 es.hideout-lastation.com
es.hideout-lastation.com
Genera automáticamente hermosas paletas de colores con ambiente
Si usted es un diseñador de UI / UX o un artista digital, debe saber que el color es crucial para el producto final .
Pero encontrar el esquema de color correcto es difícil y generalmente implica mucho ensayo y error. Con Ambiance, puede generar automáticamente esquemas de color directamente desde la API COLOURlovers, ¡todo con solo presionar un botón!
Esta herramienta gratuita genera colores y le permite guardar sus favoritos directamente dentro de la aplicación web . La "Caja de ambiente" es su carpeta personal de marcadores donde puede guardar las paletas de colores que inspiran su trabajo.
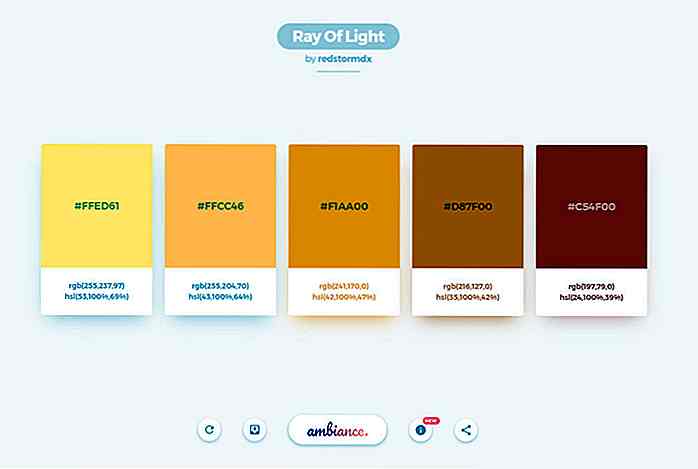
 En la carga de la primera página, se le presentará una paleta de colores única . El botón de flecha circular en el lado izquierdo generará una nueva paleta de colores .
En la carga de la primera página, se le presentará una paleta de colores única . El botón de flecha circular en el lado izquierdo generará una nueva paleta de colores .Con un clic a la vez, puede rotar a través de toneladas de esquemas de colores increíbles, todos controlados por la comunidad COLOURlovers. Estos esquemas de color tienen sus propios nombres y vienen con datos en bruto para cada color :
- Código HEX
- RGB
- HSL
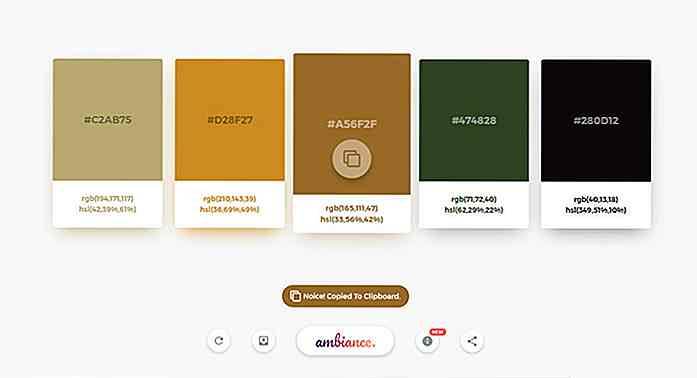
Si pasa el cursor sobre cualquiera de los cuadros de color, verá un botón de copia. Haga clic en eso para copiar el código HEX automáticamente y llevarlo a su software de diseño preferido (o incluso CSS).
Al hacer clic en el nombre sobre la paleta, se le redirigirá al sitio web COLORlovers . Aquí encontrará la paleta de colores completa, junto con información más detallada, como los derechos de uso.
La mayoría de las paletas de colores caen bajo Creative Commons, pero siempre es bueno verificarlas. Algunos requieren atribución, que parece casi imposible de juzgar o aplicar, especialmente si solo está utilizando uno o dos colores en lugar de toda la paleta.
 En mi opinión, la parte más útil de Ambiance es la caja de almacenamiento . No necesita ninguna cuenta, ya que todo funciona a través de las cookies de sesión, por lo que es mucho más fácil que unirse a la comunidad de COLORlovers.
En mi opinión, la parte más útil de Ambiance es la caja de almacenamiento . No necesita ninguna cuenta, ya que todo funciona a través de las cookies de sesión, por lo que es mucho más fácil que unirse a la comunidad de COLORlovers.Eche un vistazo a la página de inicio de Ambiance y vea lo que piensa. Probablemente no ayude mucho si está buscando generar esquemas de color específicos basados en ciertos colores. Pero para una herramienta que explore conjuntos de colores aleatorios, Ambiance es divertido y vale la pena guardarlo.
![Movimiento de elementos en formato de cuadrícula CSS [Guía]](http://hideout-lastation.com/img/tech-design-tips/544/moving-items-css-grid-layout.jpg)
Movimiento de elementos en formato de cuadrícula CSS [Guía]
El uso del Módulo de diseño de cuadrícula CSS en el diseño web se vuelve cada vez más factible a medida que más navegadores comienzan a admitirlo . Sin embargo, al crear diseños que llenan las celdas de la cuadrícula, puede llegar un momento en que desee lograr cosas más complicadas.Por ejemplo, es posible que desee mover ligeramente algunos de los elementos de la cuadrícula atascados en sus áreas de grillas. También e

8 tipos de selfies debes dejar de tomar
Ah, selfies, parece que tenemos una relación amorosa con ellos . En un momento se declara que son un signo de trastorno mental y al siguiente se consideran una expresión de amarse a uno mismo. Independientemente del campamento en el que se encuentre, los selfies llegaron para quedarse a largo plazo.A



![Top 5 software de grabación de pantalla gratis para Windows [revisado]](http://hideout-lastation.com/img/tech-design-tips/745/top-5-free-screen-recording-software.jpg)