es.hideout-lastation.com
es.hideout-lastation.com
Cuatro técnicas de diseño UX para alentar la participación del usuario
Animar a los usuarios a permanecer y usar un sitio web no siempre implica un código más delgado o gráficos más bonitos. Algunos de los diseños más simples como Reddit aún mantienen a los usuarios absortos con el contenido, y encantados de interactuar con el sitio.
El secreto reside en la experiencia del usuario y la consideración de cómo funciona un sitio web . Las interacciones se derivan de elementos de página y flujos de acción que se mueven de una página a otra.
En esta publicación, veré algunas técnicas de diseño UX que se pueden aplicar para mejorar la experiencia del usuario y aumentar la participación del usuario . Tenga en cuenta que estos no siempre son aplicables a todos los sitios web y es más importante comprender por qué funcionan estas técnicas para que pueda usar su propio criterio.
 El tema de la experiencia del usuario es enorme y requiere paciencia para comprenderlo por completo. Pero cuanto más practiques, más entenderás
El tema de la experiencia del usuario es enorme y requiere paciencia para comprenderlo por completo. Pero cuanto más practiques, más entenderásLo mejor que puedes hacer es jugar en los sitios web que te gustan y descubrir qué te gusta de ellos. A partir de sus experiencias, puede extrapolar ideas consistentes y descubrir qué le mantiene a usted (y quizás a otros) comprometidos en un sitio web.
1. Use Contraste para llamar la atención
Cada sitio está construido con un puñado de elementos creados para la interacción del usuario. Hipervínculos, botones, campos de entrada, widgets de la barra lateral, la lista sigue y sigue. Pero no todos los elementos deben ser creados iguales . Algunos son naturalmente más importantes para la participación de los visitantes y deben diseñarse con mayor contraste para destacarse de otros elementos en la página.
Esta idea surge del alto contraste de color y la forma en que los humanos procesamos los datos visuales en patrones. Cuando algo se destaca de su entorno, ya sea por color, tamaño, forma o espacio en blanco, puede parecer más importante según el contexto.
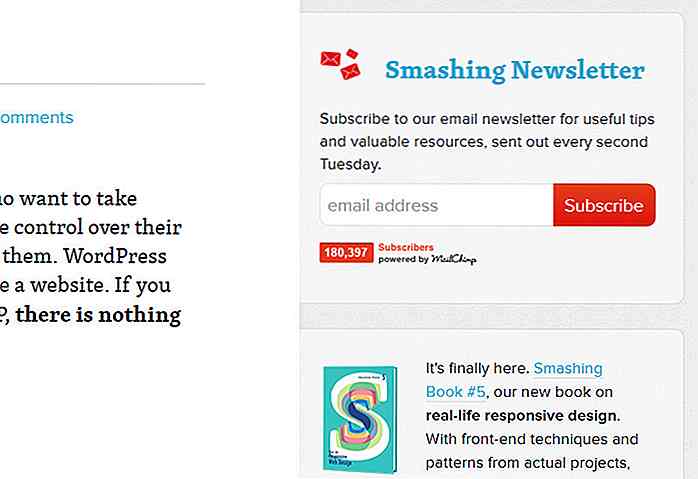
Use el contraste para llamar la atención sobre ciertos elementos de la página que atraen a los visitantes a una tarea en particular. Si su objetivo es crear más registros en el boletín, entonces su caja de suscripción puede tener un botón de suscripción animado brillante o un icono de vector único.
 El objetivo es capturar la atención mediante la construcción de una interfaz que atrae a los visitantes a realizar algunas acciones deseadas.
El objetivo es capturar la atención mediante la construcción de una interfaz que atrae a los visitantes a realizar algunas acciones deseadas.Si tiene tiempo, podría valer la pena ejecutar algunos casos de estudio A / B para ver qué colores / elementos juegan mejor juntos. Las estadísticas son difíciles de precisar pero te sorprenderá lo mucho que se puede aprender de una simple prueba dividida.
2. Animación UI / UX de buen gusto
Recientemente me encontré con una publicación titulada ¿Qué sabe Disney sobre la animación de interfaz? Cubre los puntos vitales de la animación y cómo estos juegan en la psique de los usuarios que interactúan con una pantalla plana en 2D.
Los diferentes tipos de animaciones pueden implicar ciertos comportamientos. Por ejemplo, al pasar el mouse sobre un botón, puede rebotar para mostrar que se puede hacer clic en él. Los mensajes de error a menudo se sacuden para llamar la atención del usuario.
 Recuerde que la animación UX debe ser visible pero sutil . Las animaciones wild over-the-top son más para TV y películas que para interfaces.
Recuerde que la animación UX debe ser visible pero sutil . Las animaciones wild over-the-top son más para TV y películas que para interfaces.Pero eso no significa que sus interfaces deben permanecer planas. De hecho, la mayoría de los usuarios preferiría tener algún tipo de animación porque da la ilusión de una experiencia más fluida. El diseño digital se trata en parte de crear una interfaz ilusoria, pero cuanto más realista parezca, más desearán interactuar los usuarios.
3. Diseño receptivo como requisito
Es justo decir que una buena parte de los usuarios de Internet navega desde sus teléfonos móviles. Los enlaces que se comparten con sitios sociales como Facebook y Twitter a menudo se visitan directamente en teléfonos inteligentes y tabletas.
Esto significa que cada sitio web debe estar optimizado para móviles de alguna manera, preferiblemente con un diseño completamente receptivo.
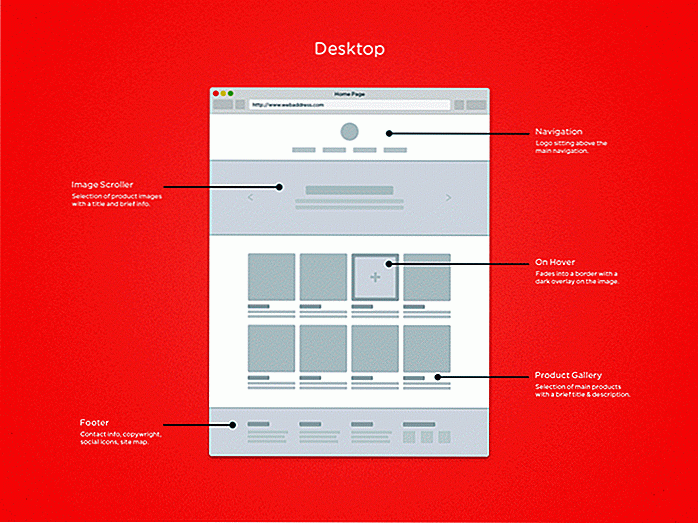
Cuando se ve obligado a considerar el tamaño de la pantalla, coloca las características críticas bajo una luz completamente nueva . Como diseñador, debe elegir qué características son más importantes y cómo deberían aparecer en pantallas más pequeñas. Esta estrategia de diseño receptivo lleva tiempo aprender, pero la mejor manera es estudiar otros sitios web y recoger las técnicas que desee.
 La verdad es que el diseño receptivo funciona y cada vez es más aceptado por la comunidad de diseño con cada año que pasa.
La verdad es que el diseño receptivo funciona y cada vez es más aceptado por la comunidad de diseño con cada año que pasa.Los usuarios también esperan que los sitios web sean totalmente receptivos para que atiendan a la pantalla de cualquier dispositivo. Cuando un sitio no encaja bien en un navegador web móvil puede ser desagradable para la experiencia del usuario.
4. Simplifique el proceso de interacción
Smashing Magazine publicó recientemente una de las mejores publicaciones que he leído en apoyo de la simplificación para el diseño de interfaces . Indica que nadie quiere saltar a través de aros para usar su sitio web o aplicación. La gente solo está interesada en el resultado final y el medio más rápido para llegar allí .
Me gusta construir diagramas de flujo de UX para cada elemento de página interactivo cada vez que estoy dibujando wireframes. Estos ayudan a concebir visualmente cómo debe verse y funcionar el sitio.
Pero en verdad no importa cómo planeas la experiencia. Solo asegúrese de estar planeando la experiencia más rápida y simple posible . Cuando se trata de alentar la actividad, querrás que el diseño implique las cosas importantes.
Si alguien aterriza en su aplicación web y no entiende cómo registrarse de inmediato, ese es un gran problema. Debería ser descaradamente obvio para el usuario lo que hace su sitio y cómo pueden serlo.
El mejor lugar para comenzar es investigando el diseño de UX y el proceso de cómo los usuarios interactúan con una interfaz. Desde allí, podrá sacar conclusiones relevantes para sus propios proyectos e idealmente simplificar sus interfaces a su máximo potencial.
Para la lectura relacionada sobre el tema de la actividad del usuario, revisa estas publicaciones:
- Rompiendo convenciones de diseño web = Rompiendo la experiencia del usuario
- Archivos de usabilidad y experiencia del usuario en la revista Smashing
- Conceptos de diseño web para atraer la interacción del usuario
Envolver
No hay una sola respuesta sobre cómo diseñar (o corregir) sitios web para mejorar la usabilidad. Sí, hay algunas cosas que puedes probar, pero cada sitio es un poco diferente y el estudio del diseño de UX es muy complicado.
Espero que este artículo te ayude a empezar a pensar en algunas técnicas comunes para construir interfaces altamente utilizables. Lo mejor que puede hacer es ponerse en la piel de un usuario típico e intentar determinar los principales defectos de una interfaz. ¡Y una vez que reconoces un problema, ya estás a mitad de camino de la solución!

Los 10 mejores editores de código fuente gratuitos: revisados
Con el editor de código profesional como Dreamweaver, Coda, Textmate y otros, no sorprende que cada vez más personas se hayan olvidado por completo del editor de código más simple, como el Bloc de notas de Windows. Entendemos que más simple no significa la mejor opción, sin embargo, hay editores de código más simples pero profesionales que pueden adaptarse a lo que necesita.Estos s

XD Guru es el 1 sitio de recursos que todos los usuarios de Adobe XD deben saber
He perdido la cuenta de cuántos sitios gratuitos están en línea hoy. La mayoría se enfoca en el software tradicional de Adobe, como Photoshop e Illustrator, pero no se puede encontrar mucho en el programa más nuevo de Experiencia Diseño (XD, por sus siglas en inglés) de Adobe.Este programa todavía está en fase beta pero crece rápidamente entre los diseñadores. Incluso t