es.hideout-lastation.com
es.hideout-lastation.com
Enviar notificaciones push del navegador con Push.js
Las aplicaciones móviles nativas siempre tienen soporte para notificaciones push . Sin embargo, estas notificaciones no aparecieron en la web hasta que apareció la API de notificaciones .
La API de notificaciones funciona a través de JavaScript . Le permite enviar notificaciones push directamente a la computadora del usuario a través de su ventana de navegador. No es tan difícil de configurar tú mismo, pero ¿por qué reinventar la rueda?
Push.js es una biblioteca de notificaciones gratuitas que maneja todas las funciones básicas de notificaciones push con unas pocas líneas de JavaScript.
Estas notificaciones basadas en navegador todavía son muy nuevas y tienen mucho camino por recorrer antes de ponerse al día. Los usuarios deben permitir las notificaciones de ciertos sitios web antes de que aparezcan, por lo tanto, a menos que su audiencia ya confíe en su sitio web, puede ser difícil lograr que las personas lo acepten.
 Pero la mejor forma de aprender es probar y ver qué pasa. Puede enviar a los visitantes enlaces a sus publicaciones de blog más recientes o información sobre nuevas actualizaciones en el sitio o incluso solicitudes para suscribirse a su boletín informativo. Y, con Push.js, es bastante simple hacerlo funcionar.
Pero la mejor forma de aprender es probar y ver qué pasa. Puede enviar a los visitantes enlaces a sus publicaciones de blog más recientes o información sobre nuevas actualizaciones en el sitio o incluso solicitudes para suscribirse a su boletín informativo. Y, con Push.js, es bastante simple hacerlo funcionar.Puede descargar la biblioteca desde npm o Bower, o simplemente tomarla directamente de GitHub .
A partir de ahí, agrega un poco de JavaScript básico a su página para crear la notificación de inserción. Si el usuario acepta la solicitud de su sitio, recibirá consistentemente todas las notificaciones nuevas que envíe. ¡Muy genial!
Puede establecer el encabezado de notificación, el contenido principal y otras características como la hora de cierre automático.
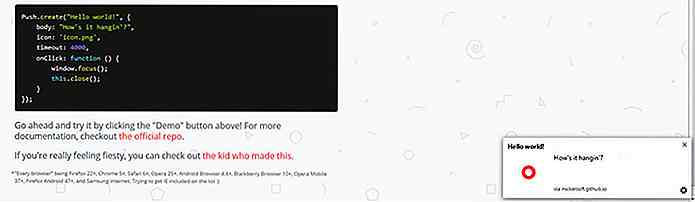
Aquí hay un fragmento de muestra del sitio web Push.js:
Push.create ("¡Hola mundo!", {Cuerpo: "¿Cómo está colgado?", Ícono: "icono.png", tiempo de espera excedido: 4000, onClick: función () {ventana.foque (); este.close () ;}}); No necesita saber mucho JavaScript para que esta biblioteca funcione en su sitio. Si solo copia / pega o trabaja a través de la documentación, debe tener notificaciones push en menos de 15 minutos.
 No a todos les gustan estas notificaciones del navegador y esta biblioteca ciertamente no será útil en todos los sitios web. Pero, si está dispuesto a probar esto, es muy fácil de configurar y hará que las notificaciones automáticas sean muchísimo más fáciles.
No a todos les gustan estas notificaciones del navegador y esta biblioteca ciertamente no será útil en todos los sitios web. Pero, si está dispuesto a probar esto, es muy fácil de configurar y hará que las notificaciones automáticas sean muchísimo más fáciles.
![Proteja su Mac configurando una contraseña de firmware [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/432/secure-your-mac-setting-firmware-password.jpg)
Proteja su Mac configurando una contraseña de firmware [Quicktip]
Puede estar utilizando una contraseña para proteger sus datos en su Mac, y debería hacerlo, pero a menos que su Mac esté encriptada, un ladrón conocedor de tecnología todavía puede acceder a sus datos iniciando la recuperación y restableciendo la contraseña . Luego pueden intercambiar el disco y usar o vender la computadora como si fuera nueva.¿Por qu

Herramienta gratuita de análisis de usuario Open Source Reddit
La comunidad de Reddit es absolutamente masiva, con mucho que hacer y mucho contenido para navegar. Pero los subreddits no son la única parte interesante de Reddit.También puede profundizar en la base de usuarios que hace de Reddit un sitio verdaderamente impulsado por el usuario. Con Reddit User Analyzer, puede buscar cualquier nombre de usuario y obtener resultados instantáneos en sus patrones de comentarios, sus subreddits principales, sus palabras más utilizadas y mucho más.Inic