es.hideout-lastation.com
es.hideout-lastation.com
Tingle.js - Una secuencia de comandos de ventana Modal de JS gratuita para minimalistas
Las ventanas modales han reemplazado rápidamente el cuadro de alerta predeterminado del navegador. Los modales bien diseñados son más compatibles con una gran experiencia de usuario y las ventanas modales vienen con muchos diseños y efectos personalizados .
Es posible construir estilos modales de CSS puro, pero a menudo carecen de un cierto je ne sais quoi que encontrará en los scripts de JS.
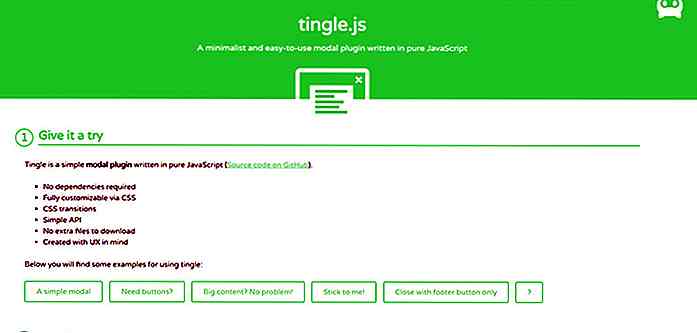
Y uno de mis favoritos es Tingle.js, una ventana modal gratuita de JavaScript creada para sitios web minimalistas.
 Esta biblioteca ha existido por un tiempo, pero todavía está técnicamente en desarrollo v1.0 con mejoras frecuentes.
Esta biblioteca ha existido por un tiempo, pero todavía está técnicamente en desarrollo v1.0 con mejoras frecuentes.Pero es un script estable que se ejecuta en JS puramente vainilla, por lo que puedes usarlo en cualquier lugar. No requiere ningún conocimiento de ECMAScript ni necesita ninguna biblioteca de nivel superior como TypeScript.
Todo en Tingle.js está bien documentado e incluso viene con una API clara para personalizar las animaciones, los efectos de los botones y las funciones de devolución de llamada.
Eche un vistazo al repositorio de GitHub para obtener más información con enlaces a la API principal y funciones de devolución de llamada, que encontrará en gran detalle en la página de inicio de Tingle.js.
Si te sientes cómodo editando JavaScript, te encantará este complemento. Es muy fácil trabajar con él y los códigos CSS son aún más fáciles de sobrescribir con su propia hoja de estilo.
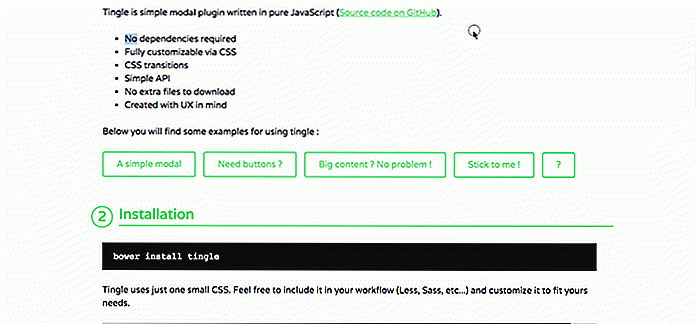
La documentación principal está claramente delineada con ejemplos en vivo que puede copiar / pegar en su HTML .
 Tingle.js es un script bastante sencillo. Te gustará la forma en que funciona, o no.
Tingle.js es un script bastante sencillo. Te gustará la forma en que funciona, o no.Con unos minutos en la página principal de la demostración, podrá saber si le gusta o no. Admite tantos botones como necesite junto con campos de entrada de usuario si desea obtener información del usuario.
Además, esto puede funcionar con grandes modales largos en términos de servicio, mensajes de alerta personalizados e incluso contenido incrustado con imágenes y videos.
Definitivamente una de las ventanas modales mejor respaldadas y el diseño limpio es fácil de cambiar para cualquier diseño.

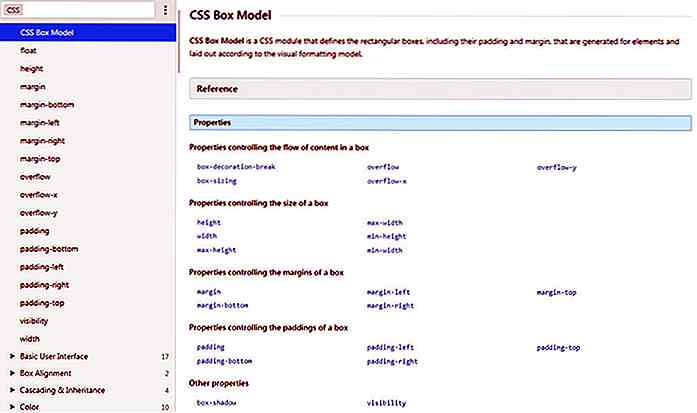
Busque cada API de código en un solo lugar con DevDocs
El sitio gratuito de DevDocs ofrece un tablero único para que los desarrolladores exploren el idioma que elijan . Desde lo básico de HTML5 y CSS3 hasta complejas tecnologías de servidor como Apache e incluso bibliotecas frontend como Angular, todo está aquí, en una ubicación práctica .Hay literalmente cientos de tecnologías en la lista y puede buscar para encontrar lo que quiera. La may

Cómo agregar fragmentos de código personalizado a Atom
No es una coincidencia que Atom, el editor de código fuente creado por Github, sea popular en la comunidad de desarrollo web. No solo es extensible fácilmente con miles de paquetes Atom, y tiene un amplio soporte de idiomas, pero casi todas sus partes son personalizables por el usuario.Al aprovechar la función de fragmentos de Atom, puede hacer que su flujo de trabajo de codificación sea más productivo, ya que mediante la reutilización de fragmentos de código recurrentes puede reducir la parte repetitiva de su trabajo. En es