es.hideout-lastation.com
es.hideout-lastation.com
Suave desplazamiento de página completa con jQuery Plugin viewScroller.js
Los efectos de desplazamiento de JavaScript han existido durante años con docenas de geniales bibliotecas para elegir. Pero un nuevo contendiente en el campo es viewScroller.js .
Esta biblioteca muy pequeña pero poderosa puede construir diseños de una sola página que se desplazan como bloques con un deslizamiento de la rueda de desplazamiento (o panel táctil). Esto crea un diseño controlado donde las volutas mueven al usuario a través de secciones individuales de una página con precisión de píxeles .
Naturalmente, esta es una biblioteca completamente gratuita disponible en GitHub y fácil de instalar con Bower o npm .
Sin embargo, viewScroller.js no es una biblioteca de JavaScript independiente . Depende de jQuery y de dos complementos específicos: jQuery Mousewheel y jQuery Easing . Ambos son necesarios para que los efectos de desplazamiento funcionen correctamente.
Esto puede obstaculizar el valor de viewScroller ya que requiere solo unas pocas bibliotecas JS para funcionar. Pero si ya usas jQuery de todos modos, es obvio. viewScroller.js ofrece el método más simple para que una aplicación web de desplazamiento de una página se ejecute sin mucho código.
Sin embargo, usa clases e ID muy detallados para crear el efecto de desplazamiento. Puede editar estas clases en su propio archivo CSS o sobrescribirlas en el código base. Encontrará una lista completa en la página repo con los nombres de las clases y los datos de configuración predeterminados .
 La forma más sencilla de comenzar es clonar las demostraciones de viewScroller . Tienen uno con una barra lateral derecha, otro con una barra lateral izquierda y uno con dos barras laterales que intercalan contenido en el medio.
La forma más sencilla de comenzar es clonar las demostraciones de viewScroller . Tienen uno con una barra lateral derecha, otro con una barra lateral izquierda y uno con dos barras laterales que intercalan contenido en el medio.Si está de acuerdo con una aplicación web alimentada por jQuery, viewScroller es una fantástica biblioteca gratuita para usar. Necesita bastantes dependencias pero no deberían ser difíciles de configurar.
Eche un vistazo a la demostración en vivo y vea lo que piensa. Si le gusta el UX y el comportamiento de desplazamiento, siga la guía de configuración en GitHub para comenzar.

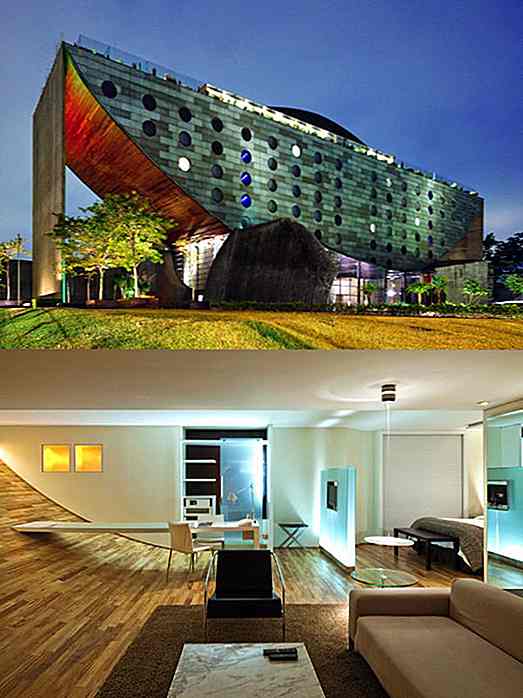
Más de 20 de los hoteles más extraños y más exclusivos del mundo
Los viajeros regulares pueden estar buscando un hotel barato, agradable y limpio para alojarse durante sus viajes, pero ¿quién puede dejar pasar la oportunidad de alojarse en un hotel verdaderamente único ? ¿Te apetece quedarte en una habitación de hotel bajo el agua o en el fondo del mar? ¿O dormir en una cama que parece suspendida en el aire? ¿Alg

60 hermosos fondos de escritorio de Ubuntu
A pesar de la creciente popularidad de los principales sistemas operativos como Windows y macOS, mucha gente sigue siendo usuarios fieles de Ubuntu y sus características.Si eres uno de esos fanáticos de Ubuntu, hay muchos fondos de pantalla interesantes diseñados específicamente para usuarios de Ubuntu . En

![Cómo habilitar el tamaño de fondo en Internet Explorer [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/819/how-enable-background-size-internet-explorer.jpg)