es.hideout-lastation.com
es.hideout-lastation.com
Un vistazo a: estándares web de ARIA y accesibilidad a las aplicaciones HTML
Una web verdaderamente abierta e inclusiva necesita tecnologías que permitan a los usuarios con discapacidad que dependen de las tecnologías de asistencia disfrutar de contenido web dinámico y aplicaciones web modernas. Los estándares web de accesibilidad del W3C apuntan a poblar la web con las aplicaciones de Internet enriquecidas accesibles (ARIA) que los usuarios con discapacidades pueden usar de manera eficiente.
ARIA es uno de los numerosos estándares y directrices de accesibilidad publicados por Web Accesibility Intitiative (WAI). Proporciona un marcado adicional que se puede insertar fácilmente en documentos HTML. WAI-ARIA es una solución multiplataforma para dispositivos que apunta a Open Web Platform, así que no solo piense en sitios web, sino también en juegos, entretenimiento digital, cuidado de la salud, dispositivos móviles y otros tipos de aplicaciones.
En esta publicación veremos cómo puede agregar accesibilidad a sus documentos HTML con la ayuda de los estándares de WAI-ARIA.
El Marco ARIA
La sintaxis de HTML no siempre permite a los desarrolladores describir elementos correctamente, identificar sus roles y especificar las relaciones entre ellos. Si bien esto rara vez es un problema para los visitantes que están en plena posesión de sus sentidos, puede impedir que los usuarios de tecnología de asistencia puedan comprender lo que sucede en la pantalla y explorar sus opciones.
Este es el punto donde ARIA viene en nuestra ayuda, ya que hace posible definir el propósito de los diferentes elementos con la ayuda de roles históricos, y describe su naturaleza con atributos con aria-prefijado . Los atributos con prefijo Aria tienen dos tipos: propiedades que describen características que es menos probable que cambien a lo largo del ciclo de vida de la página y estados que brindan información sobre cosas que con frecuencia pueden cambiar debido a la interacción del usuario.
Funciones de Landmark
Los roles de referencia son las formas más conocidas del Modelo de Roles de ARIA (otros son los Roles abstractos, los Roles de widget y los Roles de estructura de documento). Las funciones de Landmark permiten a los desarrolladores identificar grandes regiones perceptibles en la página web a las que los usuarios de tecnología de asistencia pueden desear acceder rápidamente.
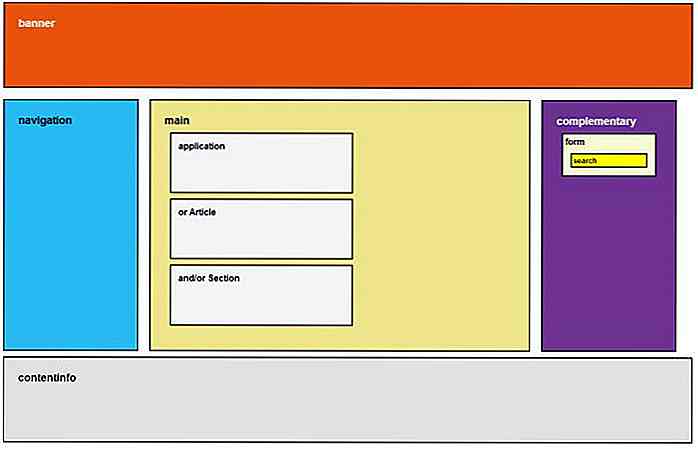
Hay 8 tipos de funciones de punto de referencia ARIA, y deben agregarse como atributos a las etiquetas HTML relacionadas.
role = "banner"
La función de banner está destinada a ser utilizada principalmente para contenido relacionado con todo el sitio, no solo para páginas individuales. Por lo general, se agrega como un atributo al encabezado principal del sitio para el logotipo y otra información importante de todo el sitio. Es importante que pueda usar el rol de banner una sola vez en cualquier documento o aplicación HTML.
role = "principal"
El rol principal de referencia está relacionado con el contenido principal del documento. No se puede usar más de una vez en ninguna página HTML. Por lo general, sigue el
role = "navegación"
La función de navegación está destinada a ser utilizada para indicar un área que contiene elementos de navegación tales como enlaces y listas en un sitio.
role = "complementario"
El rol de referencia complementario describe el contenido adicional que está relacionado con el contenido principal del sitio. Se debe ubicar al nivel similar en la jerarquía DOM como role="main" . Publicaciones relacionadas, artículos populares, últimos comentarios son ejemplos típicos de contenido complementario autónomo.
role = "contentinfo"
La función contentinfo informa a los agentes de usuario sobre la presencia de una región donde se pueden encontrar diferentes tipos de metadatos, como información de derechos de autor, declaraciones legales y de privacidad. Normalmente se usa para el pie de página de un sitio.
role = "forma"
El rol de referencia de formulario indica un formulario que espera la entrada del usuario. Para los formularios de búsqueda, debe usar role="search" lugar.
role = "búsqueda"
La función de búsqueda es bastante autoexplicativa, está destinada a ayudar a las tecnologías de asistencia a identificar la funcionalidad de búsqueda de un sitio web.
role = "aplicación"
Puede usar la función de referencia de la aplicación para una región que desea declarar como una aplicación web, en lugar de un documento web. No se recomienda incluirlo en sitios web tradicionales, ya que sugiere tecnologías de asistencia para cambiar del modo de navegación normal al modo de navegación de aplicaciones. Solo debe usar esta función importante con mucho cuidado.
 Estados y propiedades
Estados y propiedades Si bien las funciones le permiten definir el significado de las etiquetas HTML, los estados y las propiedades le brindan al usuario información adicional sobre cómo interactuar con ellas. Tanto los estados como las propiedades están marcados con atributos aria-prefijados con la sintaxis aria- * .
Los atributos ARIA más conocidos son probablemente la propiedad requerida por aria y el estado aria-checked. Aria-required es una propiedad porque es una característica permanente de un elemento de entrada (es decir, el usuario debe completarla), mientras que aria-checked es un estado porque una casilla de verificación puede cambiar frecuentemente su valor debido a la interacción del usuario.
La sintaxis de los atributos con prefijo Aria
Los estados y propiedades a veces toman valores token (un conjunto limitado de valores predefinidos), por ejemplo, la propiedad aria-live puede tener 3 valores diferentes: off, cortés, asertivo . La sintaxis en este ejemplo se ve así:
En otros casos, los valores de los atributos con prefijo de aria se representan mediante cadenas, números, enteros, referencias de ID o valores de verdadero / falso .
Cómo hacer uso de los estados y propiedades ARIA
1. Construir relaciones entre elementos con atributos de relación
Utilice atributos de relación para indicar relaciones entre diferentes elementos en su sitio, que no pueden determinarse de otra manera a partir de la estructura del documento. Por ejemplo, la propiedad aria-labelledby identifica el elemento que etiqueta el elemento actual.
aria-labelledby, entre muchas otras cosas, puede vincular los encabezados a las regiones emblemáticas de ARIA de la siguiente manera:
Este es un encabezado
Contenido principal...
2. Sincronizar estados y propiedades con el ciclo de vida del elemento
Después de establecer un rol de referencia ARIA para un área perceptible en su página HTML, puede ayudar mucho a las tecnologías de asistencia si cambia los estados y propiedades con prefijo ARIA de elementos secundarios de acuerdo con los eventos que suceden en la pantalla. Esto puede ser crucial cuando los usuarios tienen que interactuar con el sitio, por ejemplo rellenando un formulario o ejecutando una consulta de búsqueda.
3. Unir las interfaces visuales y accesibles
La regla general del diseño de accesibilidad es que el estado actual de la interfaz de usuario siempre debe ser perceptible por las tecnologías de asistencia. Por ejemplo, si el usuario elige una opción en un formulario, también debe aparecer seleccionada para las tecnologías de asistencia. Esto se puede lograr fácilmente utilizando el estado seleccionado por aria con la siguiente sintaxis: .
La guía de prácticas de autoría WAI-ARIA del W3C puede brindarle muchas otras excelentes ideas sobre cómo armonizar de manera adecuada las interfaces visuales y accesibles de su sitio.
No abusar de ARIA
El uso de roles y atributos de ARIA a veces puede ser redundante. Cuando usa etiquetas semánticas de HTML5, como o
Por ejemplo, no es necesario utilizar el rol de referencia de formulario para definir el
sintaxis es perfectamente suficiente para usar solo . También es superfluo utilizar los atributos nativos de HTML junto con el atributo ARIA apropiado.Por lo tanto, si ya ha agregado el atributo HTML oculto a una entrada de formulario, no es necesario agregar el estado oculto de aria, ya que el navegador lo incluye de manera predeterminada.

Cómo comenzó todo: 40 fotos clásicas de empresas tecnológicas que tienes que ver
Muchos de los gigantes que dictan la forma en que la tecnología en general rueda hoy tuvieron inicios modestos durante sus primeros días. Algunos atribuyeron el éxito de las compañías o sus fundadores a una gran previsión, conociendo a las personas "correctas" y, en muchos casos, estando en el lugar correcto en el momento correcto (también conocido como suerte, supongo).En ver

Generadores de patrones gratuitos: Aquí hay 8 herramientas que quiere marcar
Los patrones son ampliamente utilizados en el diseño web como fondo. Básicamente, los patrones se pueden definir como gráficos utilizados en forma repetida en un campo. Si te encuentras enfrentando dificultades para crear patrones naturales, es porque es bastante complicado crear un bucle que funcione tanto vertical como horizontalmente, bueno, al menos es difícil hacerlo manualmente.Afo