es.hideout-lastation.com
es.hideout-lastation.com
Cómo extraer texto de imágenes usando la línea de comandos
Es bastante fácil leer una imagen y extraer el texto usted mismo. Pero sacar dinámicamente el texto de una foto es un poco más difícil, y afortunadamente, imgclip ofrece una solución bastante simple.
Esta herramienta de línea de comandos se ejecuta en la terminal para Mac, Windows y Linux. Simplemente toma un argumento para el archivo de imagen junto con el idioma, luego devuelve el texto copiado a su portapapeles.
Puede instalar toda la biblioteca a través de npm y es una instalación bastante simple . La cosa solo tiene unos pocos KB de tamaño y viene con un archivo JS que puedes explorar en GitHub.
Imgclip utiliza la biblioteca Tesseract.js para automatizar el procesamiento de imágenes y extraer texto mediante OCR . Es una de las bibliotecas OCR más potentes hasta la fecha, y es completamente de código abierto al igual que imgclip.
Creo que estoy muy impresionado con la calidad y la velocidad de esta herramienta. Realmente funciona para extraer texto preciso y es una de las herramientas más simples de usar.
El comando imgclip debe ejecutarse directamente en el terminal, seguido de la ruta relativa a la imagen. También puede agregar cuatro opciones al final para personalizar la salida.
-h,--help: genera información de uso-V,--version:--versionel número de versión-l,--lang:--langel idioma del texto en la imagen-p,--print: imprime el texto en la imagen (en lugar de copiar al portapapeles)
Al escribir estas líneas, Tesseract admite 65 idiomas con más en el camino. El código que agregue a la etiqueta --lang debe ser el código que se use en esos archivos de Tesseract.
Por ejemplo, -l eng buscará texto en inglés, mientras que -l jpn buscará texto en japonés e incluso puede ejecutar -l jpn_vert para buscar texto japonés orientado verticalmente .
Como imgclip depende en gran medida de Tesseract, básicamente tienes el poder de toda esa biblioteca a tu disposición.
Para comenzar, visite la página de GitHub y descargue una copia localmente, o instálela en un directorio específico a través de npm. Luego, puede ejecutar la herramienta en el terminal como una aplicación para analizar cualquier imagen que desee .
Para ver imgclip en acción, consulte este breve video creado como una demo de imgclip.


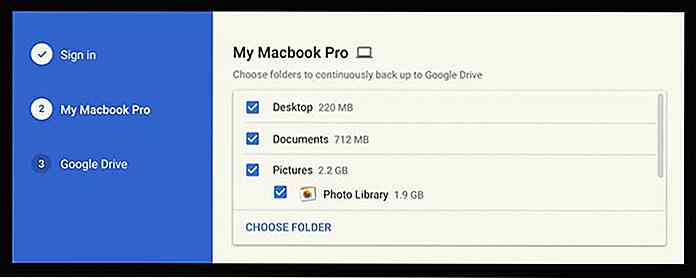
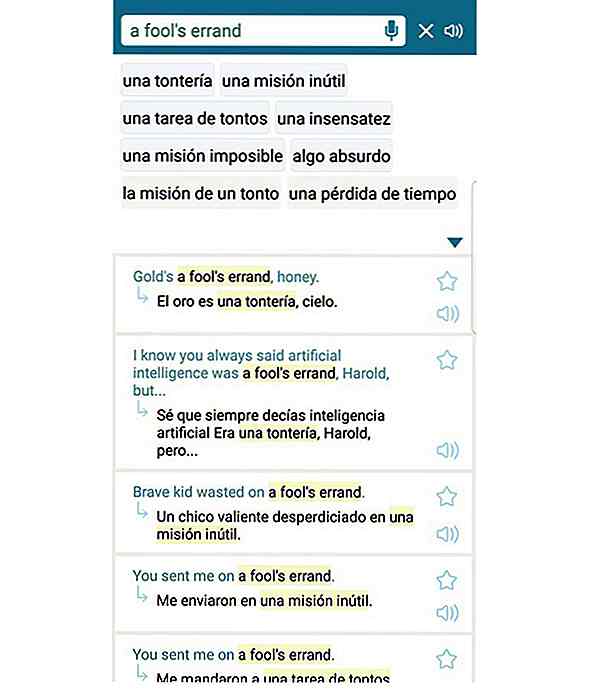
Esta aplicación móvil te ayudará a traducir palabras, expresiones y más
No hay escasez de aplicaciones de traducción en estos días. Por más comunes que sean estas aplicaciones, muchas aplicaciones de traducción fallan cuando se trata de expresiones y frases, ya que las aplicaciones tienden a hacer traducciones uno a uno con ellas. Softissimo Inc. es consciente de las limitaciones que tienen muchas aplicaciones de traducción, razón por la cual la compañía ha desarrollado Reverso Context .Disponi

20 geniales regalos que los diseñadores adorarían
¡Nunca es un mal momento para darse un regalo a usted mismo o a sus amigos diseñadores web! Si alguna vez se ha preguntado qué puede conseguir la persona creativa que parece tener todo, esta vitrina de 20 regalos geniales para diseñadores web en su vida le daría algunas ideas nuevas. Los precios varían de $ 10 a $ 100, por lo que todos deberían encontrar algo que se adapte a sus ocasiones (y sus bolsillos).Aquí e