es.hideout-lastation.com
es.hideout-lastation.com
15 herramientas útiles AngularJS para desarrolladores
¿Pensando en sumergir los dedos de los pies en Angular? Si ha pasado por nuestros 10 mejores tutoriales para aprender la publicación de AngularJS y le gustaría jugar con Angular por su cuenta, se encuentra en la publicación correcta. Aquí tenemos algunas herramientas que pueden agilizar su flujo de trabajo de desarrollo .
Estamos analizando 15 de los mejores IDEs, editores de texto, herramientas para pruebas y depuración, módulos y herramientas de desarrollo y aplicaciones para compilar con Angular. Si tiene sus herramientas o aplicaciones favoritas, compártalas con nosotros en los comentarios a continuación.
IDE y editor de texto
En el mundo de la programación, hay dos tipos de editores: el entorno de desarrollo integrado (IDE) con todas las funciones y los editores de texto ligero . Ambos permiten un flujo de trabajo de desarrollo más rápido. El IDE y el editor de texto que enumeramos a continuación son herramientas bastante buenas para acelerar su desarrollo angular. Se pueden configurar fácilmente para el entorno angular.
WebStorm
WebStorm es adecuado no solo para Javascript, sino también para HTML y CSS. Tiene un impresionante editor en vivo que le permite ver los resultados de su codificación en el navegador sin necesidad de actualizaciones frecuentes. De forma predeterminada, su versión más reciente incluye el paquete de complementos AngularJS, aunque primero deberá incluir la secuencia de comandos angular en su proyecto. Para obtener más detalles, lea la publicación de blog de WebStorm.

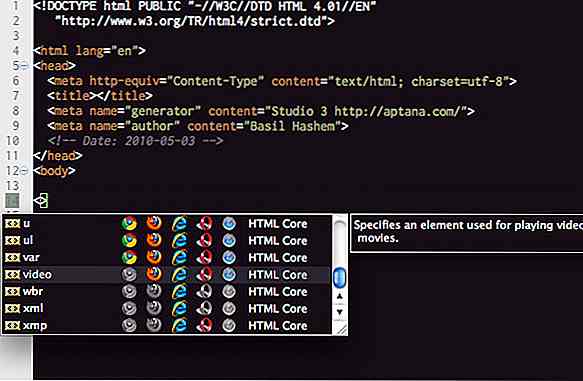
Aptana
Aptana es un IDE de código abierto gratuito que en realidad es la versión personalizada de Eclipse que se enfoca en Javascript, HTML, CSS y otros artículos web. Para ampliar Aptana para soporte angular, todo lo que necesita hacer es instalar la extensión AngularJS Eclipse del Eclipse Marketplace .

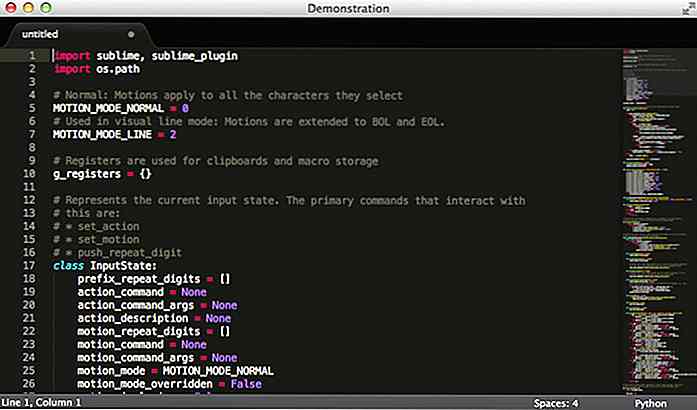
Texto sublime
Uno de los editores de texto más populares disponibles, Sublime Text es amado por muchos debido a su personalización para adaptarse a cualquier tipo de entorno de programación. También es rápido y tiene soporte para fragmentos de código personalizables, y tiene muchos paquetes que incluyen el paquete AngularJS que le permite trabajar con Angular. Aquí hay una gran publicación de Dan Wahlin que puedes ver sobre esto.

Más sobre el texto sublime:
- 18 complementos esenciales Sublime Text
- 12 trucos y consejos sobre el texto sublime más buscados
- Cómo insertar ruta de archivo en texto sublime
- Vista previa rápida del proyecto Localhost con texto sublime
- Administre notas y listas con texto sublime
- Agregar un Prefijo de Proveedor CSS con Texto Sublime
Herramientas de prueba y depuración
Las pruebas y la depuración son partes importantes del proceso de desarrollo, especialmente en un entorno como Angular. Estas son algunas de las herramientas que pueden ayudarlo a probar y depurar su aplicación.
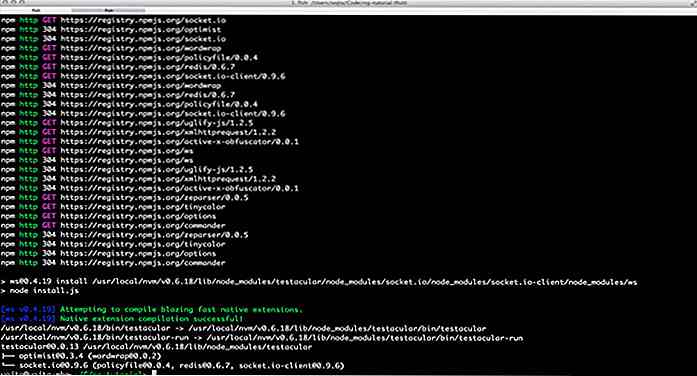
Karma
Karma es un gran corredor de prueba hecho para Angular, pero también se puede usar con cualquier otro framework de Javascript. Admite cualquier tipo de prueba: pruebas unitarias, pruebas intermedias y pruebas E2E . Karma funciona al abrir los navegadores que lista en el archivo de configuración. Luego se comunica con el navegador activo usando socket.io y le pregunta si ejecutar la prueba o no.

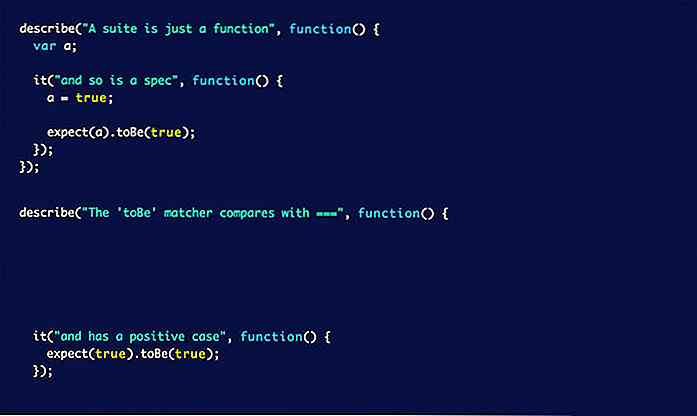
Jazmín
Jasmine se utiliza para el desarrollo basado en el comportamiento (BDD), pero se puede usar para el desarrollo basado en pruebas (TDD) con una personalización de bits. Por lo general, se combina con Karma: Karma como el corredor de prueba, Jasmine como el marco de prueba. Jasmine inspeccionará automáticamente todas sus clases y funciones de Javascript y le notificará sobre el código no controlado. El inconveniente es que no sabe qué entorno (navegadores) realizó la prueba, pero Karma compensa esta desventaja.

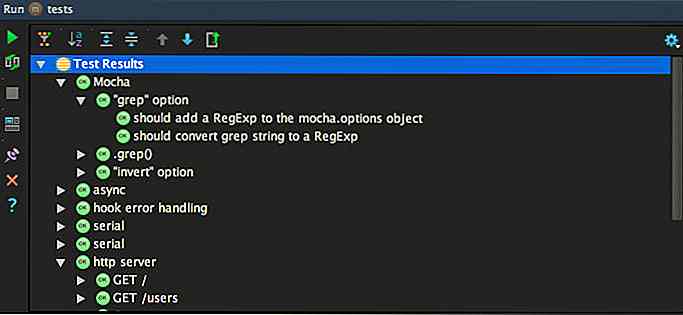
MochaJS
Cuando se compara con Jasmine, MochaJS es más flexible, pero Jasmine viene como un paquete todo en uno . Con MochaJS, si desea utilizar spy framework, debe configurar Mocha con su biblioteca apropiada como sinon.js. Y si necesita un marco de afirmación, Mocha debe configurarse con un marco como Chai.

Transportador
El transportador es probablemente la herramienta de prueba angular automatizada de extremo a extremo (e2e) más poderosa. Desarrollado por el equipo Angular, Protractor se construye combinando algunas de las mejores tecnologías disponibles hoy en día, como NodeJS, Selenium, webDriver, Mocha, Cucumber y Jasmine .

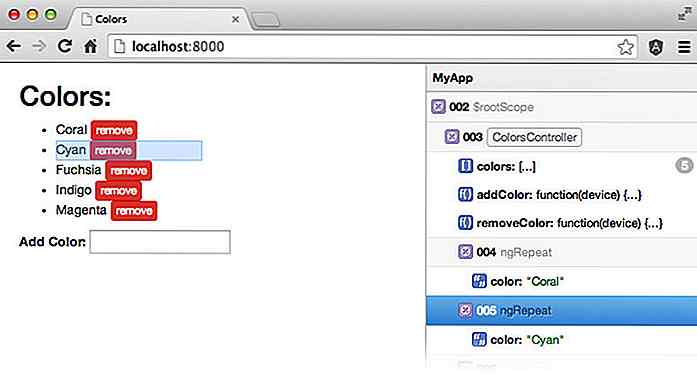
Batarang angular
Además de Transportador, otra gran herramienta desarrollada por el equipo Angular es Angular Batarang. Batarang es una extensión de Chrome para depurar aplicaciones angulares. Después de inspeccionar su aplicación, Batarang le mostrará los resultados del modelo, el rendimiento y la depuración de la dependencia en tres pestañas diferentes. También puede controlar la inspección, decidir si mostrar las aplicaciones, enlaces o ámbitos .

ng-inspector
ng-inspector es una extensión de navegador compatible con Chrome y Safari. A diferencia de Batarang, que aparece en DevTools, ng-inspector prefiere la pantalla del panel lateral. Puede inspeccionar y resaltar elementos DOM a medida que pasa el mouse sobre un alcance. También puede ver el alcance y el modelo actualizados en tiempo real.

Módulos
El mejor lugar para encontrar módulos angulares es ngmodules.org. Pero si necesita una descripción general rápida, a continuación encontrará una lista de algunos buenos recursos que hemos recopilado para usted.
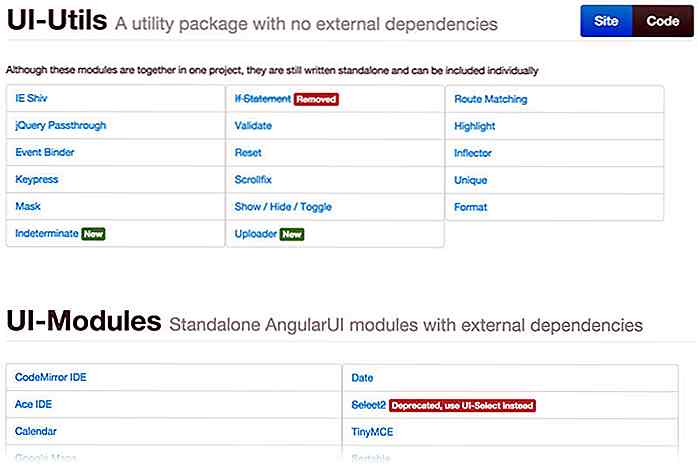
AngularUI
AngularUI es una colección de componentes de interfaz de usuario construidos con AngularJS. Sus directivas de utilidad le ayudan a construir aplicaciones angulares más rápido. En lugar de widgets, AngularUI usa directivas en bruto como ui-router, ui-map, ui-calendar etc. Las directivas que probablemente más te gusten es su UI-Bootstrap que puede crear de forma nativa Twitter Bootstrap en Angular . Echa un vistazo a su página de documentación limpia y agradable para comenzar.

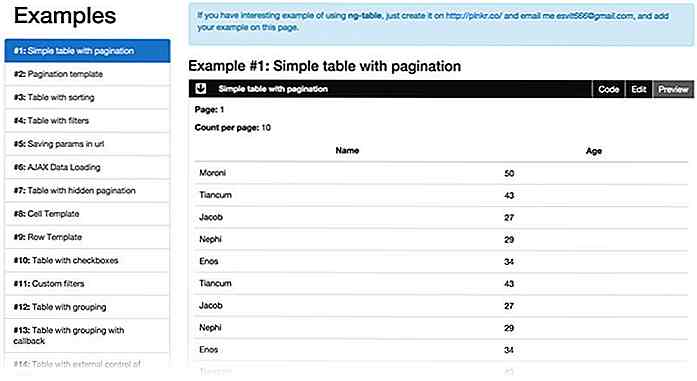
ng-Table - Tabla de clasificación y filtrado
Si necesita tablas en su aplicación web, del tipo que se puede ordenar y filtrar, entonces ngTable es la herramienta que está buscando. También admite alturas de fila variables y grandes capacidades de paginación.

Restangular
Con Angular, puede tener dificultades para trabajar $resource y $http para crear Rest API. Restangular puede ayudar a facilitar el uso de las solicitudes de obtención, eliminación, actualización y publicación de datos . Algunas características que distinguen a Restangular de $resource son la compatibilidad con el método HTTP, el elemento de autoenlace, el uso de promesas y mucho más. Obtenga más información aquí y vea la demostración en vivo en Plunkr.

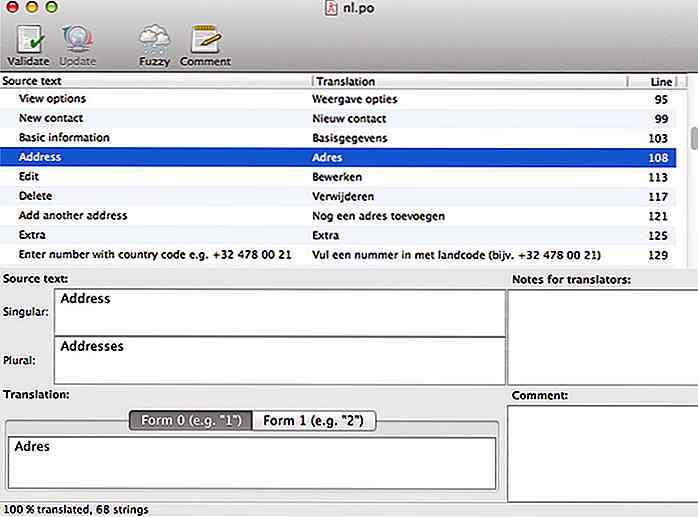
Gettext angular
Angular-Gettext es un excelente módulo angular para una localización súper fácil. Las características clave son que puede traducir su aplicación web tan fácil como agregar attribute . Le permite concentrarse en el desarrollo de su aplicación y dejar todas las traducciones en Angular-Gettext.

Herramientas y aplicaciones
Por último, vamos a dejar esto aquí. Es una lista de más herramientas y aplicaciones que probablemente puedan hacer que su proceso de desarrollo angular sea más fácil y sencillo. Funcionan bien con aquellos que están empezando a elegir Angular.
Generador angular
Yeoman tiene un generador de código llamado Generator Angular. Con esta herramienta, puede acelerar su desarrollo angular con solo parejas de comandos de terminal. Puede generar automáticamente pruebas, vistas, directivas y más del servidor de desarrollo, la unidad y el marco.

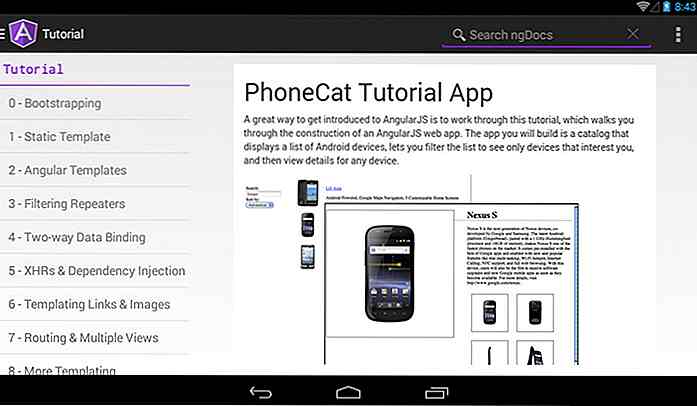
ngDocs - Referencia AngularJS
ngDocs es una aplicación de Android que proporciona documentación y referencias de AngularJS, agradable y simple. Algunos tutoriales básicos también están disponibles si eres nuevo en Angular. Hay características adicionales como una guía de desarrollador y una referencia de error que le gustaría ver. Con esto en su dispositivo Android, elija Angular donde quiera que vaya.


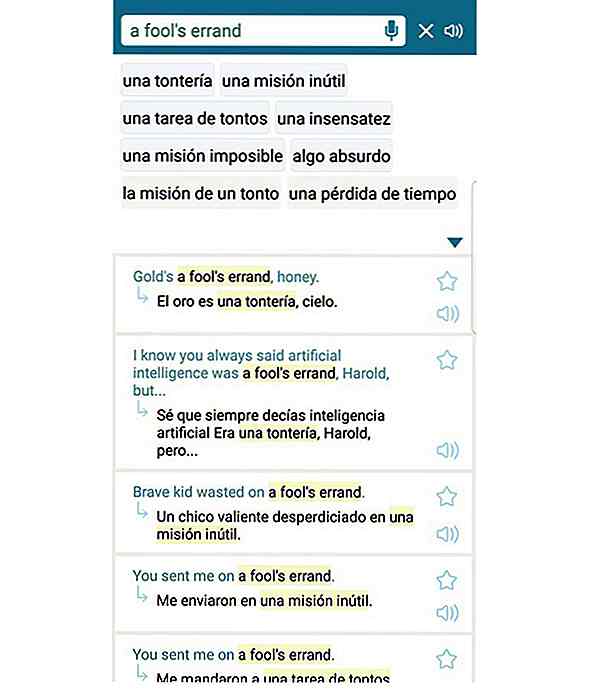
Esta aplicación móvil te ayudará a traducir palabras, expresiones y más
No hay escasez de aplicaciones de traducción en estos días. Por más comunes que sean estas aplicaciones, muchas aplicaciones de traducción fallan cuando se trata de expresiones y frases, ya que las aplicaciones tienden a hacer traducciones uno a uno con ellas. Softissimo Inc. es consciente de las limitaciones que tienen muchas aplicaciones de traducción, razón por la cual la compañía ha desarrollado Reverso Context .Disponi

Introducción al módulo de diseño de cuadrícula CSS
Una vez fueron tablas, luego márgenes y flotantes, luego flexbox y ahora grid : CSS siempre se dirigió hacia nuevas y mejores formas de facilitar el antiguo trabajo de codificación de diseños web . El modelo de disposición de cuadrícula de CSS puede crear y actualizar el diseño a lo largo de dos ejes : horizontal y vertical, que afecta tanto el ancho como la altura de los elementos.El dis