es.hideout-lastation.com
es.hideout-lastation.com
Prueba del soporte de SVG en motores de navegador web [Estudio de caso]
SVG (Scalable Vector Graphics) es oficialmente compatible con todos los principales navegadores web, incluido Internet Explorer. El soporte abarca una amplia variedad de software de edición de imágenes, particularmente Inkscape, que usa SVG como su formato nativo (si desea una actualización en SVG, haga clic aquí).
Pero, ¿qué es exactamente compatible con los navegadores web? ¿Todos los motores de renderizado muestran los archivos SVG y sus características de la misma manera? ¿Y qué hay de sus funciones avanzadas como filtros? Bueno, eso es lo que vamos a averiguar. Tomamos una muestra de navegadores modernos, incluidos algunos menos conocidos, y los probamos con un archivo SVG creado para este fin .
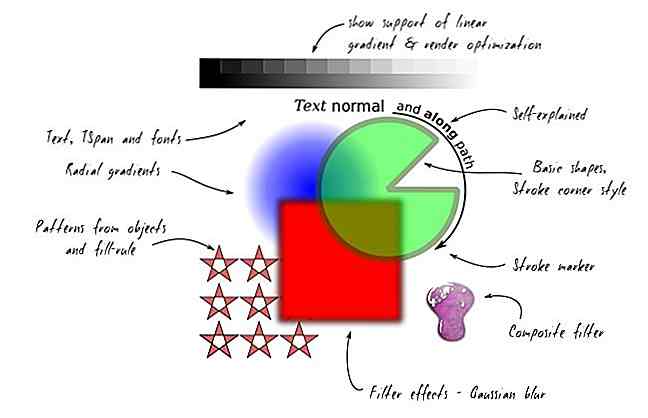
La imagen de prueba
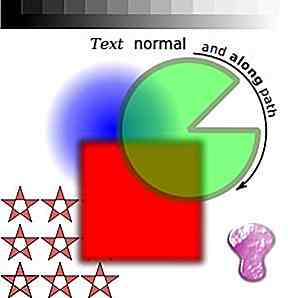
Preparamos nuestra imagen de prueba centrándonos en los elementos que los artistas son más propensos a usar. Entre las características probadas se encuentran: rutas de texto y sus interacciones, gradientes, filtro de desenfoque gaussiano y finalmente un filtro compuesto avanzado apilado de más tipos de filtro.
 Motores de navegador web
Motores de navegador web Parpadear
Comenzamos con, por lejos, el motor de renderizado más frecuente: Blink. Blink es el motor nativo de los navegadores Chrome y Chromium de Google, Opera y Android WebView. Todos los navegadores mencionados anteriormente procesan imágenes de prueba de la misma manera en las plataformas probadas.
En comparación con la imagen original producida por Inkscape, no hubo problemas, excepto una ligera diferencia en la prestación de los efectos de filtro apilados.
| Navegador | Versión | Plataforma | Resultado |
| Cromo | 43.0.2357.125 | Linux |  |
| Ópera | 30.0.1835.59 | Linux | |
| Ópera | 30.0.1856.93524 | Androide | |
| Ópera | 30.0.1835.88 | Windows | |
| Cromo | 38.0.2125.114 | Androide | |
| Cromo | 43.0.2357.130 | Windows | |
| Antorcha | 39.0.0.9626 | Windows |
Motor Webkit
Según las últimas estadísticas de uso del navegador, las tres principales posiciones no pertenecen a navegadores basados en webkits (desde mayo de 2015). Sin embargo, este motor está muy extendido entre los desarrolladores. Además, hay varias implementaciones y tenedores de ella
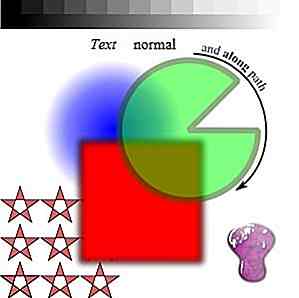
Todos los navegadores probados procesaron nuestro archivo SVG sin problemas; sin embargo, se observaron diferencias en la prestación de Specular Lighting, un componente de filtro compuesto, en comparación con Inkscape.
| Navegador | Versión | Plataforma | Resultado |
| Safari | 8.0.6 | Mac OS |  |
| Nutria | 0.9.05 | Linux | |
| QupZilla | 1.8.6 | Linux | |
| QupZilla | 1.8.6 | Windows | |
| Delfín | 10.3.1 | Androide | |
| Konqueror | 15.04.2 | Linux | |
| navegador de la UC | 10.5.0.575 | Androide |
Motor Trident
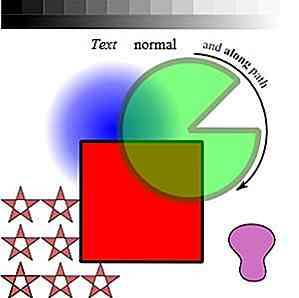
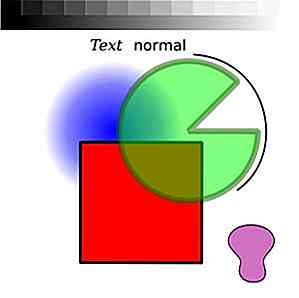
Trident es un motor propietario utilizado por Internet Explorer versiones 4.0 - 11.0. IE interpretó nuestro SVG perfectamente. Además, la apariencia del filtro compuesto coincide con la imagen original mejor. También probamos IE 9, el segundo IE más usado (a partir de mayo de 2015) y descubrimos que esta versión tenía problemas con el desenfoque gaussiano y el filtro compuesto.
Sin embargo, esto no es una sorpresa, ya que IE 9 fue lanzado inicialmente antes del borrador final del estándar SVG 1.1 SE, en el cual se agregaron oficialmente los efectos de filtro.
| Navegador | Versión | Plataforma | Resultado |
| ES DECIR | 11.0.9600.17843 | Windows |  |
| Navegador | Versión | Plataforma | Resultado |
| ES DECIR | 9.0.8112.16421 | Windows |  |
Gecko engine
Gecko es un motor desarrollado por Mozilla Corporation y, por lo tanto, se utiliza en el navegador web Firefox o en el cliente de correo electrónico Thunderbird. También es utilizado por los navegadores PaleMoon, Waterfox y muchas otras versiones anteriores de Firefox. En el caso del motor Gecko, los resultados no fueron exactamente los mismos en diferentes plataformas.
La versión de Windows exhibió un pequeño error al renderizar el texto a lo largo del camino; el mismo problema se observó en los navegadores Firefox y PaleMoon. Al igual que Webkit, Gecko parece tener problemas para renderizar correctamente la primitiva de filtro de iluminación especular.
| Navegador | Versión | Plataforma | Resultado |
| Firefox | 38.0.5 | Linux |  |
| Firefox | 38.0.5 | Androide | |
| Luna pálida | 25.5 | Androide |
| Navegador | Versión | Plataforma | Resultado |
| Firefox | 38.0.5 | Windows |  |
| Luna pálida | 25.5 | Windows |
Navegadores problemáticos
Como se puede ver arriba, todas las versiones recientes de los principales motores de renderizado / navegadores han superado nuestra prueba sin dificultades significativas. Revisemos aquellos que no funcionaron tan bien.
Maxthon es un navegador multiplataforma desarrollado en China. Según los 20 navegadores web alternativos de Fahad Khan para Windows, Maxthon utiliza motores Trident y Webkit. No hemos notado ningún problema con el renderizado SVG en Linux (v. 1.0.5.3) y Windows (v. 4.4.5.3000); sin embargo, en un dispositivo Android no se procesaron imágenes borrosas gaussianas ni otras primitivas de filtro.
CM Browser se desempeñó rápidamente en nuestro dispositivo Samsung galaxy S3 de prueba, pero tampoco admite ninguno de los efectos de filtro descritos por la especificación SVG 1.1 SE.
| Navegador | Versión | Plataforma | Resultado |
| Maxthon | 4.4.6.2000 | Androide |  |
| Navegador CM | 5.1.94 | Androide |
Konqueror es un navegador predeterminado para KDE, uno de los entornos de escritorio Linux más populares. La capacidad de procesar archivos SVG en Konqueror depende del motor de renderizado. Con WebKit habilitado, nuestro SVG de prueba se procesó correctamente. Sin embargo, el motor de renderizado predeterminado de Konqueror, KHTML, parece carecer de soporte de varias características: los efectos de filtro no se aplican a los marcadores de objeto subyacente y final de trazo, y el texto a lo largo de la ruta o los objetos de patrón no se representan en absoluto.
| Navegador | Versión | Plataforma | Resultado |
| Konqueror KHTML | 15.04.2 | Linux |  |
Conclusión
En nuestra prueba, nos centramos en el soporte del formato SVG en los modernos motores de renderizado web. Probamos 4 motores principales de renderizado y 15 navegadores diferentes, incluidos los populares, como Maxthon o Dolphin. Casi todas las versiones actuales de los navegadores pasaron por nuestra prueba y es difícil seleccionar un ganador definitivo.
Parece que el soporte y el apilamiento correcto de primitivas de filtro es el último desafío que queda para los motores de renderizado actuales. Cuando comparamos nuestra imagen original de SVG con todos los resultados representados, nominamos subjetivamente al IE 11 (motor Trident) para el primer lugar.
Sin embargo, está claro que el motor Blink está muy cerca y, por lo tanto, recomendamos los navegadores basados en Blink para renderizar archivos SVG. Si desea realizar una prueba rápida de su navegador favorito, no dude en utilizar nuestra página de prueba de renderizador SVG aquí.
Nota del editor: Michal Rost ha escrito esta publicación para Hongkiat.com. Michal trabaja como programador en una empresa biomédica, pero dedica su tiempo libre al desarrollo de aplicaciones de código abierto y portales web sin fines de lucro. Él es el fundador de scalablegfx. Puedes encontrarlo en Twitter.
![Cómo las redes sociales evolucionan e influyen en nosotros [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/437/how-social-media-evolves.jpg)
Cómo las redes sociales evolucionan e influyen en nosotros [Op-Ed]
Desde la forma en que nos comunicamos con la forma en que hacemos negocios, hay un cambio catalizado por las redes sociales en cada esquina. Esta es la razón por la que las redes sociales son quizás uno de los temas más buscados y bien investigados de la última década . Psicólogos y sociólogos, investigadores de mercado, de hecho, personas de todos los campos han intentado extraer hechos y estadísticas sobre diferentes aspectos y efectos de las redes sociales.Saltand

Pintura de dedo realista que te dejará sin aliento
Los artistas son individuos únicos. Crean las cosas a su manera utilizando su propio conjunto particular de herramientas usando su imaginación. Para una artista como Zaria Forman, ella no confía en los pinceles y otras herramientas típicas. Sus herramientas elegidas son sus propios dedos.Eso probablemente conjura una imagen de cómo es la pintura con los dedos cuando era un niño, pero sus obras maestras fotorrealistas son realmente impresionantes . Usan