 es.hideout-lastation.com
es.hideout-lastation.com
Cómo habilitar la aplicación Chrome DevTools para la depuración remota
La aplicación Chrome DevTools fue creada por Kenneth Auchenberg en un intento de sacar devtools del navegador, en este caso fuera del navegador Chrome. Esta aplicación se basa en NW.js y se puede ejecutar en Mac OS X, así como en Linux y Windows.
Hay muchas razones que llevaron al creador a crear esto, pero su visión consiste en brindar a los desarrolladores la conveniencia de la depuración remota en varios navegadores, todo desde la misma plataforma unificada (aplicación). La idea tomará algún tiempo para captar y materializar debido a una variedad de razones (y resistencia, que puede leer en su blog).
Echaremos un vistazo a la aplicación Chrome DevTools y veremos qué ofrece Google a los desarrolladores.
Más sobre Hongkiat:
- Primeros pasos con las herramientas de desarrollo de Chrome
- 5 (Más) Consejos útiles de Chrome DevTools para desarrolladores
- Cómo personalizar el tema DevTools de Google Chrome
Instalación
Descargue Chrome-Devtools.app.zip y extráigalo. Haga doble clic para ejecutar. Inicie su navegador Chrome y habilite la depuración remota.
Para hacer esto en la Mac, abra la terminal y ejecute el siguiente comando:
sudo / Aplicaciones / Google \ Chrome.app/Contents/MacOS/Google \ Chrome -remote-debugging-port = 9222
Si ejecuta Windows, abra el símbolo del sistema y use este comando:
iniciar chrome.exe -remote-debugging-port = 9222
Cómo utilizar
Cuando su Chrome ya está abierto, con la característica de depuración remota habilitada, ahora puede navegar a cualquier sitio. Por ejemplo, abrimos Hongkiat.com para este ejercicio. A continuación, nos dirigimos a la ventana de la aplicación Chrome DevTools y actualizamos esta lista (el botón está en la parte inferior derecha).
Ahora verá el enlace de Hongkiat.com en la lista (como se muestra a continuación).

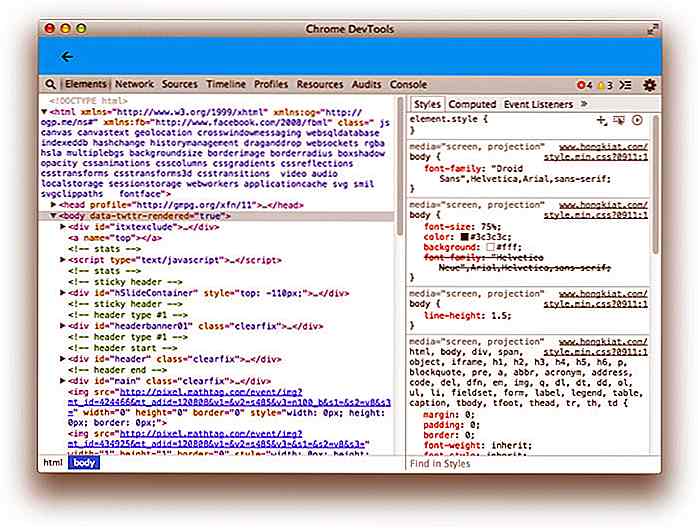
Ahora haz clic en el botón 'Ir' . Serás llevado a una nueva ventana. Eso es. Ya tienes la aplicación Chrome DevTools en funcionamiento. Lo que verá aquí es lo mismo que cuando "inspecciona el elemento" en el navegador Chrome.

Y desde aquí puede usar la aplicación Chrome DevTools al igual que usar DevTools en Chrome de forma nativa: puede inspeccionar el elemento DOM, depurar JavaScript, trabajar con la consola y más.
¿Que sigue?
Esta aplicación todavía es muy experimental. Pero por ahora, la idea de sacar DevTool de Chrome permite a los desarrolladores tratar la aplicación como un editor funcional y trabajar con otros tiempos de ejecución como node.js e iOS. Para obtener más posibilidades, puede consultar la línea de pensamiento de Auchenberg aquí.

Instapaper Premium es gratis para todos
Ya en agosto, Pinterest adquirió Instapaper, un servicio que le permite guardar cosas en la web para leer en otro momento. La buena noticia es que Instapaper tiene "mejores recursos", Instapaper Premium ahora es un servicio gratuito.A partir de hoy, todas las personas que se registren en Instapaper tendrán acceso a funciones Premium, como :50 artículos en Kindle Digests, que es un servicio que resume automáticamente sus artículos guardados por usted.Una

10 CMS de código abierto para crear sitios de comercio electrónico
Existen algunas soluciones para crear un sitio web de comercio electrónico que contenga todas las utilidades y características para realizar compras en línea convenientes, como el catálogo de productos, el control de stock, el carrito de compras, así como las pasarelas de pago.Puede ir con la ruta de comercio electrónico alojado, por ejemplo, en Shopify o BigCommerce, que alojará sus sitios web dentro de su servidor, configurará, mantendrá y actualizará su sitio web siempre que esté suscrito a su servicio (generalmente mensualmente) . Sin embar

![Descifrar el curioso caso de cómo funciona el diseño web japonés [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/192/deciphering-curious-case-how-japanese-web-design-works.jpg)

![Inicie widgets directamente desde la configuración rápida con Quidgets [Android]](http://hideout-lastation.com/img/tech-design-tips/625/launch-widgets-directly-from-quick-settings-with-quidgets.jpg)