es.hideout-lastation.com
es.hideout-lastation.com
Cómo habilitar el tamaño de fondo en Internet Explorer [Quicktip]
Las nuevas funciones que vienen con CSS3 no serán aplicables en Internet Explorer 8-6, y aún así podemos ignorar esta desventaja ya que el efecto se degradará muy bien. Por ejemplo, los navegadores sin el soporte para CSS3 Box Shadow no verán la sombra, pero esto está bien siempre y cuando el contenido siga siendo legible .
Sin embargo, una de las pocas cosas que no puede ignorar es cuando aplica el Tamaño de fondo de CSS3 . Podemos controlar el tamaño de las imágenes de fondo agregadas a través de CSS utilizando la nueva propiedad de background-size . Podemos especificar el ancho y la altura en unidades precisas y también dejar que el fondo siga el tamaño del contenedor usando la cover y contain valores.
El valor de la cover llena toda el área de su contenedor y el ancho y la altura se ajustan proporcionalmente . El valor de contain, empujará el fondo para caber en el ancho del contenedor . Esto a veces dará como resultado un vacío cuando la altura del contenedor es más larga que la imagen.
1. Uso del tamaño de fondo de CSS3
Tenga en cuenta que la nueva propiedad de background-size no se puede incluir dentro de la propiedad de taquigrafía de background, background . Deben declararse por separado, como tal.
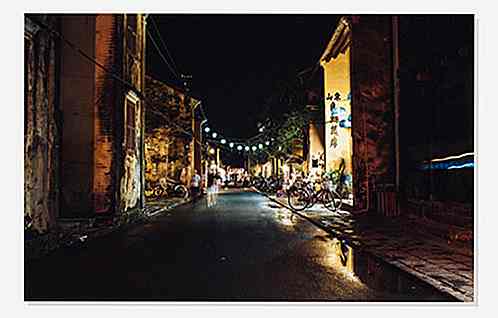
.container {background: url ('img / image.jpg'); fondo de pantalla: cubierta; } En el fragmento de código que se muestra arriba, adjuntamos una imagen con un ancho de alrededor de 3000 px. El tamaño de fondo que también hemos agregado evitará que la imagen de fondo desborde el contenido . Como mencionamos anteriormente, el valor de cobertura cubrirá todo el contenedor proporcionalmente.
Esto es lo que verá en el navegador.
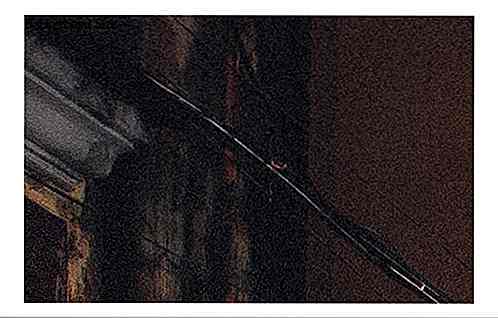
 2. Tamaño de fondo de CSS3 en Internet Explorer
2. Tamaño de fondo de CSS3 en Internet Explorer Desafortunadamente, esta característica no se repliega bien en Internet Explorer 8 y versiones posteriores. Si adjunta una imagen muy grande, puede desbordar el contenedor . Por otro lado, si adjuntas una imagen muy pequeña, terminarás con un vacío dentro del contenedor. Del mismo ejemplo anterior, obtendrá el siguiente resultado en Internet Explorer 8-6.

En esa cuenta, necesitamos un polyfill que de alguna manera pueda replicar el Tamaño de fondo de CSS3 en Internet Explorer.
3. Polyfill del tamaño de fondo de CSS3
Este polyfill es desarrollado por Louis-Rémi . Este polyfill replica el mismo comportamiento de la propiedad background-size con cover y contain valores. Este polyfill viene en forma de un archivo HTC llamado backgroundsize.htc, y un archivo .htaccess, que se requiere cuando la página se sirve desde el servidor Apache para enviar el tipo .htc mime-type .
Para usarlo, incluya el archivo HTC a través de la propiedad de behavior Internet Explorer, de la siguiente manera.
.background-size {ancho: 500px; altura: 320px; background-image: url ('img / image.jpg'); fondo de pantalla: cubierta; -ms-behavior: url ('http://example.com/js/backgroundsize.htc'); } Luego, si está utilizando el servidor Apache, coloque el .htaccess en la carpeta raíz del servidor o, simplemente, agregue esta línea al archivo .htacces existente, si está disponible.
AddType text / x-component .htc
Y eso es. Ahora puede ver la página en Internet Explorer. Suponiendo que establezca el background-size con la cover como se muestra arriba, debería encontrar que la imagen de fondo ahora está redimensionada y encajará proporcionalmente dentro del contenedor; vea la siguiente demostración en Internet Explorer 8-6 para verla en acción.
- Ver demostración
- Descargar Fuente

15 Oficina molesta Jargons que escuchas
Trabaja en el mundo corporativo el tiempo suficiente y finalmente te darás cuenta de parte de la jerga que muchas personas usan para transmitir sus ideas . Tales palabras se usan comúnmente para endulzar ciertos aspectos del trabajo, o incluso se usan para crear una falsa sensación de optimismo en aquellos que acaban de comenzar su carrera.Re

Adolescentes, Facebook y el futuro de las redes sociales
"Adolescentes dejando Facebook" ha sido un tema favorito de los medios tecnológicos desde hace un tiempo. De hecho, en 2010, Mashable publicó un artículo sobre adolescentes y "fatiga de Facebook" y el tema no ha estado lejos de los labios de los medios tecnológicos desde entonces. Má