 es.hideout-lastation.com
es.hideout-lastation.com
Pruebe la facilidad de uso móvil de su sitio web con esta herramienta de Google
El año 2016 hizo historia cuando el uso de Internet móvil superó al escritorio por primera vez. Debería estar muy claro que el diseño web receptivo no puede ser ignorado .
Pero solo porque crees un diseño receptivo no significa que la experiencia del usuario será excelente. Siempre debe considerar la usabilidad en diferentes dispositivos y el tiempo total de carga de la página .
Google publicó recientemente una nueva herramienta llamada Herramienta de velocidad de prueba de sitios web móviles .
 Con esta aplicación web, puede analizar cualquier sitio web y obtener un puntaje basado en el tiempo de carga promedio del sitio y los rasgos de diseño receptivos totales.
Con esta aplicación web, puede analizar cualquier sitio web y obtener un puntaje basado en el tiempo de carga promedio del sitio y los rasgos de diseño receptivos totales.Usted solo ingresa un dominio y lo deja correr . Las pruebas pueden demorar unos minutos, así que trate de ser paciente.
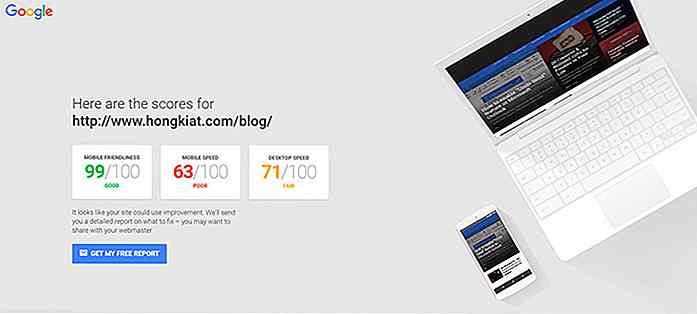
Una vez hecho, verá tres puntajes calificados de 0-100 :
- Mobile friendliness
- Velocidad móvil
- Velocidad de escritorio
No estoy exactamente seguro de cómo se calculan las velocidades de los dispositivos móviles y de escritorio, pero parecen ser diferentes .
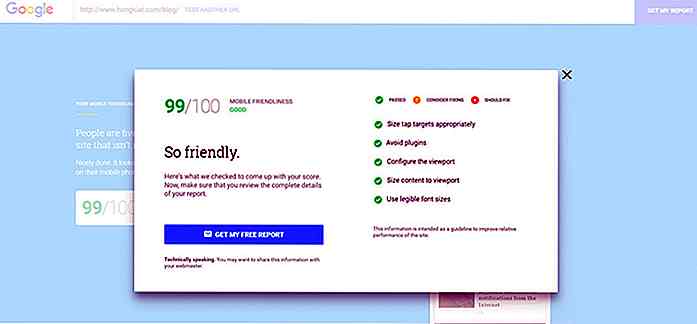
 A medida que se desplaza hacia abajo en la página, encontrará tres secciones diferentes para cada clasificación.
A medida que se desplaza hacia abajo en la página, encontrará tres secciones diferentes para cada clasificación.Puede hacer clic en el botón "Más detalles" para obtener una ventana modal que explica las áreas específicas marcadas en la lista.
Por ejemplo, el comprobador de compatibilidad con dispositivos móviles verifica la vista, los tamaños de fuente / colores y el tamaño de objetivos seleccionables como botones o enlaces.
Aquí está la verificación de progreso para la capacidad de respuesta móvil de Hongkiat.
 Es bastante común obtener resultados menos que excelentes para las pruebas de velocidad (¡Hongkiat realmente le ganó a Mashable!).
Es bastante común obtener resultados menos que excelentes para las pruebas de velocidad (¡Hongkiat realmente le ganó a Mashable!).Estas clasificaciones pueden ser causadas por muchas cosas diferentes, y puede hacer que Google envíe una lista de sus hallazgos y las posibles soluciones directamente a su correo electrónico.
Esta es una de las nuevas aplicaciones más geniales de Google y la recomiendo absolutamente como herramienta de prueba general para desarrolladores web.
Tenga en cuenta que esto es similar a las otras dos herramientas de Google, PageSpeed Insights y Mobile Friendly Test .
Pero con su nueva herramienta de prueba del sitio móvil, puede verificar la velocidad de la página y la facilidad de uso en el mismo análisis. Excelente aplicación y definitivamente vale la pena marcar para referencia futura.

100 aplicaciones portátiles útiles gratuitas que debes saber
Las aplicaciones portátiles son el software que no requiere instalación a diferencia de las aplicaciones ejecutables habituales, pero recuerdan el historial y las opciones de configuración a diferencia de las aplicaciones comprimidas. En esta publicación, presentamos las 100 aplicaciones portátiles más útiles que puedes llevar en un pen drive o en el almacenamiento o la tarjeta SD de tu teléfono.Las apl

20 sitios web para escuchar y compartir música gratis
Escuchar música se ha convertido en una parte integral de nuestras vidas . Escuchamos la música durante el viaje diario, las carreras diarias, cuando estamos tratando de relajarnos, o cuando solo queremos estar al día con las últimas canciones de nuestros ídolos. En estos días tenemos multitud de formas de escuchar música en línea, y si está buscando algo bueno para escuchar una de sus canciones favoritas, esta es la publicación que debería leer.Aquí hay 2



