es.hideout-lastation.com
es.hideout-lastation.com
Cómo hackear y personalizar el tema de herramientas de desarrollo de Firefox
Los temas son algo personal para nosotros los desarrolladores, no se trata solo del embellecimiento de editores o herramientas. Se trata de hacer que la pantalla que vamos a estar mirando (sin parpadear mucho) sea más soportable para trabajar durante horas y de manera productiva. Firefox tiene dos temas para herramientas de desarrollador: oscuro y ligero. Ambos son geniales, pero las opciones son todavía limitadas sin una forma de personalizarlas.
Ahora, Firefox usa una combinación de XUL y CSS para su interfaz de usuario, lo que significa que la mayor parte de su apariencia se puede ajustar usando solo CSS. Mozilla proporciona una forma para que los usuarios configuren la apariencia de sus productos con un archivo CSS llamado "userChrome.css". Puede agregar reglas de estilo personalizadas a ese archivo CSS y se reflejará en los productos de Mozilla.
En esta publicación, haremos uso de ese mismo archivo CSS para personalizar las herramientas de desarrollador en Firefox.
Primero, necesitamos encontrar ese archivo CSS, o hacer uno y ponerlo en el lugar correcto. Una forma rápida de encontrar la carpeta que albergará "userChrome.css" es yendo a about:support en el navegador y haciendo clic en el botón "Mostrar carpeta" junto a la etiqueta "Carpeta de perfil" . Esto abrirá la carpeta de perfil actual de Firefox.
En la carpeta de perfil, verá una carpeta llamada "chrome". Si no está allí, crea uno y crea un "userChrome.css" en él. Ahora que la configuración del archivo está lista, pasemos al código.
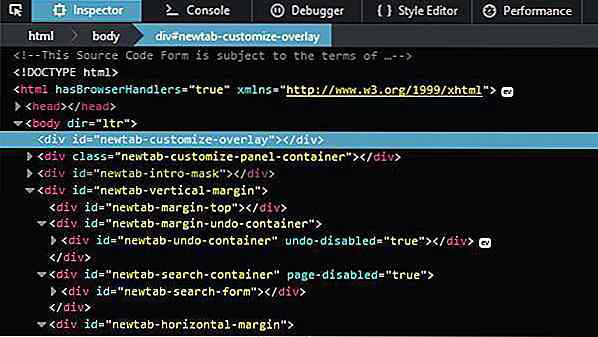
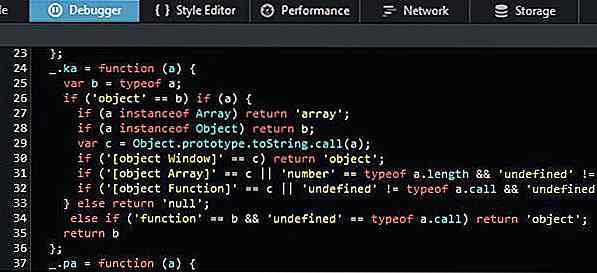
: root.theme-dark {--theme-body-background: # 050607! important; --theme-sidebar-background: # 101416! important; --theme-tab-toolbar-background: # 161A1E! important; --theme-toolbar-background: # 282E35! important; --theme-selection-background: # 478DAD! important; --theme-body-color: # D6D6D6! important; --theme-body-color-alt: # D6D6D6! important; --theme-content-color1: # D6D6D6! important; --theme-content-color2: # D6D6D6! important; --theme-content-color3: # D6D6D6! important; --theme-highlight-green: # 8BF9A6! important; --theme-highlight-blue: # 00F9FF! important; --theme-highlight-bluegrey: blanco! importante; --theme-highlight-lightorange: # FF5A2C! important; --theme-highlight-orange: amarillo! importante; --theme-highlight-red: # FF1247! important; --theme-highlight-pink: # F02898! important; } Lo que ves arriba es el código que agregué a mi archivo "userChrome.css" para cambiar la apariencia de las herramientas de desarrollo de este

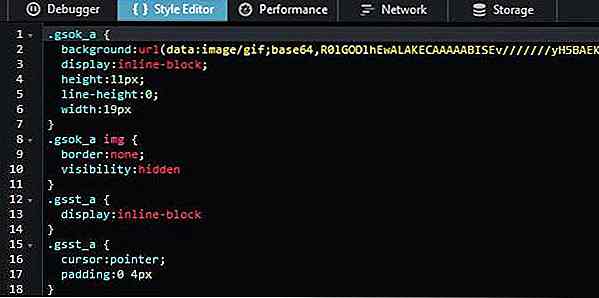
a esto:

Solo quería mejorar el contraste un poco más con fondo más oscuro y texto más brillante en el tema oscuro (también no soy bueno en esquemas de color), así que me quedé con algunos colores básicos que suelen usarse en temas oscuros. Si es mejor con los colores, experimente por su cuenta con los colores que considere adecuados para encontrar una mejor coincidencia para el tema que está utilizando.
El código es solo una lista de variables de color CSS usadas para colorear las diversas partes de la interfaz de usuario de DevTools. Encontramos el código en un archivo llamado "variables.css" en un archivo comprimido llamado "omni.ja":
En Windows, el archivo se encuentra en:
F:/firefox/browser/omni.ja . Reemplace F: con la unidad donde instaló su Firefox.
En OSX, el archivo se encuentra en:
~/Applications/Firefox.app/Contents/Resources/browser/omni.ja
Estos son archivos comprimidos de Java. En Windows, puede cambiar el nombre de la extensión .ja a .zip y usar la utilidad de extracción nativa del Explorador de Windows para descargar los archivos dentro de ella. En OSX, vaya a Terminal y ejecute unzip omni.ja Tenga en cuenta que debe hacer una copia del archivo en otro directorio antes de hacerlo.
Una vez extraído omni.ja, puede encontrar el archivo en /chrome/devtools/skin/variables.css ; sí, el skin de FireTools DevTools está bajo una carpeta llamada chrome . En variables.css, verá un conjunto de variables de color utilizadas tanto para los temas claros como para los oscuros de la siguiente manera
: root.theme-light {--theme-body-background: #fcfcfc; --theme-sidebar-background: # f7f7f7; --theme-contrast-background: # e6b064; --theme-tab-barra de herramientas-fondo: #ebeced; --theme-toolbar-background: # f0f1f2; --theme-selection-background: # 4c9ed9; --theme-selection-background-semitransparent: rgba (76, 158, 217, .23); --theme-selection-color: # f5f7fa; --theme-splitter-color: #aaaaaa; --theme-comment: # 757873; --theme-body-color: # 18191a; --theme-body-color-alt: # 585959; --theme-content-color1: # 292e33; --theme-content-color2: # 8fa1b2; --theme-content-color3: # 667380; --theme-highlight-green: # 2cbb0f; --theme-highlight-blue: # 0088cc; --theme-highlight-bluegrey: # 0072ab; --theme-highlight-purple: # 5b5fff; --theme-highlight-lightorange: # d97e00; --theme-highlight-orange: # f13c00; --theme-highlight-red: # ed2655; --theme-highlight-pink: # b82ee5; / * Colores utilizados en Gráficos, como herramientas de rendimiento. Colores similares a la línea de tiempo de Chrome. * / - theme-graphs-green: # 85d175; --theme-graphs-blue: # 83b7f6; --theme-graphs-bluegrey: # 0072ab; --theme-graphs-purple: # b693eb; --theme-graphs-yellow: # efc052; --theme-graphs-orange: # d97e00; --theme-graphs-red: # e57180; --theme-graphs-gray: #cccccc; --theme-graphs-full-red: # f00; --theme-graphs-full-blue: # 00f; }: root.theme-dark {--theme-body-background: # 14171a; --theme-sidebar-background: # 181d20; --theme-contrast-background: # b28025; --theme-tab-toolbar-background: # 252c33; --theme-toolbar-background: # 343c45; --theme-selection-background: # 1d4f73; --theme-selection-background-semitransparent: rgba (29, 79, 115, .5); --theme-selection-color: # f5f7fa; --theme-splitter-color: negro; --theme-comment: # 757873; --theme-body-color: # 8fa1b2; --theme-body-color-alt: # b6babf; --theme-content-color1: # a9bacb; --theme-content-color2: # 8fa1b2; --theme-content-color3: # 5f7387; --theme-highlight-green: # 70bf53; --theme-highlight-blue: # 46afe3; --theme-highlight-bluegrey: # 5e88b0; --theme-highlight-purple: # 6b7abb; --theme-highlight-lightorange: # d99b28; --theme-highlight-orange: # d96629; --theme-highlight-red: # eb5368; --theme-highlight-pink: # df80ff; / * Colores utilizados en Gráficos, como herramientas de rendimiento. Mayormente similar a algunos colores "highlight- *". * / --theme-graphs-green: # 70bf53; --theme-graphs-blue: # 46afe3; --theme-graphs-bluegrey: # 5e88b0; --theme-graphs-purple: # df80ff; --theme-graphs-yellow: # d99b28; --theme-graphs-orange: # d96629; --theme-graphs-red: # eb5368; --theme-graphs-gray: # 757873; --theme-graphs-full-red: # f00; --theme-graphs-full-blue: # 00f; } Elija el tema y las variables que desea orientar y agréguelos a su "userChrome.css".
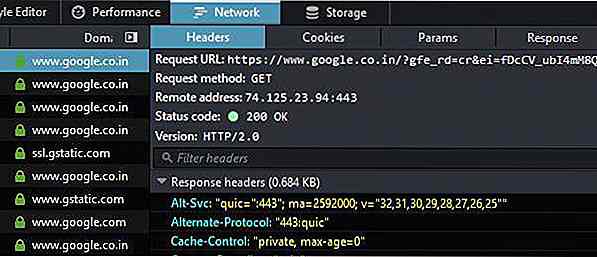
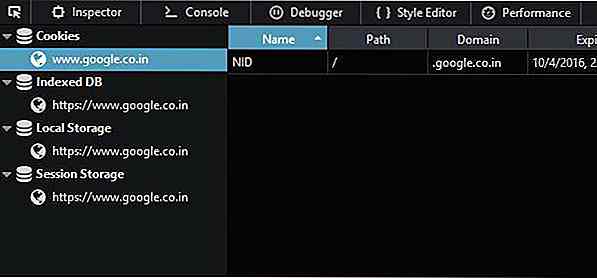
Aquí hay algunas capturas de pantalla más de la ventana de herramientas de mi desarrollador.





25 Tutoriales y pinceles de efectos de agua con Photoshop
El agua es bella, pero crear su efecto digitalmente desde cero puede ser terrible, debido a la complejidad con la que tiene que lidiar. Sin embargo, siempre hay tiempo en que usted, como profesional, tiene que crear el efecto de agua, ya sea para uso personal o proyecto comercial.Bueno, la buena noticia es que siempre hay esperanza para ti, y la esperanza siempre viene de Internet

Suave desplazamiento de página completa con jQuery Plugin viewScroller.js
Los efectos de desplazamiento de JavaScript han existido durante años con docenas de geniales bibliotecas para elegir. Pero un nuevo contendiente en el campo es viewScroller.js .Esta biblioteca muy pequeña pero poderosa puede construir diseños de una sola página que se desplazan como bloques con un deslizamiento de la rueda de desplazamiento (o panel táctil). Est