vez que hayamos elegido cuál instalar, podemos escribir bower install {{name of the repository}} . En este ejemplo, instalaré Normalize LESS y jQuery.
bower install normalizar menos jquery
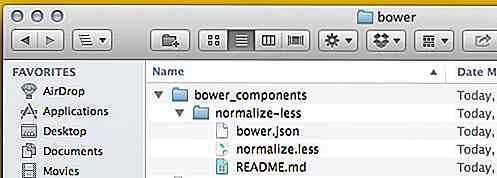
Este comando descargará la última versión de normalize-less y jQuery, y lo guardará en una nueva carpeta llamada bower_components ; ahora debería encontrar la carpeta creada en su directorio de proyecto.

Alternativamente, si desea instalar la versión anterior de la biblioteca, puede ejecutar el comando seguido del número de versión, de esta manera.
bower install jquery # 1.10.0
Ahora que tenemos las bibliotecas, Normalizar y jQuery, en nuestro directorio de proyectos, podemos utilizarlas haciendo referencia a jQuery desde la carpeta bower_components en el documento HTML e importando Normalizar MENOS en la otra hoja de estilos LESS.
en HTML
en menos
@import "bower_components / normalize-less / normalize.less";
Si una de las bibliotecas ya no se usa en el sitio web, puede desinstalarla fácilmente con el comando bower uninstall, de esa manera.
bower uninstall normalize-less
Actualización de los componentes de Bower
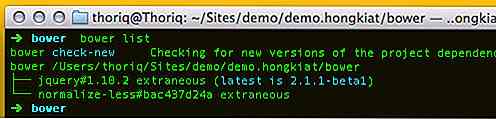
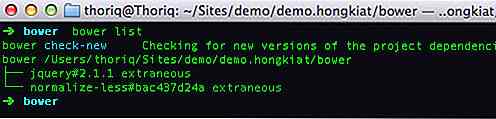
Digamos que ha estado trabajando en su proyecto durante varios meses, y algunas bibliotecas que está utilizando (como jQuery) han lanzado una nueva versión. En esta circunstancia, podemos usar Bower para actualizar jQuery a la última versión. Pero primero veamos si la nueva versión se ha registrado en bower con el comando bower list .
La última versión de jQuery, como puede ver a continuación, es 2.1.1.

Para actualizar jQuery, podemos escribir bower update jquery . Una vez que la actualización se haya completado, puede ejecutar el comando bower list nuevamente para verificar la versión instalada actual. A continuación, como puede ver, ahora tenemos la última versión de jQuery.

Envolver
Bower es una herramienta realmente práctica que creo que debería aprovechar en su proyecto. Es como tener una AppStore, pero para las cosas de su sitio web, podemos instalar, actualizar y eliminar bibliotecas cómodamente.
En el próximo artículo nos sumergiremos en Bower y exploraremos algunas características más avanzadas. Así que estad atentos.

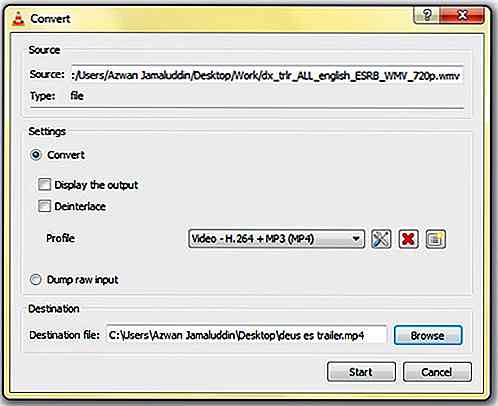
20 consejos para usuarios de VLC Player
VLC es probablemente el reproductor de video más versátil que puedes descargar debido a su increíble capacidad para reproducir casi cualquier códec que le arrojes . Esto solo hace que esta aplicación sea una valiosa adición a su suite de software. Si bien la mayoría de las personas usa VLC como un simple reproductor de video, es mucho más que eso . VLC es

Freelancers: 7 formas de prevenir contracargos de los clientes
Todos conocemos las dificultades financieras que enfrentan los autónomos cuando encuentran nuevos clientes, preservan las fuentes de ingresos existentes, mantienen el flujo de efectivo durante los tiempos lentos, calculan los impuestos sobre la renta y más. Lamentablemente, hay otro obstáculo financiero que podría enfrentar como profesional independiente: contracargos.Un